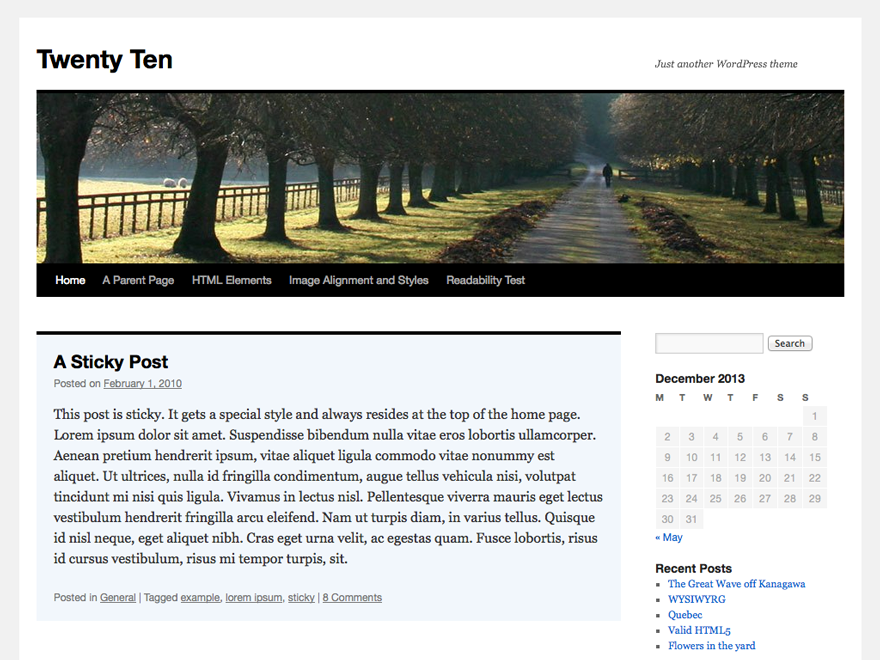
The Twenty Ten 是2010年WordPress的默认主题,随 WordPress 3.0 版本一同发布。
它时尚、可定制、简洁且易于阅读。Twenty Ten 支持六个小工具区域(两个在侧边栏,四个在页脚)和特色图片(图库文章的缩略图以及文章和页面的自定义头部图片)。Twenty Ten 具有编辑器样式、一栏和两栏页面模板,并支持“附注”和“图库”文章格式。
Twenty Ten 由 Ian Stewart 和 Matt Miklic 基于主题“Kirby”创建。

快速规格
- 内容和一个侧边栏:主列宽度为640像素,一个侧边栏为200像素。
- 全宽布局:主列宽度为640像素。
- 头部图片宽度为940像素,高度为198像素。
自定义
有几种方法可以自定义 Twenty Ten,可以通过 自定义器 或通过 WordPress 管理屏幕进行。本简短指南将使用自定义器来
- 更改自定义头部
- 添加自定义背景
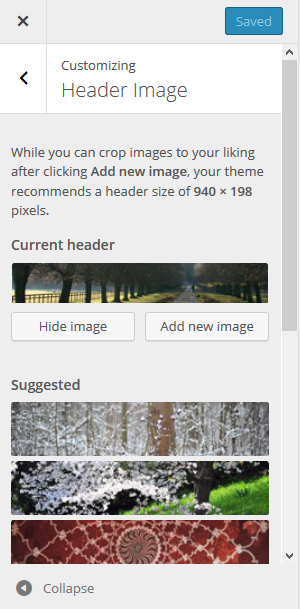
更改自定义头部
该主题有八个头部图片可供选择,您也可以添加自己的图片。
要更改您的自定义头部,请前往 外观 > 自定义。导航到名为“自定义头部”的链接并点击该链接。

点击以下任一选项:
- “隐藏图片”按钮以删除主题中的任何自定义头部图片,
- “添加新图片”按钮以上传您自己的图片到主题的头部区域,或
- 选择此主题附带的任一推荐图片。
更改头部图片后,点击自定义器顶部的“保存并发布”按钮,并等待按钮中的文本变为“已保存”。
点击自定义器顶部的“X”以关闭面板。
添加自定义背景
要添加自定义背景,请前往 外观 > 自定义,然后导航到名为“自定义背景”的链接并点击该链接。

