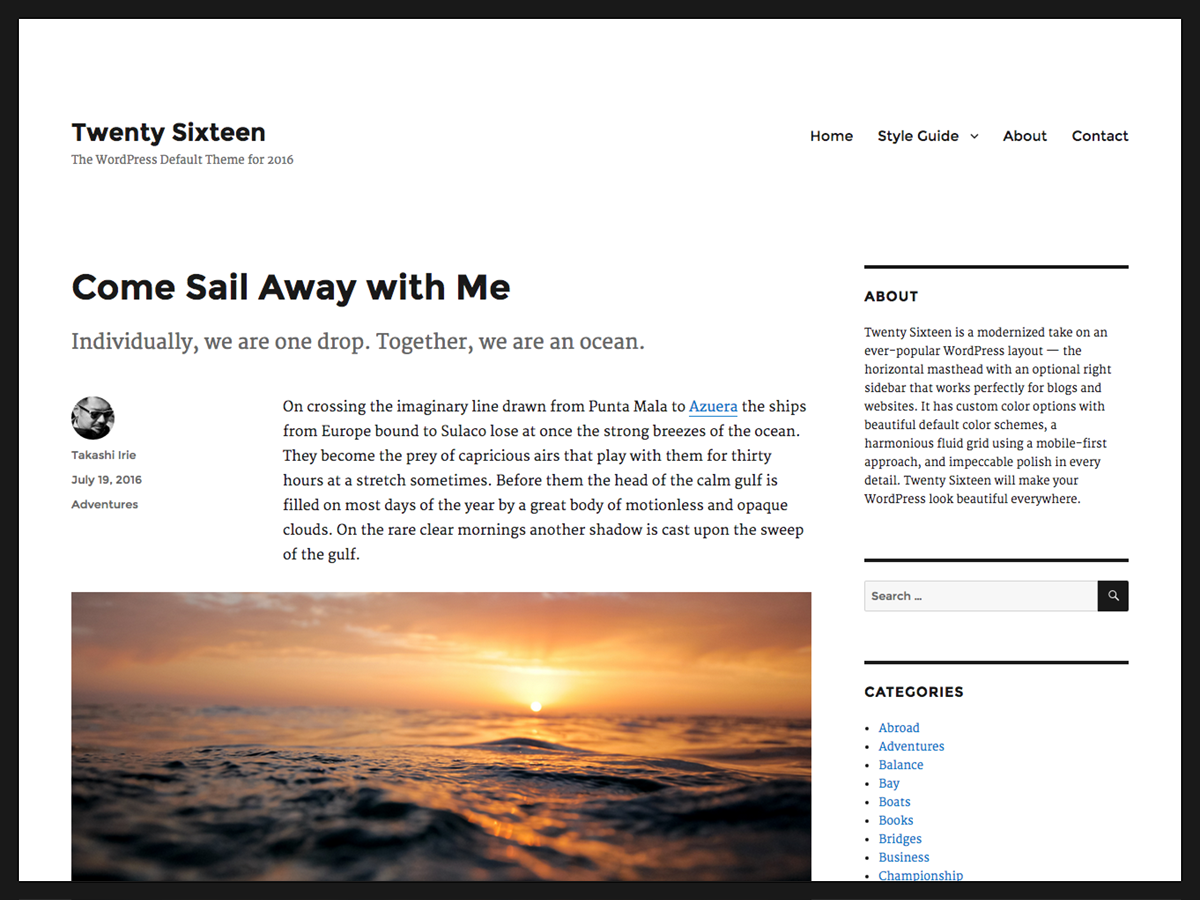
Twenty Sixteen 是 2016 年 WordPress 的默认主题。

Twenty Sixteen 是对一个广受欢迎的 WordPress 布局的现代化诠释——一个带有可选右侧边栏的横向主导航区,非常适合博客和网站。它具有自定义颜色选项、精美的默认配色方案、采用移动优先方法构建的和谐流畅网格,以及无可挑剔的细节润色。Twenty Sixteen 将使您的 WordPress 在任何地方都看起来很漂亮。


