Twenty Twenty-Four 是 WordPress 6.4 版本的全新、时尚且多功能的默认主题。
一个区块主题,旨在充分利用全站编辑功能,特别是模式提供的机会。通过使用主题附带的各种模式构建新页面,可以在短时间内创建页面。
快速规格
- 要求至少 WordPress 6.4。
- 至少需要 PHP 5.6 版本。
全站编辑支持
Twenty Twenty-Four 旨在支持全站编辑的强大功能,包括
- 网站编辑器:一个允许您编辑网站所有部分、在模板之间导航等的编辑器。
- 样式:一个允许您根据需要通过不同的颜色、排版、布局等来自定义网站(包括单个区块)的功能。
- 模板:编辑、创建和管理页面、文章及其他内容使用的模板。
- 模板部件:一种组织和显示区块组的方式,作为区块模板的一部分,主要用于网站结构,如页眉和页脚。
- 主题区块,包括导航区块、查询循环区块等。
与它的前身 Twenty Twenty-Three 一样,此主题旨在利用 WordPress 网站编辑功能,而不是默认隐藏的定制器。如果您安装的插件需要定制器,它可能会自动重新激活。
一个主题,多种变体
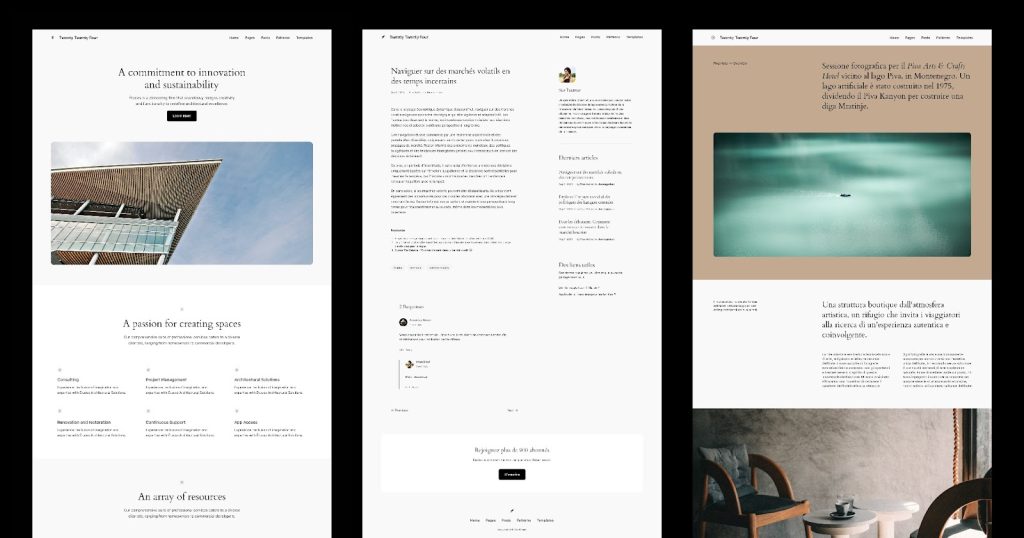
过去,默认主题通常围绕特定主题或风格。然而,Twenty Twenty-Four 突破了这一传统。此主题经过精心设计,可作为任何类型网站的包罗万象的选择,无论其具体焦点如何。

Twenty Twenty-Four 主题允许用户更改某些模板,以使用为特定用例设计的替代模式:商业(默认)、作家和作品集。
替代模式
作家和作品集类型的替代模式可以切换到以下模板:
- 博客主页
- 索引
- 归档
- 搜索
您可以使用“替换模板”功能为当前模板选择一种替代模式。
- 编辑上述模板之一时,请确保侧边栏检查器的“模板”选项卡已选中。
- 点击模板名称旁边的三个点,然后从出现的菜单中选择“替换模板”选项。
- 您将看到一系列可供选择的替代模式。点击选择其中一个将用新模式替换现有模板内容。
- 保存对模板的更改。
模板部件
Twenty Twenty-Four 还包含一系列不同的网站页眉和页脚布局。编辑模板时,您可以将模板部件替换为其中一个变体。
自定义模板
Twenty Twenty-Four 包含几个可供您使用的自定义页面模板
- 无标题页面:标准页面布局,但顶部没有页面标题。
- 带侧边栏页面:在右侧显示页面内容和侧边栏。
- 带宽幅图片页面:显示宽幅特色图片,页面标题在左侧,内容在右侧。
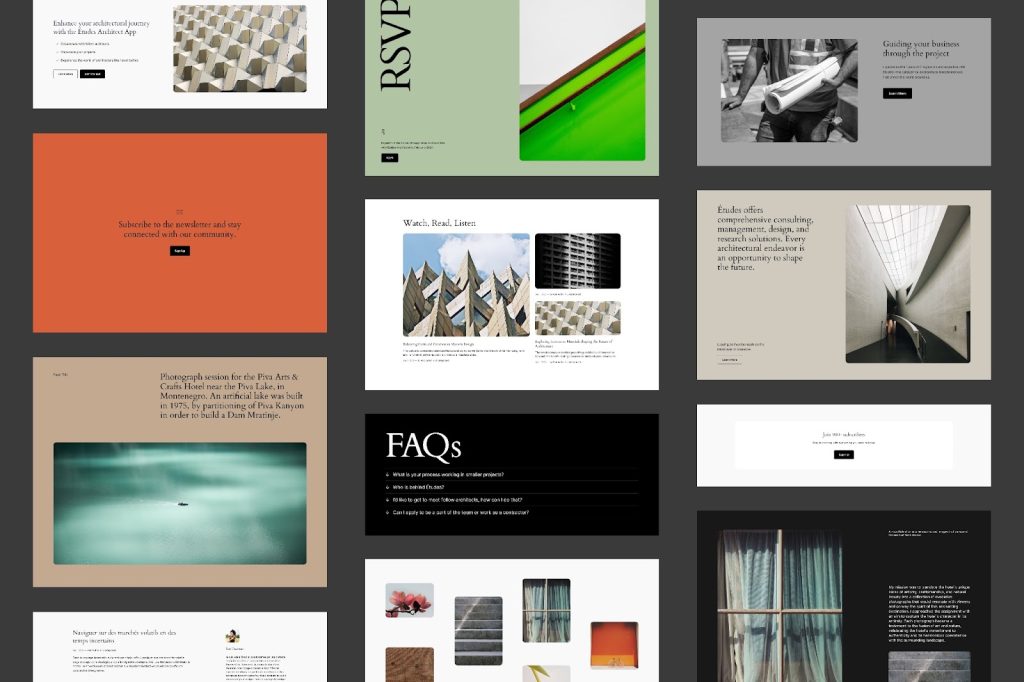
区块模式
探索模式以在创建创意布局时节省时间。模式是预先设计好的区块集合,其文本和媒体内容可以快速替换为您自己的内容。无论是号召性用语、事件公告还是常见问题,模式都可以帮助您快速创建页面或文章。

