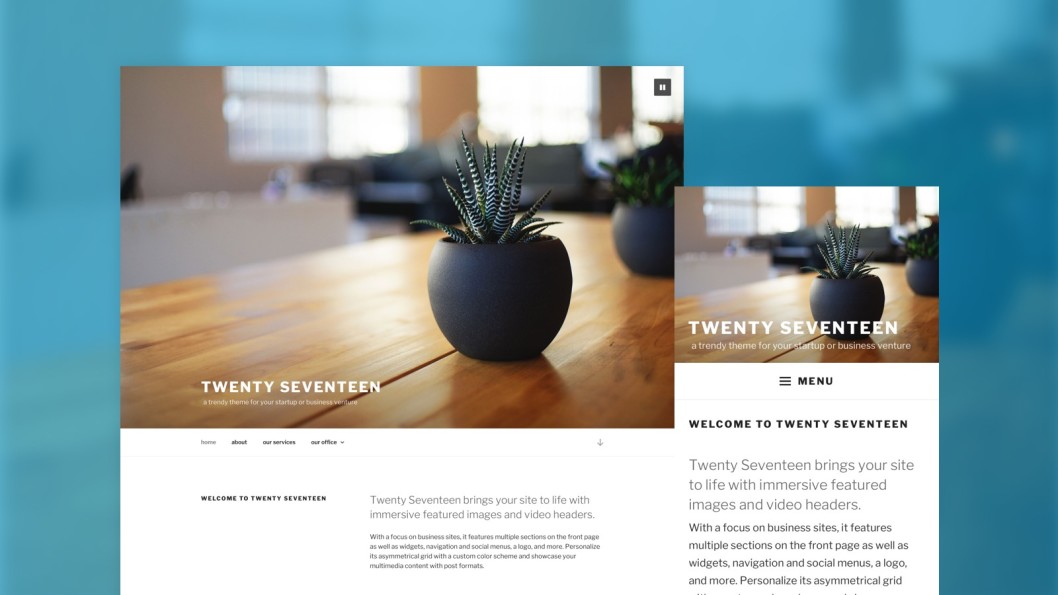
Twenty Seventeen 是2017年WordPress的新默认主题。它面向业务的设计突出了新的视频页眉,并且具有可通过组合页面区块创建的首页布局。该主题可通过使用自定义颜色选项以及添加站点标志、社交菜单和小工具进行进一步自定义。

快速规格
- 双列布局的主列宽度最大为525像素,单列布局则最大为740像素。
- 侧边栏列宽度最大为326像素。
- 特色图片的推荐尺寸为2000像素宽 x 1200像素高。
- 页眉视频和页眉图片的推荐尺寸为2000像素宽 x 1200像素高。
页眉媒体
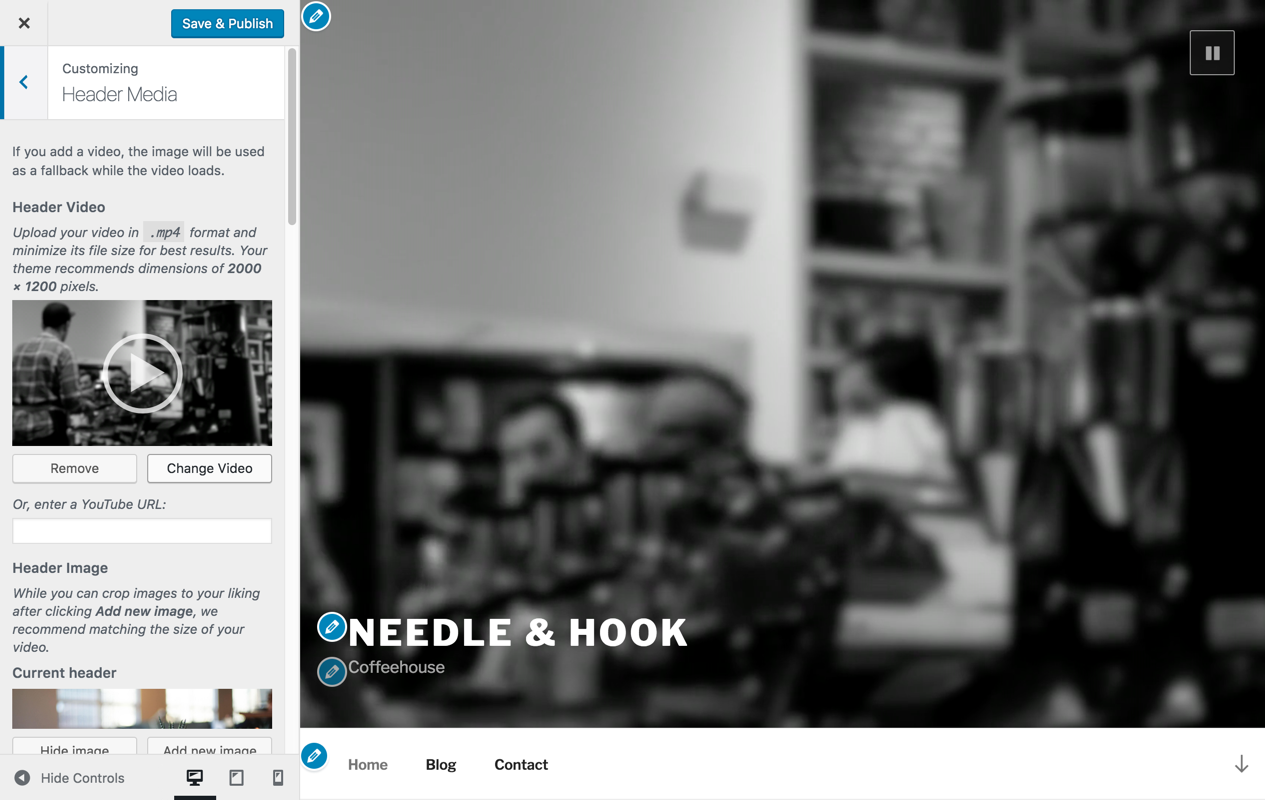
Twenty Seventeen 同时支持页眉图片和页眉视频。要修改您站点上的任一类型,请导航到“自定义” > “页眉媒体”。