快速规格
- 主栏宽度最大为 840 像素。
- 侧边栏宽度最大为 300 像素。
- 推荐的特色图像尺寸为 1200 像素宽。
- 推荐的自定义页眉图像尺寸为 1200 像素宽,280 像素高。
无侧边栏布局
如果您想让访问者将注意力完全集中在您的内容上,只需不在侧边栏小工具区域添加任何小工具即可。这还可以通过添加一个大型特色图像(最大宽度 1200 像素)来为您的文章提供强大的视觉提升。

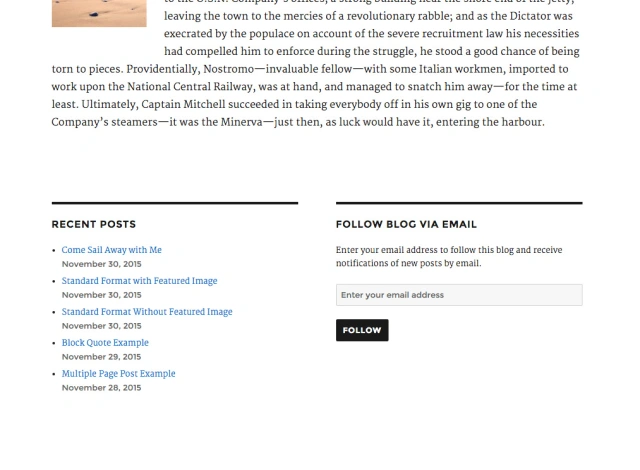
内容底部小工具区域
Twenty Sixteen 的两个内容底部小工具区域是放置补充内容的便捷位置。在单个文章和页面上,这些小工具区域会显示在您的内容下方。要向它们添加小工具,请从管理屏幕点击 外观 > 小工具,然后将您喜欢的小工具添加到 内容底部 1 或 内容底部 2 或两者都添加。

文章引言
Twenty Sixteen 有一个虽小但很巧妙的引言功能。引言区域也称为“导语”或“开场白”,显示在标题和正文之间。您的引言可以提供重要信息,并充当标题与文章其余部分之间的链接。精心制作的导语能吸引读者的注意力,让他们对整篇文章的内容有所了解。
在您的文章面板中的摘要选项中添加您的引言。
悬挂式全尺寸图像
您是否曾想展示您的大图像,同时又不牺牲文章的可读性?在大屏幕上,宽度大于或等于 840 像素的全尺寸图像会悬挑出栏。
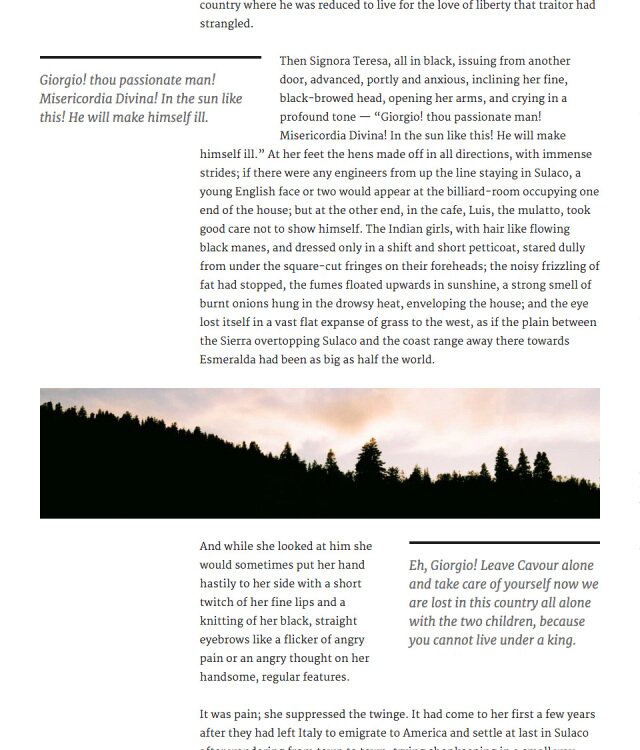
引用块
引用块是重新集中读者注意力的一种好方法——只需向 blockquote 元素添加 alignleft 或 alignright 类即可。以下是在经典编辑器中操作的一些示例。
<blockquote class="alignleft">A bolder pull blockquote that aligns to the lef</blockquote> <blockquote class="alignright">A bolder pull blockquote that aligns to the right</blockquote>
在大显示器上,左对齐的引用块会悬挑出主栏,以保持围绕其文本的可读性。

