Twenty Fifteen 是 WordPress 2015年的默认主题。它极其简洁、专注于内容,旨在为我们的博客带来更多简洁性。其对排版细节的精心关注,包括优雅和谐的边距中精心设计的 Noto 字体集,使其在全球多种语言中都表现出色。
Twenty Fifteen 在各种尺寸的设备上(从桌面电脑到移动设备以及介于两者之间的一切)都表现出色。该主题适应任何屏幕,同时不牺牲可用性或设计完整性。

快速规格(所有尺寸单位为像素)
有几种自定义 Twenty Fifteen 的方法,所有这些都可以在 WordPress 的自定义工具中完成。本简短指南将向您展示如何
- 选择特色配色方案
- 为您的菜单添加描述
- 在菜单中添加社交图标
- 添加区块模式
选择特色配色方案
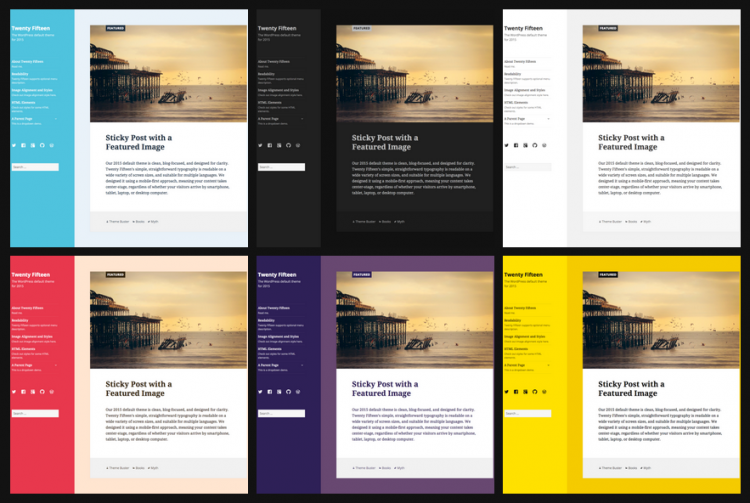
Twenty Fifteen 有六种配色方案可以改变您博客的外观。默认配色方案是浅灰色,但您也可以选择深色、黄色、粉色、紫色和蓝色。

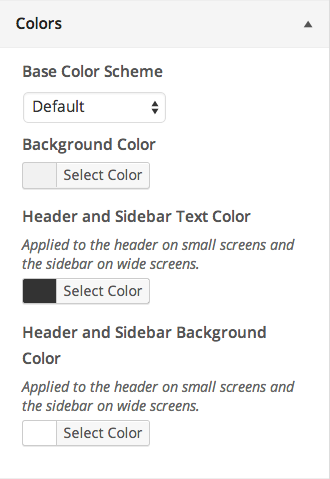
要选择您的配色方案,请前往外观 > 自定义。
在“颜色”下,从下拉菜单中选择您喜欢的配色方案

您会看到配色方案在右侧的预览窗格中发生变化。
完成后,点击保存并发布。
添加菜单描述
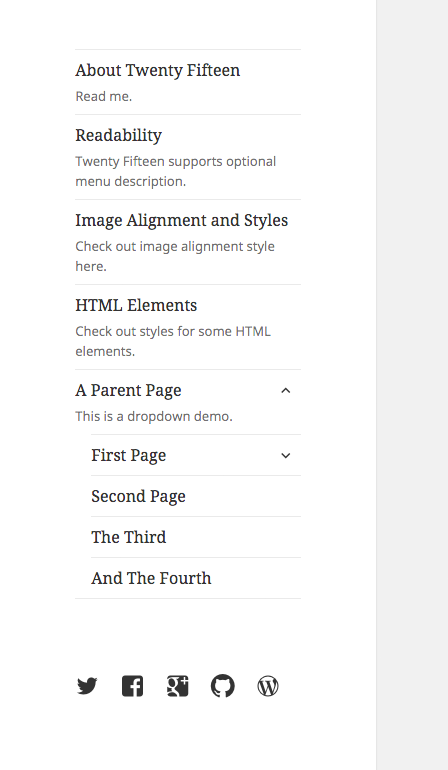
Twenty Fifteen 拥有易于导航的菜单设计,尤其是在您添加菜单描述时。