对于页眉视频,您可以上传您自己的 mp4 视频,或链接到YouTube上托管的视频。较小的文件大小有助于确保您的站点快速加载。
页眉图片可以单独使用,以在您的站点顶部显示一张大型照片。它也可以用作视频的后备方案:如果同时添加了视频和图片,在视频加载时图片将用作占位符,并且在较小屏幕上(视频可能难以通过移动网络提供),图片也可以作为后备方案。
首页
Twenty Seventeen 允许您构建一个由站点上不同页面内容组成的引人注目的首页。每个页面的特色图片都会被突出显示,以全屏尺寸固定位置显示。Twenty Seventeen 有四个不同的区块,您可以将页面分配到这些区块。
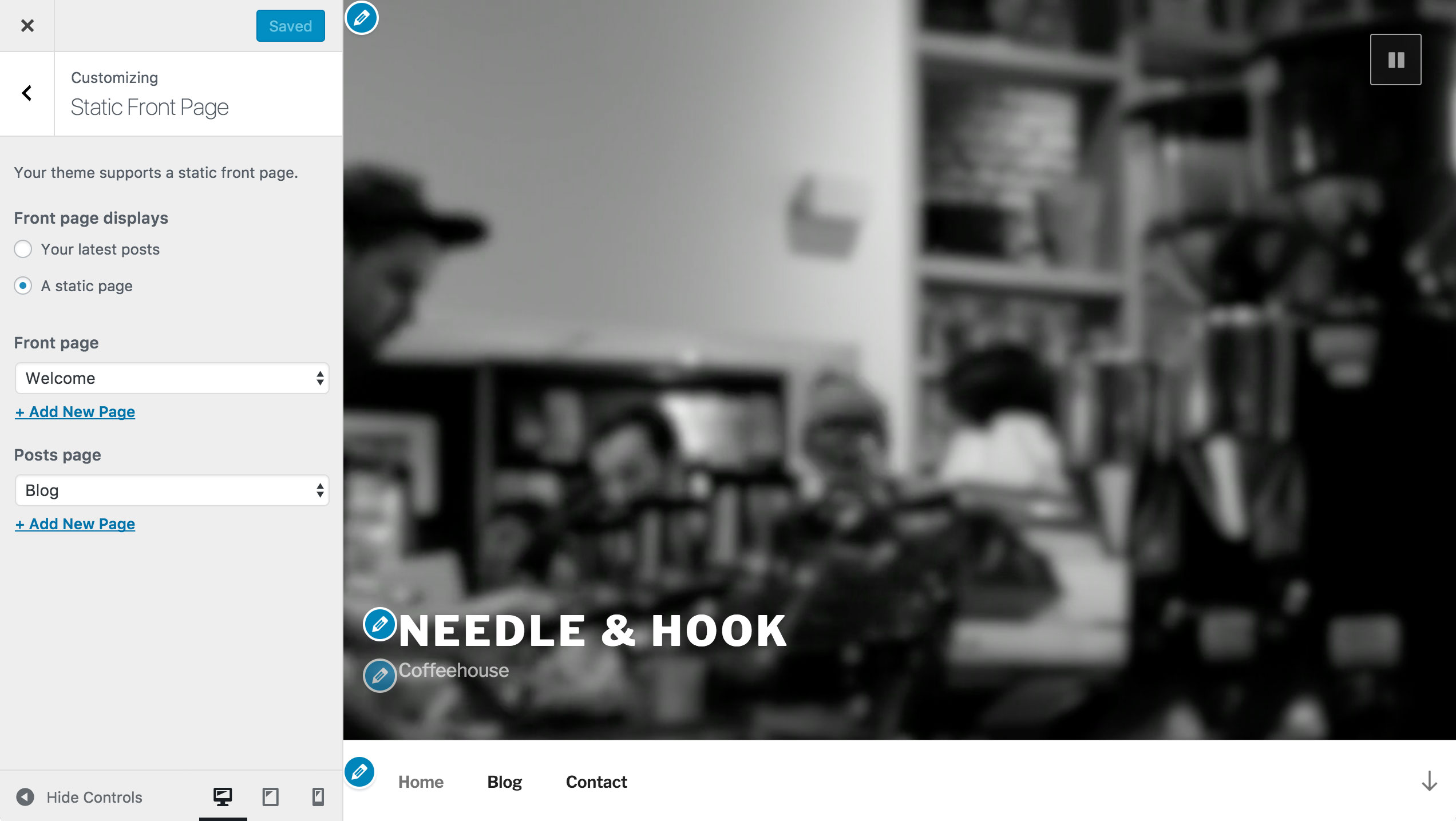
要进行此设置,首先导航到“自定义” > “静态首页”,如果您尚未设置,请将您的站点设置为使用静态首页。

