Twenty Nineteen 是 WordPress 5.0 版本的全新默认主题。Twenty Nineteen 的核心是其简洁而精致的排版。该主题的设计美学是极简且不设限的,使其能够很好地适用于各种应用场景。例如:它能有效地作为一款极简的、排版驱动的博客主题,但也可以根据需要调整为静态商业网站使用。

快速规格
- 在 1440 像素的笔记本电脑屏幕上,主列宽度在单列布局下可达 1032 像素。
- 页脚有一个小工具区域,列宽为 1032 像素。
- 推荐特色图像尺寸为 2000 像素宽 x 1200 像素高。
完整的区块编辑器支持
WordPress 5.0 中引入的块编辑器赋予用户前所未有的自由度,可以自定义网站的布局和设计。为了充分实现他们的愿景,用户将需要新一代灵活主题,这些主题旨在充分利用块编辑器提供的创作自由。Twenty Nineteen 的设计理念正是如此,它包含了 WordPress 5.0 中所有核心块的前端和编辑器样式。这意味着您在编辑器中看到的效果将与您在前端看到的效果几乎完全一致。

站点标志
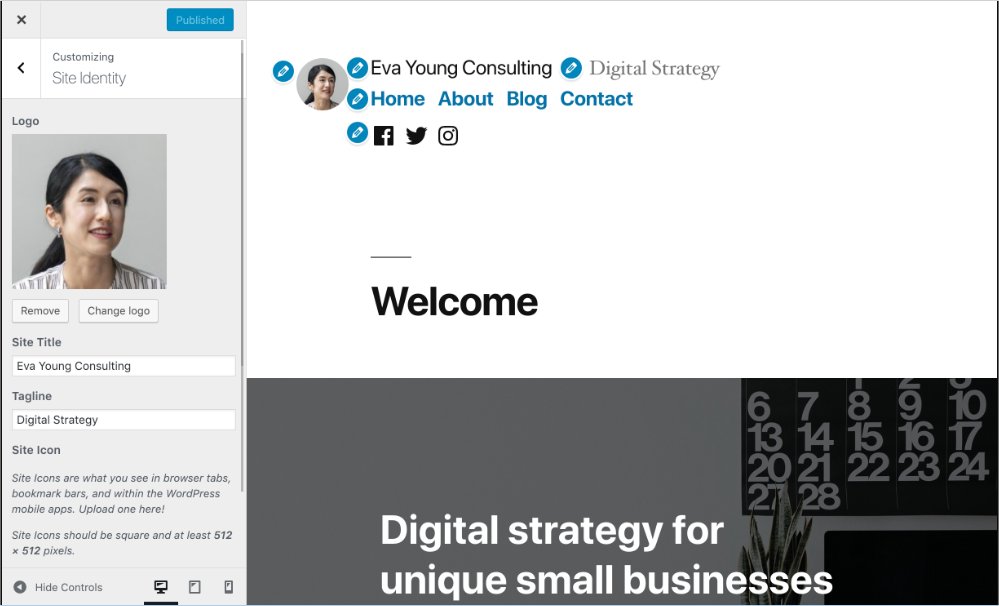
Twenty Nineteen 支持站点标志,它非常适合作为个人博客的头像或商业徽标或图标。要在您的网站上修改它,请导航至“自定义器” > “站点身份”。

自定义颜色
Twenty Nineteen 默认使用蓝色强调色。该颜色可以使用色相滑块进行自定义。要探索颜色选项,请导航至“自定义器” > “颜色”。

默认情况下,Twenty Nineteen 使用此处选择的颜色对特色图像应用颜色滤镜。可以通过取消选择“使用站点主色调对特色图像应用滤镜”复选框来禁用此功能。请注意,当此选项被禁用时,主题仍会在单页的特色图像上应用黑色叠加层,以保持图像上方文本的可读性。
语言支持
Twenty Nineteen 包含针对多种语言的优化字体样式,这得益于 WordPress 社区的反馈。该主题默认使用本地系统字体,并为以下字母表调整排版:
- 阿拉伯语
- 中文
- 西里尔文
- 天城文
- 希腊语
- 古吉拉特语
- 希伯来语
- 日语
- 韩语
- 泰语
小工具
Twenty Nineteen 在站点内容下方、紧邻页脚上方包含一个小工具区域。

在宽度大于 1168 像素的屏幕上,此区域的小工具将自动排列为两列。

添加社交图标
Twenty Nineteen 包含一个社交图标菜单,您可以在其中添加指向您社交媒体资料的链接,这些链接将在页眉中显示为徽标。如果您不熟悉此功能,请查阅 Twenty Fifteen 的文档。
Twenty Nineteen 的社交图标菜单支持以下服务:
- Behance
- Codepen
- DeviantArt
- DockerHub
- Digg
- Dribbble
- Dropbox
- Flickr
- Foursquare
- GitHub
- Google+
- Meanpath
- 中
- Periscope
- Skype
- SlideShare
- Snapchat
- SoundCloud
- Spotify
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- Vine
- VK
- WordPress
- Yelp
- YouTube
支持与资源
在 论坛中获取关于 Twenty Nineteen 的社区帮助。
您还可以阅读 该主题的更新日志。
本文是否有帮助?如何改进?
登录以提交反馈。如果本文未涵盖您需要的支持,请在支持论坛中提问。