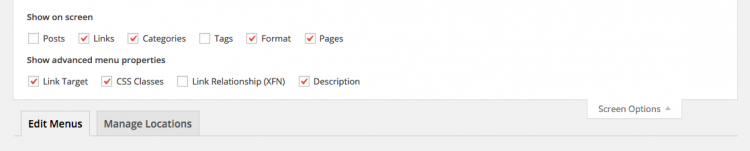
要开始为您的菜单添加描述,请前往外观 > 菜单,然后点击屏幕右上角的“屏幕选项”标签页。
在“显示高级菜单属性”部分,勾选“描述”旁边的复选框。

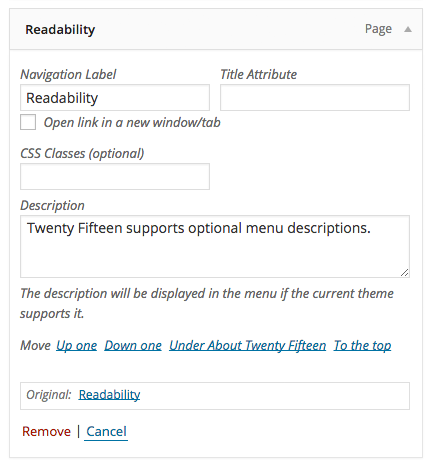
现在您可以开始为菜单中的任何链接添加描述了。

完成后,点击保存菜单。
添加社交图标
Twenty Fifteen 还允许您使用清晰、大小合适的图标来显示您的社交媒体资料链接。
您可以在上一节中显示的菜单底部看到这些图标。
第一步是前往外观 > 菜单并创建一个新菜单——您可以随意命名您的菜单。
然后将每个社交资料的 URL 作为自定义链接添加到您的菜单中。
添加所有所需的链接后,点击保存菜单。
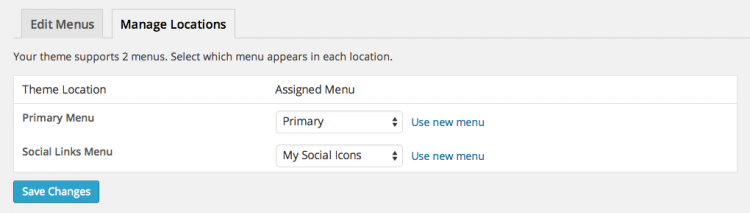
现在您已经创建了菜单并添加了社交链接,请前往“管理位置”标签页,然后在“社交链接菜单”旁边,从下拉菜单中选择您刚刚创建的社交图标菜单。

完成后,点击保存更改。
可用图标
链接到以下任何网站都将在您的菜单中自动显示其图标
- CodePen
- Digg
- Dribbble
- Dropbox
- 电子邮件 (mailto: 链接)
- Flickr
- Foursquare
- GitHub
- Google+
- Path
- Polldaddy
- RSS 源 (包含 /feed/ 的 URL)
- Spotify
- Skype
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- WordPress
- YouTube
添加区块模式
Twenty Fifteen 捆绑了一组区块模式。
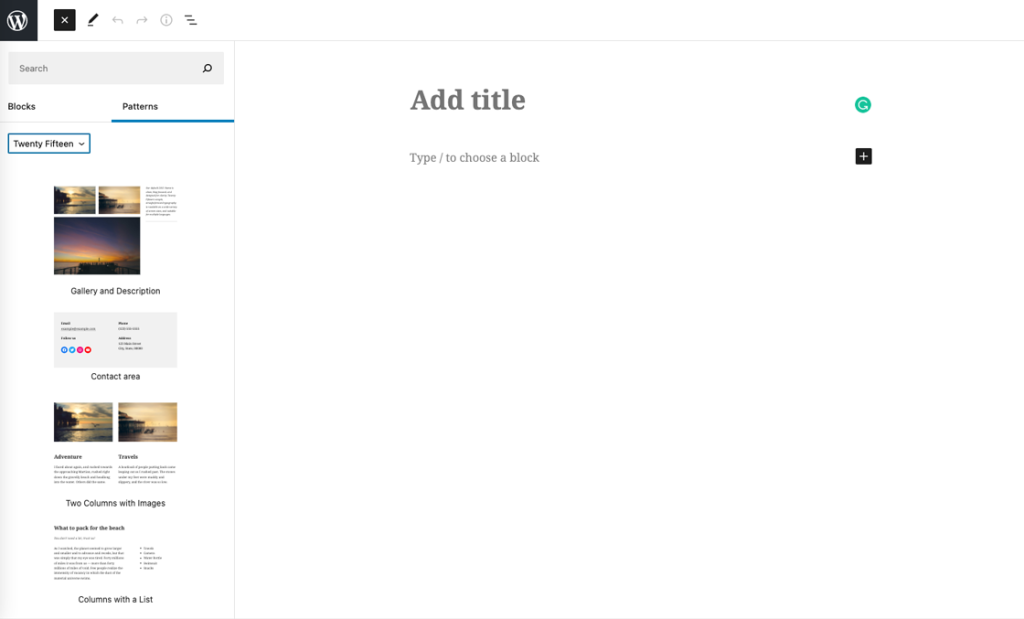
您可以从区块编辑器中访问区块模式。
- 点击 + 图标以添加新区块。
- 点击模式标签页。
- 从下拉菜单中选择Twenty Fifteen。
- 点击您希望插入的模式,该模式将插入到文档中您光标所在的位置。