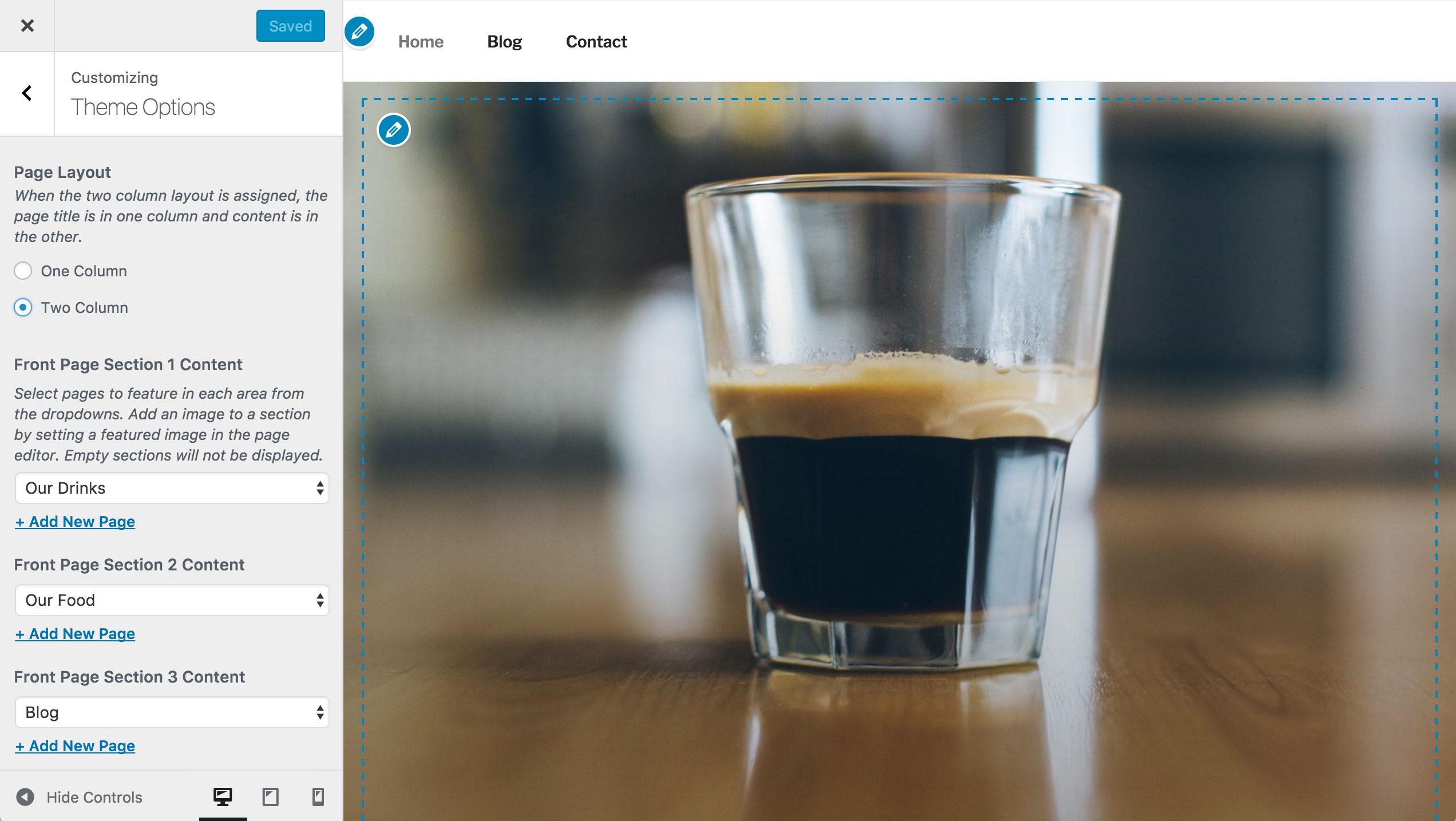
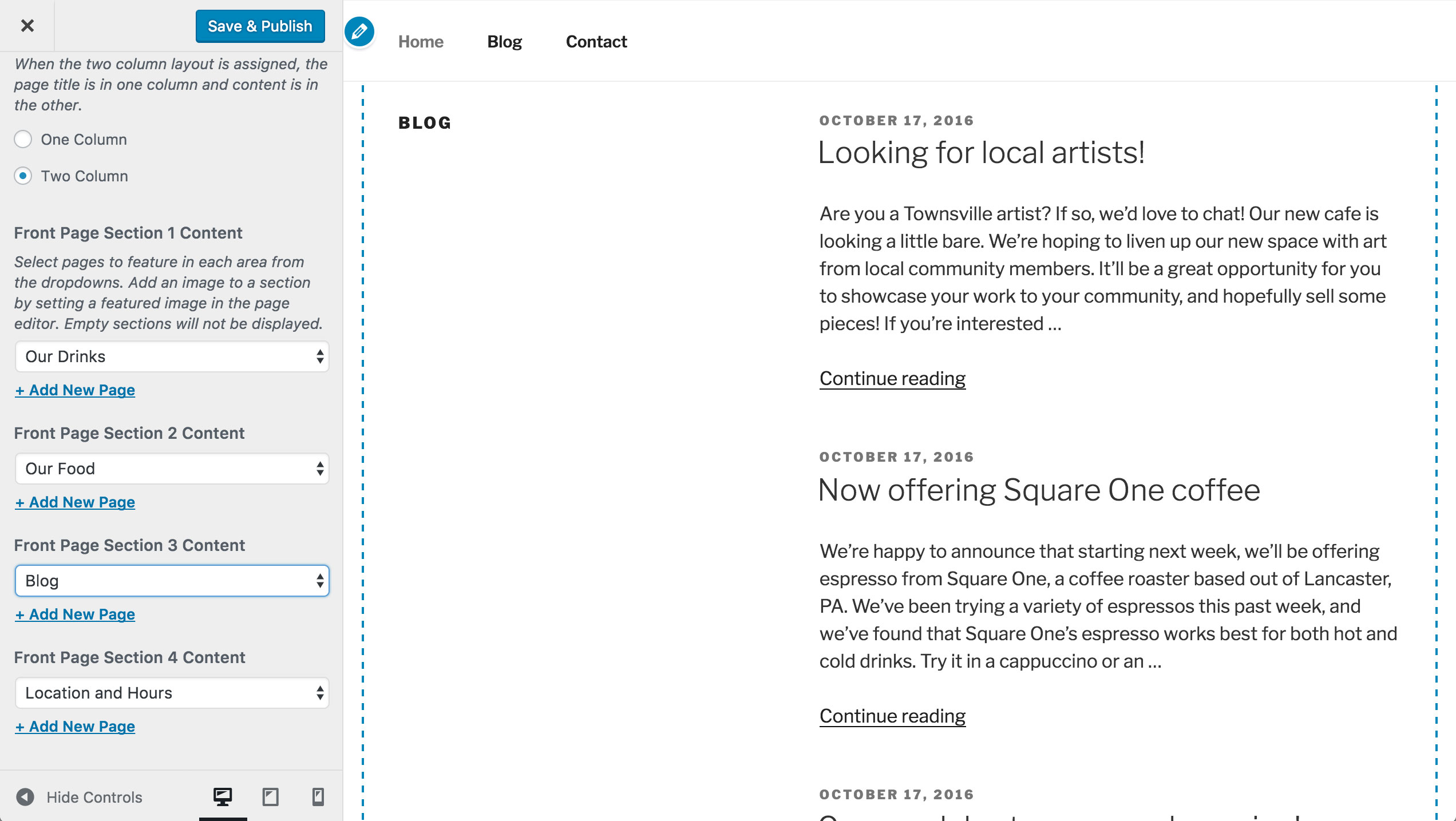
导航到“自定义” > “主题选项”。在每个 首页区块 # 内容 标题下,选择您希望在该区块显示的页面。

如果您尚未创建任何页面,您可以从“自定义”中,点击任意区块下方的 + 添加新页面 来创建。这将允许您从“自定义”中创建一个新页面,稍后您可以向其中添加内容。
为获得最佳外观,请确保每个页面都包含特色图片和一些内容。
您也可以选择您的“文章”页面,面板将显示您的三篇最新文章。

完成向区块添加页面后,点击 保存并发布。
如果您想更改您可以添加页面的区块数量,请将此代码片段添加到您主题的 functions.php 文件中
