Twenty Twenty 是 WordPress 5.3 版本的新默认主题。它以区块编辑器的灵活性为核心进行设计。如果您想将其用于组织或企业,可以结合使用列、组和媒体来创建动态布局,以展示您的服务或产品。如果您想将其用于传统博客,其居中的内容列和考究的排版也使其成为完美选择。

快速规格
- 在 1440 像素的笔记本电脑屏幕上,主列宽度最大可达 580 像素。“宽幅”区块的宽度最大可达 1200 像素,而“全宽”区块的宽度则延伸至整个屏幕宽度。
- 页脚中有两个小工具区域,最大列宽为 570 像素。
- 推荐的特色图像尺寸为宽 1980 像素,高 1485 像素。
入门内容
Twenty Twenty 包含起始内容,可帮助您将主题设置得与主题演示页面完全相同。起始内容只能在尚未有任何页面或文章的新安装站点上激活。要激活,请前往“自定义”并点击发布。
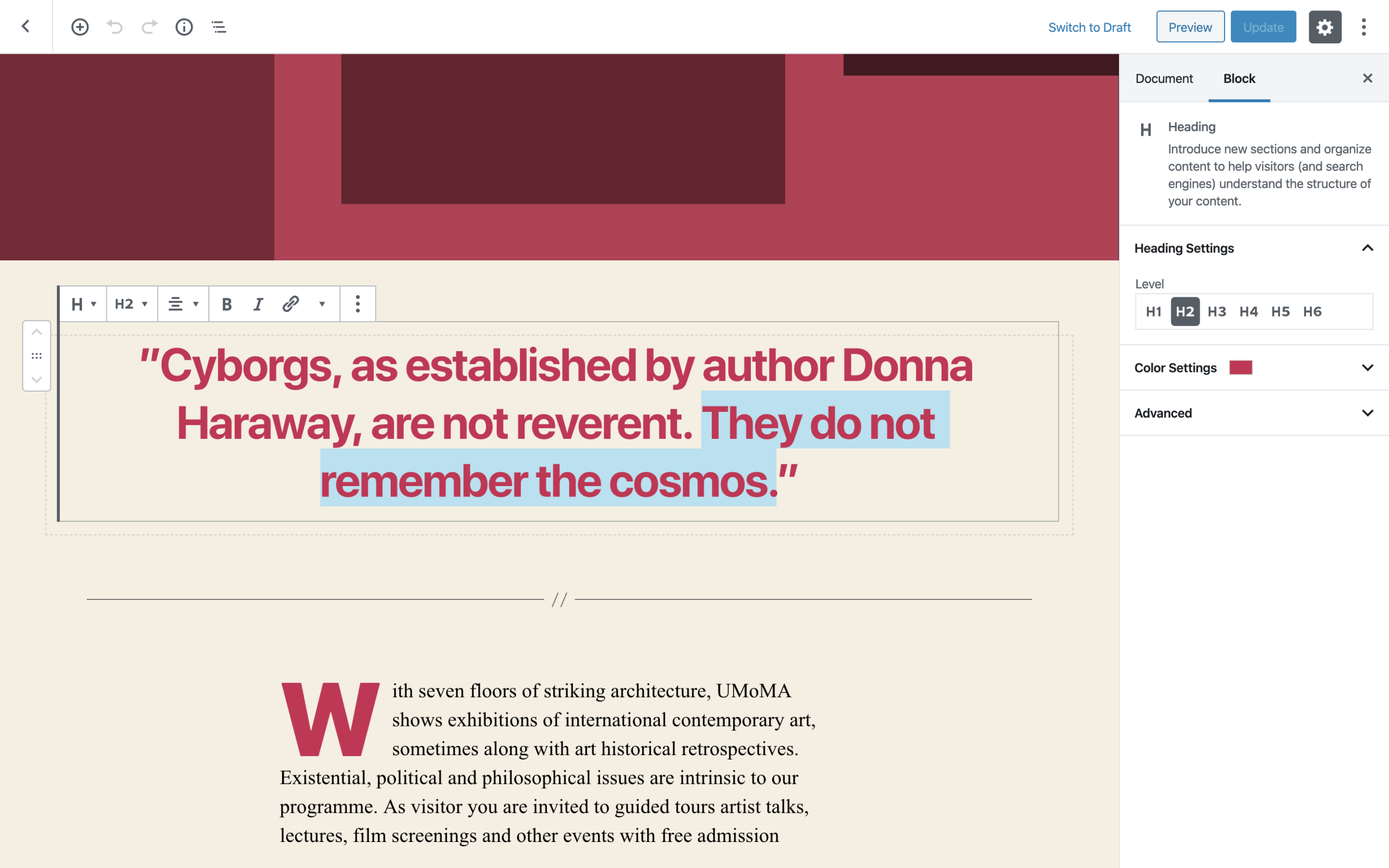
完整的区块编辑器支持
Twenty Twenty 的设计和开发旨在最大限度地利用区块编辑器所带来的创作自由。特别关注了“列”和“组”区块,它们可以组合成具有复杂区块布局的令人印象深刻的着陆页。Twenty Twenty 包含区块编辑器的完整编辑器样式,因此您在编辑器中看到的内容将与最终结果几乎完全匹配。