您还可以做什么?
您还可以使用自定义工具对您的网站进行以下更改
- 更改您的自定义页眉图像
- 特色图像:最适合宽度为 825px、高度为 510px 的图像
- 更改背景图像或颜色
- 设置一个静态首页
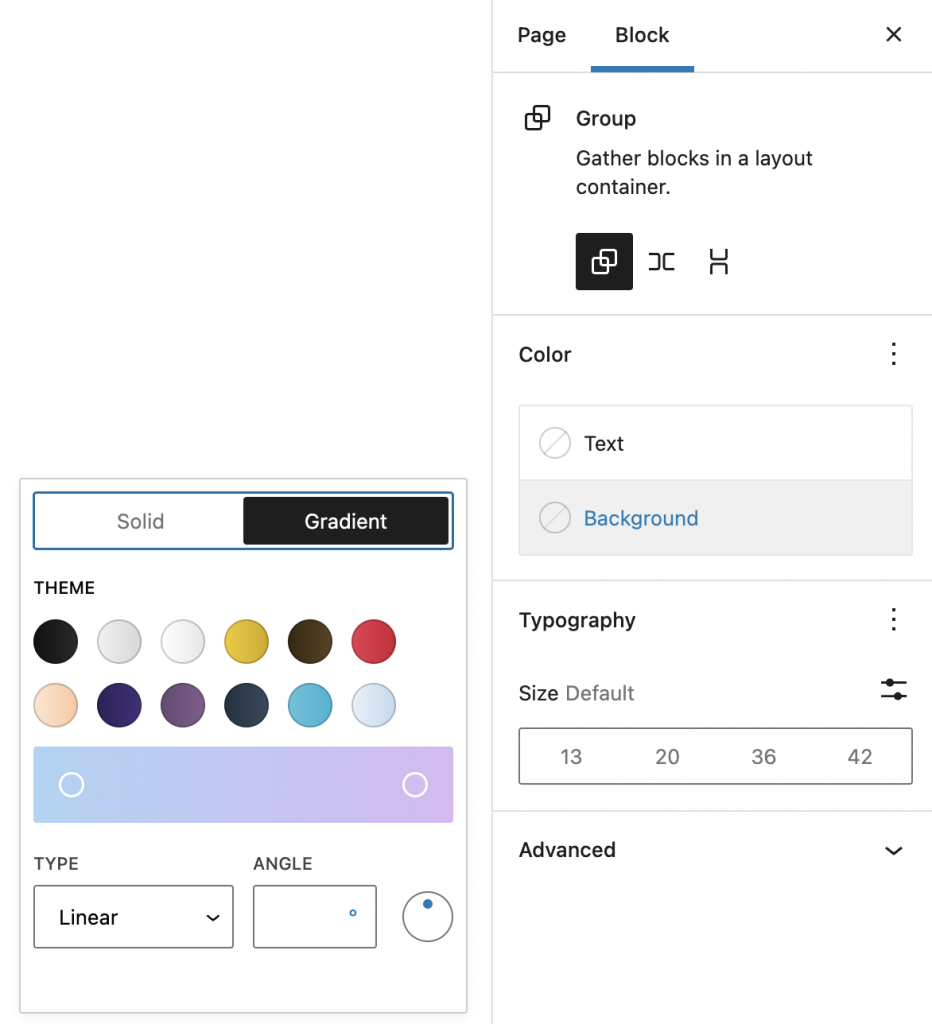
您还可以为符合主题配色方案的特定区块选择渐变选项

本文有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。