add_filter( 'twentyseventeen_front_page_sections', 'prefix_custom_front_page_sections' );
function prefix_custom_front_page_sections( $num_sections ) {
return 6;
}此代码片段将默认的四个区块更改为六个。
自定义颜色
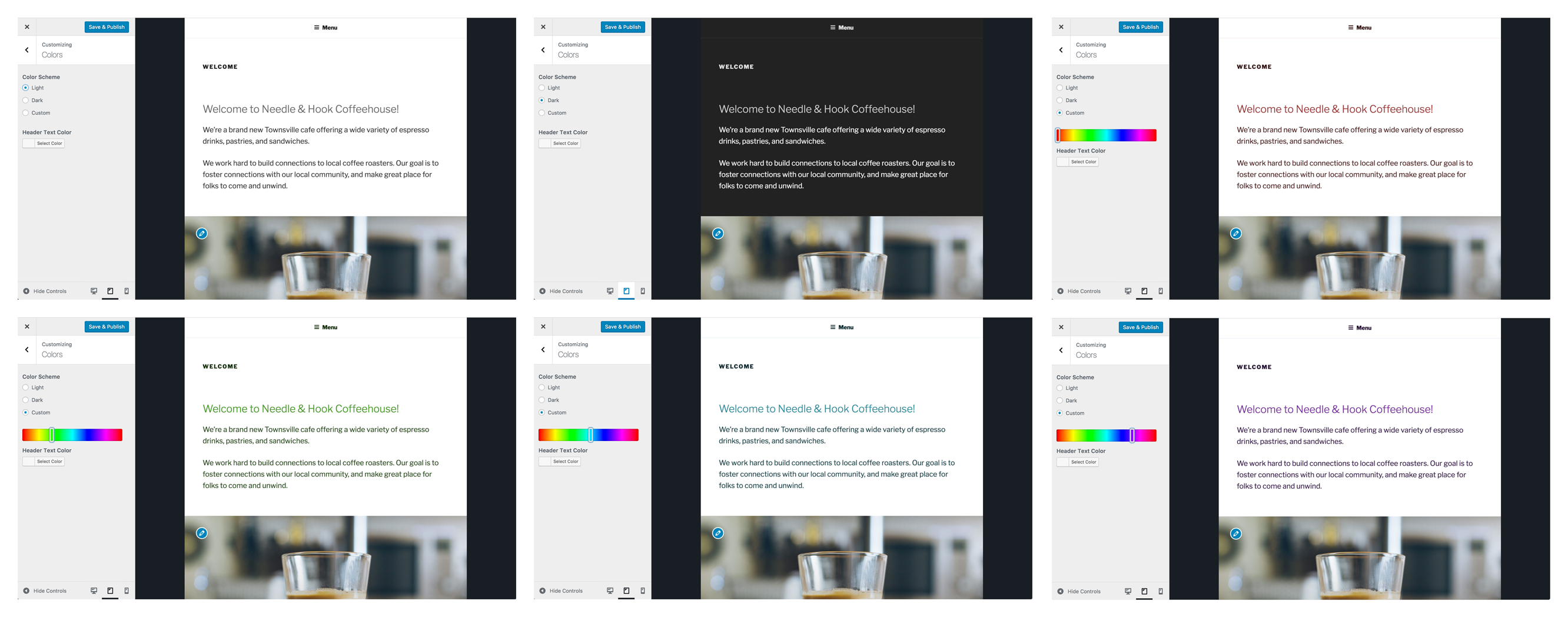
Twenty Seventeen 包含三种颜色选项:默认的浅色配色方案、深色配色方案,以及一个自定义颜色方案,可以使用滑块调整到各种色调。

要探索所有可用的颜色选项,请导航到“自定义” > “颜色”。
语言支持
Twenty Seventeen 针对多种语言优化了字体样式,这得益于WordPress社区的反馈。该主题默认使用 Libre Franklin,并对以下字母表的排版进行了调整