站点标志
Twenty Twenty 包含一个站点标志设置,可用于显示您的企业标志或您的个人图片。您可以通过前往“自定义”“站点身份”来设置您的站点标志。推荐的标志分辨率为宽 240 像素,高 180 像素。
自定义颜色
Twenty Twenty 包含三项颜色设置,可轻松为您的站点增添个人风格。要更改颜色设置,请导航至“自定义”“颜色”。

Twenty Twenty 中包含的颜色设置有
- 背景颜色(默认为浅米色)
- 页眉和页脚背景颜色(默认为白色)
- 主色(默认为粉色)
您站点上元素的颜色会根据您选择的背景颜色自动计算。这确保了颜色对比度始终足够高,以便所有访问者都能访问。
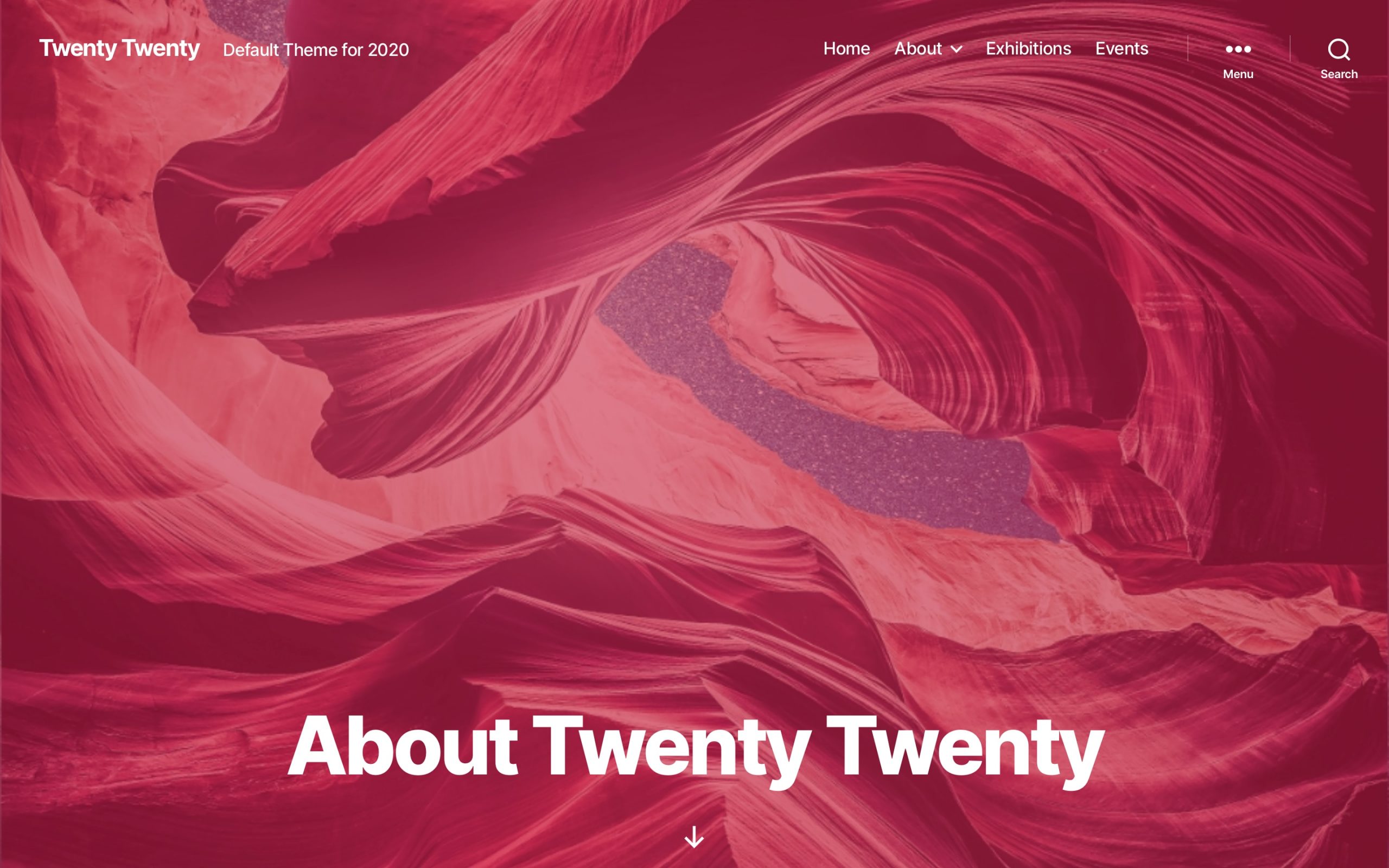
封面模板
Twenty Twenty 包含一个名为“封面模板”的页面模板,该模板会在特色图像上方显示文章或页面的标题。