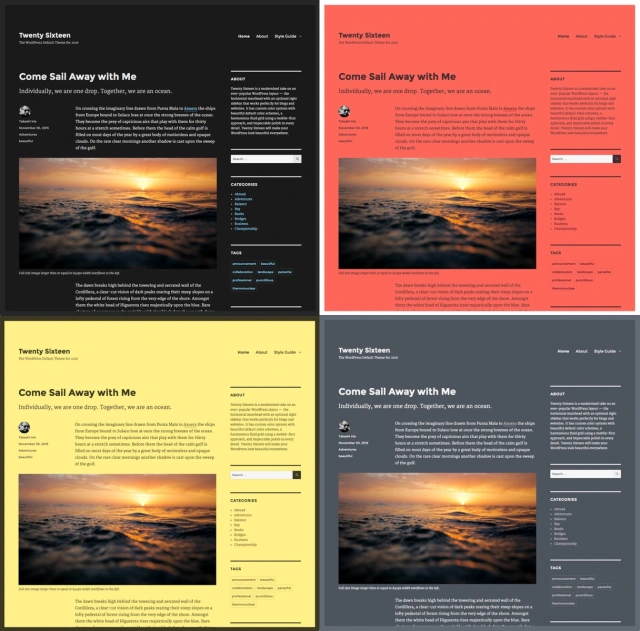
自定义
打开定制器,查看您可以用来即时更改网站外观的四种特色配色方案。
- (默认)
- 红色
- 灰色
- 深色
- 黄色
通过添加自定义页眉图像和/或站点标志来进一步个性化设计。

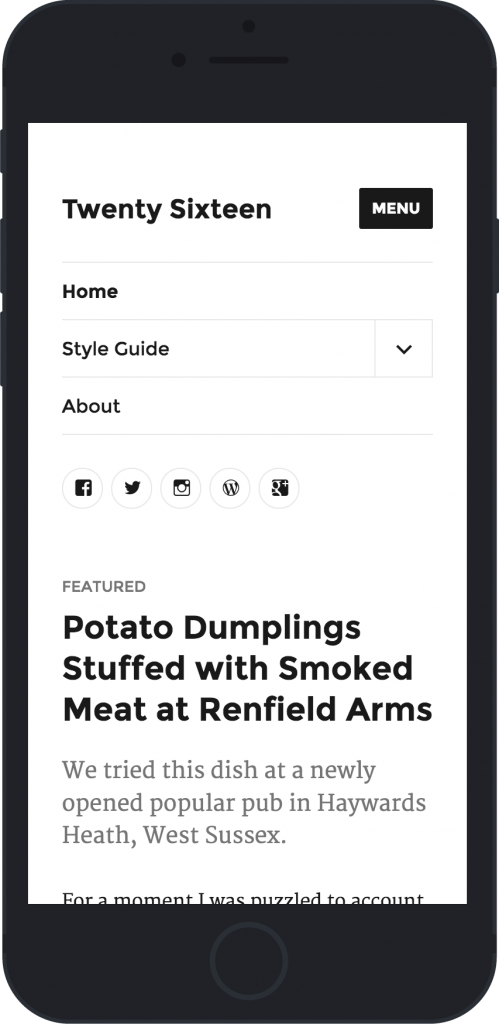
社交菜单
使用 Twenty Sixteen,您可以使用社交链接菜单在页脚显示带有完美尺寸图标的社交媒体资料链接。您可以在外观 > 菜单下管理菜单。
链接到以下任何网站都将自动在您的菜单中显示其图标
- CodePen
- Digg
- Dribbble
- Dropbox
- 电子邮件 (mailto: 链接)
- Flickr
- Foursquare
- GitHub
- Google+
- Path
- Polldaddy
- RSS 源 (包含 /feed/ 的 URL)
- Spotify
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- WordPress
- YouTube
本文是否有帮助?如何改进?
登录以提交反馈。如果本文未涵盖您需要的支持,请在支持论坛中发布您的问题。