- 阿拉伯语
- 中文
- 西里尔文
- 天城文
- 希腊语
- 古吉拉特语
- 希伯来语
- 日语
- 韩语
- 泰语
为了提高可读性,Twenty Seventeen 还移除了所有非拉丁字母的字母间距样式。
单列和双列布局
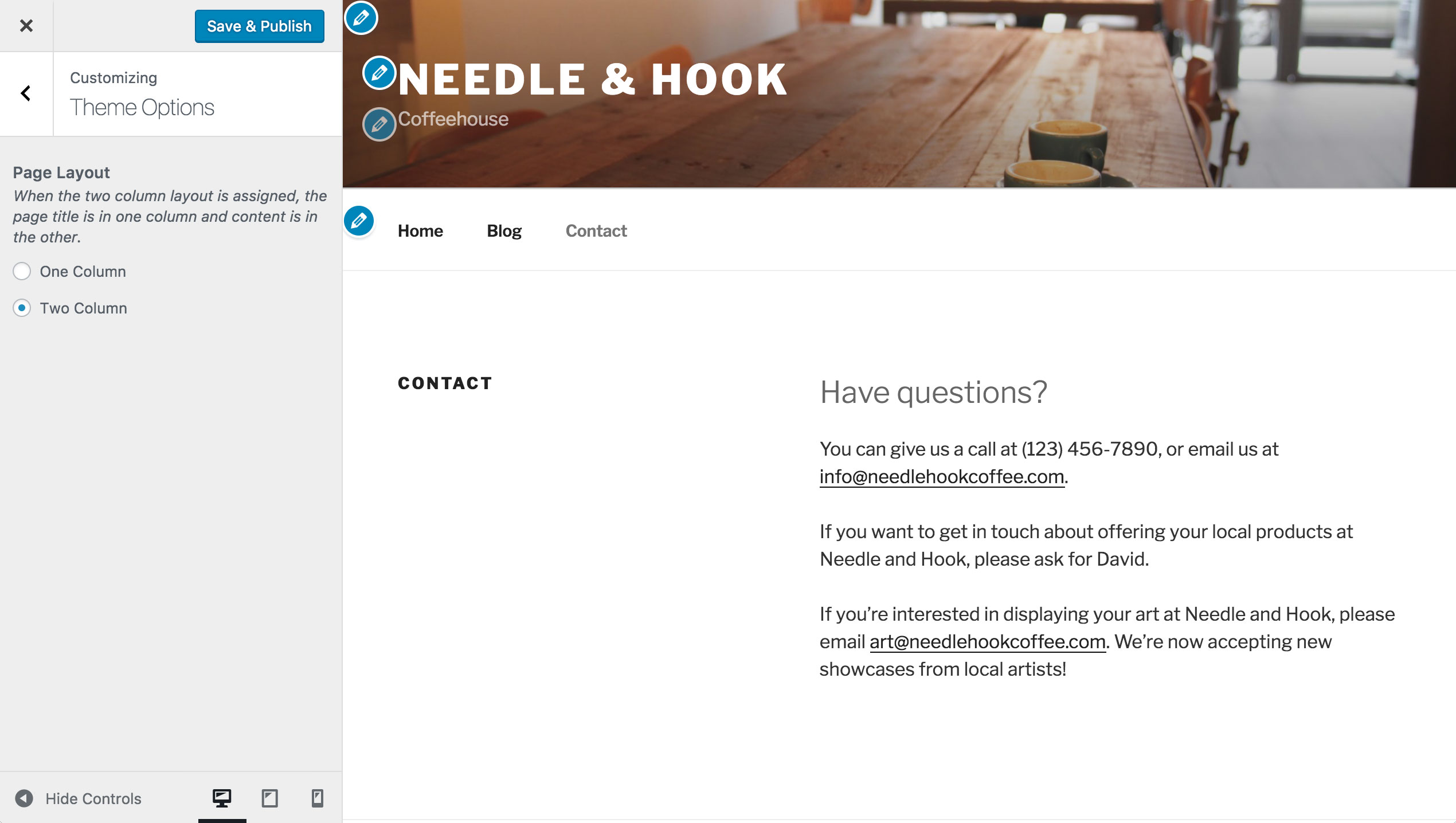
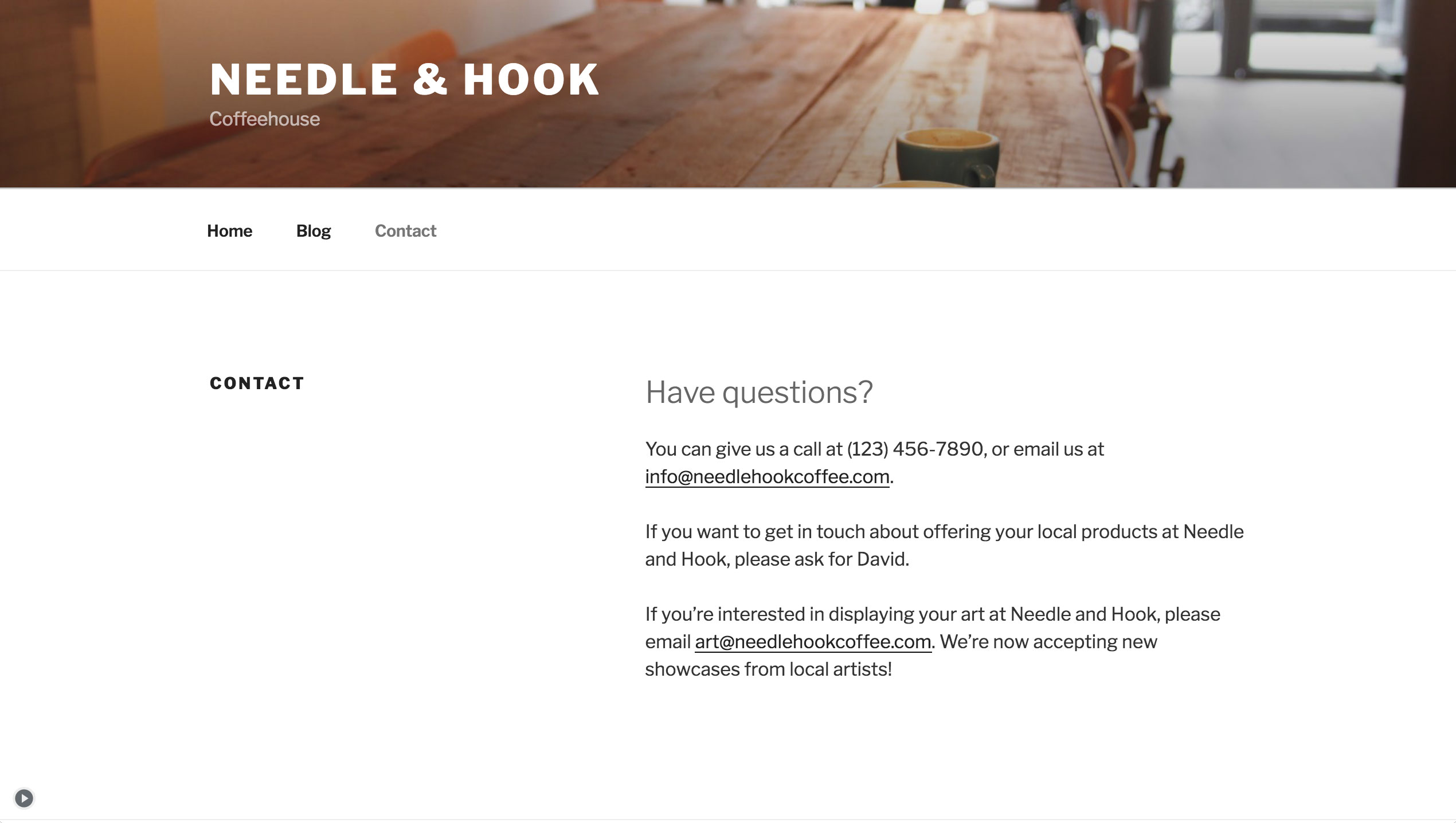
对于页面,Twenty Seventeen 允许您选择单列或双列布局。这可以通过“自定义” > “主题选项”进行更改。主题默认为双列布局,其中一列显示页面标题,另一列显示页面内容。
注意:此功能仅在设置静态首页后可用。

当选择单列布局时,页面标题和内容都将显示在一个更宽的单列中,并居中于页面。


小工具
