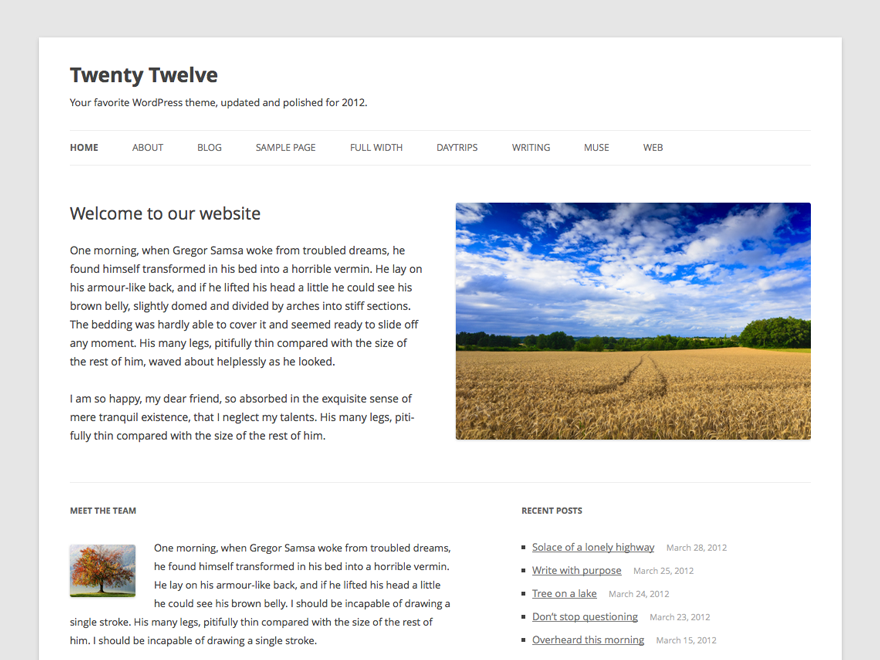
The Twenty Twelve 是 2012 年 WordPress 的默认主题,由 Drew Strojny 设计。
这款 2012 年的 WordPress 主题是完全响应式的,在任何设备上都表现出色。其功能包括带独立小工具的首页模板、索引和单页视图上的文章形式样式,以及可选的无侧边栏页面模板。您可以通过自定义菜单、页眉图像和背景来使其独具特色。
该主题有三个样式和三个小工具区域:首页有两个,侧边栏有一个。

快速规格
- 主列宽度为 625px,全宽布局下为 960px;侧边栏宽度为 250px。
- 特色图片宽度为 624px(高度可灵活调整)——这些图片显示在“标准”文章上;即没有特定格式的文章,如图片、旁白、链接或引用。
- 建议的页眉图片尺寸为 960px 宽,250px 高。但是,两者都可灵活调整,因此您可以根据需要上传较小的裁剪图像。宽度限制为 2000px。
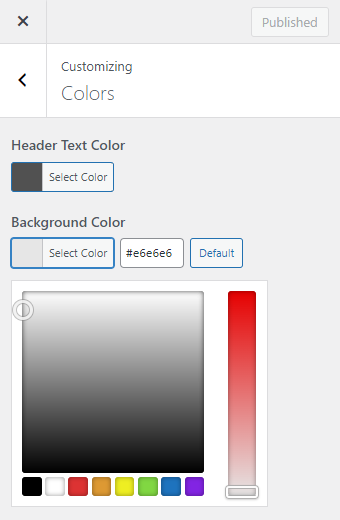
自定义颜色
Twenty Twelve 使用以下调色板
蓝色 #21759b
深灰色 #444
中灰色 #9f9f9f
浅灰色 #e6e6e6
白色 #ffffff
您可以在 自定义器 的“颜色”面板中更改页眉文本颜色和背景颜色。

自定义模板
Twenty Twelve 有两个可选页面模板:首页模板和无侧边栏的全宽页面模板。
这两个模板都隐藏侧边栏,而首页模板还会隐藏评论区。
您可以通过编辑页面、打开“页面”面板并点击模板名称来设置页面模板。
这些模板适用于页面,不适用于文章。
文章格式
Twenty Twelve 支持标准、旁白、图片、链接、引用和状态等文章形式。


模式
该主题有三个自定义模式:浮动图片画廊、左对齐大引用和左对齐图片与段落。
您可以从区块编辑器中访问这些模式。
- 点击 + 图标以添加新区块。
- 点击“模式”选项卡。
- 从类别列表中选择 Twenty Twelve。
- 点击您想要插入的模式,该模式将插入到文档中光标所在位置。
浮动图片画廊

左对齐大引用

左对齐图片与段落

支持与资源
在 Twenty Twelve 的论坛中获取社区帮助。
您也可以阅读主题的更新日志。
本文是否有帮助?如何改进?
登录以提交反馈。如果本文未涵盖您需要的支持,请在支持论坛中发布您的问题。