上传您想要作为自定义背景的图片,然后将出现一个新屏幕,其中包含以下选项。
- 背景图像
- “移除”按钮
- “更改图片”按钮
- 背景
- 重复
- 不重复
- 平铺
- 水平平铺
- 垂直平铺
- 背景位置
- 左
- 中
- 右
- 背景附件
- 滚动
- 固定
选择选项,然后导航到自定义器顶部,点击“保存并发布”按钮。等待按钮中的文本变为“已保存”。
点击自定义器顶部的“X”以关闭面板。
自定义模板
Twenty Ten 有一个自定义页面模板,以一栏显示内容,不带侧边栏。
您可以通过编辑页面、打开“页面”面板并点击模板名称来设置页面模板。
此模板适用于页面,不适用于文章。
文章形式
Twenty Ten 支持标准、附注和图库文章格式。在归档页面中,附注格式会隐藏文章标题,而图库文章格式会显示图库。
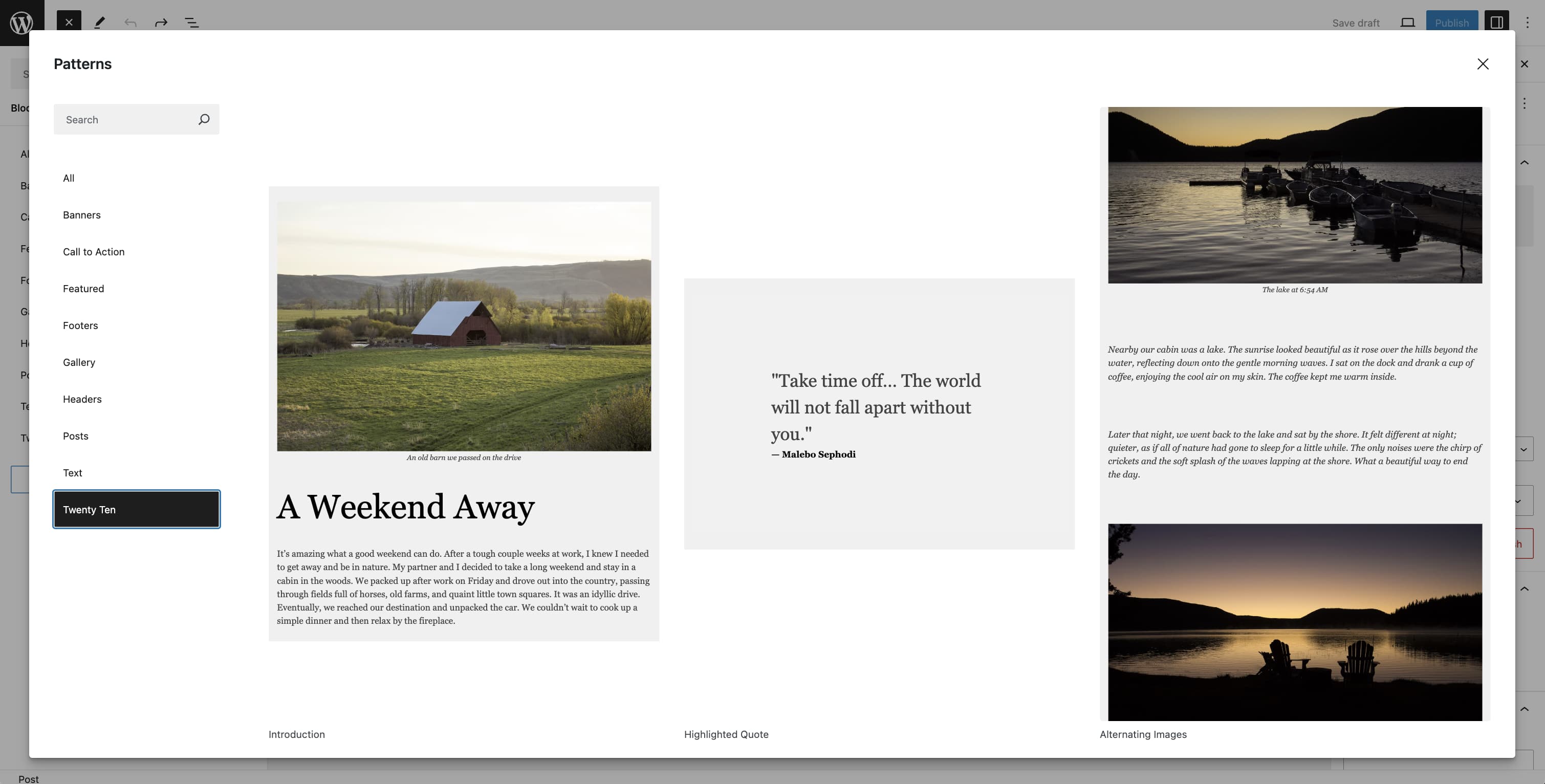
模式
该主题有三个自定义模式:简介、高亮引用和交替图片。
您可以从区块编辑器中访问这些图案。
- 点击 + 图标以添加新区块。
- 点击“图案”选项卡。
- 从类别列表中选择 Twenty Ten。
- 点击您希望插入的模式,该模式将插入到文档中光标所在的位置。

支持 & 资源
在 Twenty Ten 的论坛中获取社区帮助。
您还可以阅读主题的更新日志。
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。