Twenty Seventeen 包含一个页脚小工具 区域,允许在站点内容下方添加小工具。
博客索引、归档和搜索页面以及单个博客文章也包含一个侧边栏小工具区域。对于这些页面,如果没有侧边栏,内容将显示在一个居中的列中。如果有侧边栏,内容将显示在一个列中,而小工具则显示在另一个列中。
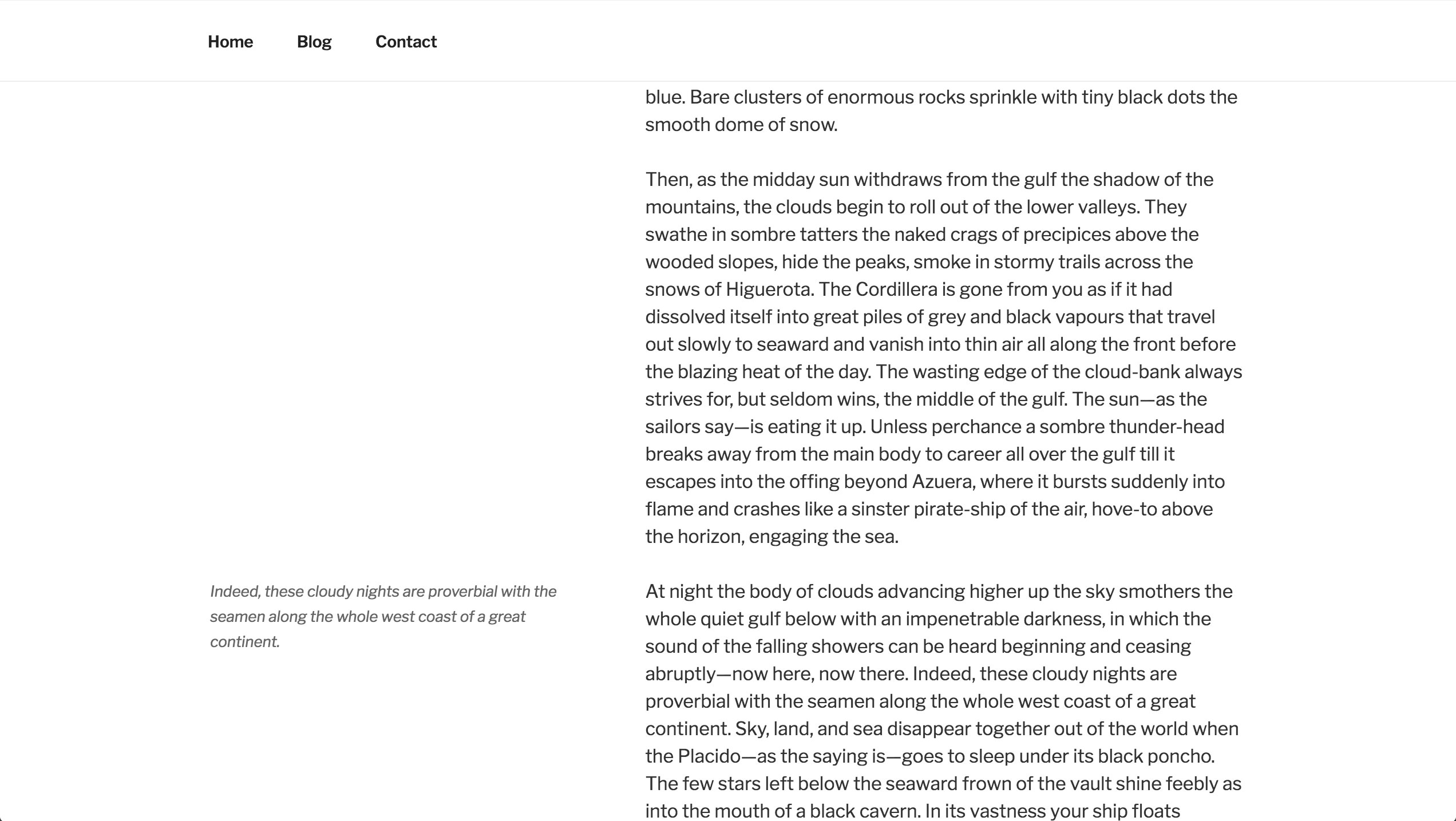
引文块
引文块可用于将读者的注意力引向特定段落,或为您的文章和页面增加视觉趣味。在Twenty Seventeen中,您可以在 blockquote 元素上将引文块与 alignleft 或 alignright 类配对,以进一步突出显示它。有关如何操作的说明,请参阅经典编辑器的支持文章。请参见以下示例
<blockquote class="alignleft">This is my fabulous left-aligned pullquote.</blockquote>