您可以通过编辑文章或页面,在右侧边栏中选择“文档”选项卡,展开“文章/页面属性”选项卡,并在“模板”下拉菜单中选择“封面模板”,从而将文章或页面设置为使用封面模板。
Twenty Twenty 包含“封面模板”的多种不同选项,位于“自定义”中的“封面模板”选项卡下。在此,您可以设置图像叠加层的背景颜色、图像叠加层的透明度,以及显示在叠加层顶部的文本颜色。您还可以选择背景图像在访问者滚动时是否应具有固定位置,这会产生柔和的视差效果。
语言支持
得益于 WordPress 社区的反馈,Twenty Twenty 包含针对多种语言的优化字体样式。该主题默认使用本地系统字体,并对以下字母表的排版进行了调整:
- 阿拉伯语
- 中文
- 西里尔文
- 天城文
- 希腊语
- 古吉拉特语
- 希伯来语
- 日语
- 韩语
- 泰语
- 越南语
菜单
Twenty Twenty 中有两种不同的桌面菜单可供选择:
- 传统的水平菜单,始终可见
- 一个可扩展菜单,隐藏在菜单按钮后面
您可以通过前往“外观”“菜单”来选择要使用的菜单位置,您可以在其中将菜单分配给“桌面水平菜单”或“桌面扩展菜单”。如果您愿意,也可以结合使用这两个菜单位置。
Twenty Twenty 还包含一个页脚菜单,它显示在站点内容下方,以及一个移动菜单,该菜单默认为设置为桌面水平菜单或桌面扩展菜单的菜单。
小工具
Twenty Twenty 包含两个小工具区域,位于站点内容下方和页脚上方。

在宽度大于 699 像素的屏幕上,此区域的小工具会自动排列成两列。

添加社交图标
Twenty Twenty 包含一个社交图标菜单,您可以在其中添加社交媒体资料的链接,这些链接将作为标志显示在页脚中。如果您不熟悉此功能,请查看Twenty Fifteen 的文档。
Twenty Twenty 的社交图标菜单支持以下服务:
- 500px
- 亚马逊
- Bandcamp
- Behance
- Codepen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- 订阅源
- Flickr
- Foursquare
- GitHub
- GitLab
- Goodreads
- Kickstarter
- JSFiddle
- Last.fm
- 邮件
- Mastadom
- 中
- Meetup
- Skype
- Snapchat
- SoundCloud
- Spotify
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
可以通过遵循主题实地指南:WordPress 5.5中“在 Twenty Twenty 中添加图标”下的步骤来添加更多图标。
支持与资源
在 Twenty Twenty 的论坛中获取社区帮助。
您还可以阅读主题的更新日志。
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要的支持,请在支持论坛中发布您的问题。