当使用双列布局时(无论是通过“自定义”用于页面,还是通过为文章添加侧边栏小工具),与内容区同侧对齐的引文块将完全显示在内容区之外,并在第二列下方。注意:这仅当引文块出现在第二列结束下方的文本内容中时才有效。

文章形式
Twenty Seventeen 支持以下文章形式
- 侧边栏
- 音频
- 图库
- 图片
- 链接
- 引用
- 视频
社交图标
Twenty Seventeen 包含一个社交图标菜单,允许您添加社交媒体资料链接,这些链接将以标志形式显示在页脚。如果您不熟悉此功能,请参考Twenty Fifteen 的文档。
Twenty Seventeen 的社交图标菜单支持以下服务
- Behance
- Codepen
- DeviantArt
- Digg
- Dribbble
- Dropbox
- Flickr
- Foursquare
- GitHub
- Google+
- Meanpath
- 中
- Skype
- SlideShare
- Snapchat
- SoundCloud
- Spotify
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- Vine
- VK
- WordPress
- Yelp
- YouTube
支持与资源
获取Twenty Seventeen的社区帮助,请访问其论坛。
获取使用Twenty Seventeen进行主题开发的技巧,请参阅Twenty Seventeen开发者之一在make.wordpress.org上的这篇文章。您还可以阅读该主题的更新日志。
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。