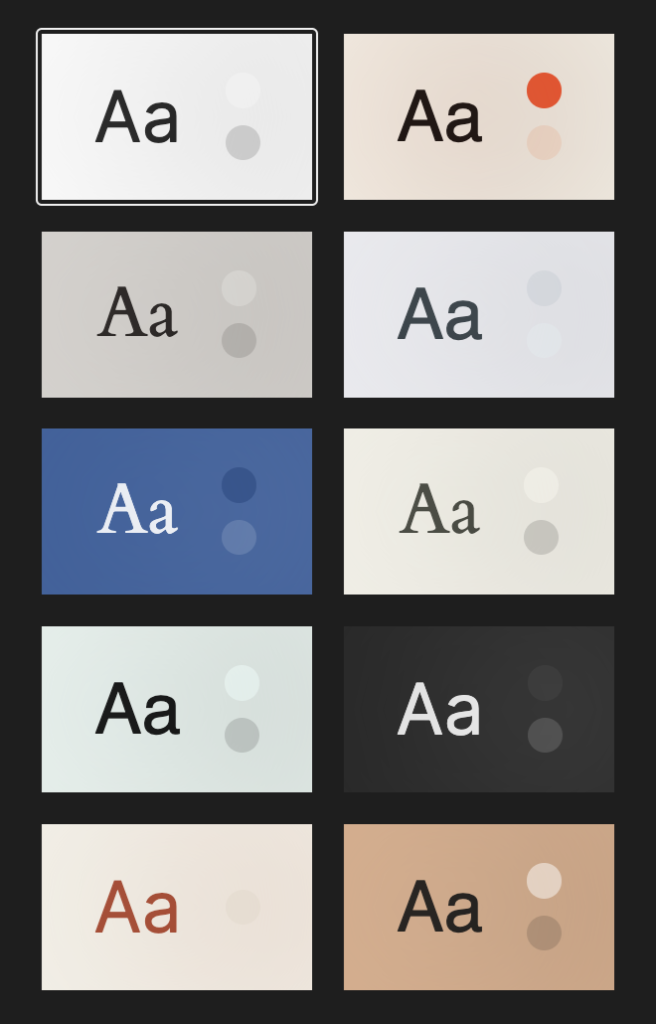
样式变体
Twenty Twenty-Four 采用极简但多功能的单色灰色调色板。

喜欢不同的外观?访问编辑器中的“样式”区域,从 9 种附加样式变体中选择,立即切换设计,包括颜色和排版。

区块变体
Twenty Twenty-Four 带有许多区块的样式变体——允许其外观与默认设置略有不同。
标题块
Twenty Twenty-Four 中的标题带有一个变体,该变体在标题上方包含一个星号作为项目符号。
编辑标题时,您将在侧边栏中看到切换到变体样式的选项。选择“带星号”样式将保持标题的大小和字体,但在其上方添加风格化的星号。
列表块
Twenty Twenty-Four 中的列表项带有一个变体,该变体使用复选标记作为项目符号,而不是默认样式。
编辑列表时,您将在侧边栏中看到切换到变体样式的选项。选择“复选标记”样式将把默认项目符号替换为复选标记。
详情区块
Twenty Twenty-Four 中的“详情”区块带有一个变体,该变体使用箭头标记摘要,而不是默认样式。
编辑“详情”区块时,您将在侧边栏中看到切换到变体样式的选项。选择“箭头图标”样式将把摘要部分的默认标记替换为使用箭头图标。
导航链接
Twenty Twenty-Four 中导航区块内的链接带有一个变体,该变体在链接文本右侧添加一个箭头(有时用于指示离开主站点的链接)。
编辑菜单项时,您将在侧边栏(样式选项卡)中看到切换到变体样式的选项。选择“带箭头”样式将在链接文本右侧添加箭头。
分类和标签列表区块
Twenty Twenty-Four 中的分类和标签列表区块带有一个变体,该变体将每个词条样式化为带有浅色背景的“药丸”形状。
当查询循环内的分类或标签区块被编辑时,您将在侧边栏(样式选项卡)中看到切换到变体样式的选项。选择“药丸”样式将为列表中的每个词条添加浅色背景(带圆角)。
设计规范
Twenty Twenty-Four 带有以下默认样式。
- 标题使用 Cardo 字体。
- 段落使用无衬线系统字体。
- Instrument Sans、Inter 和 Jost 作为替代字体。
- Twenty Twenty-Four 的默认调色板为浅色,提供清新宜人的外观。样式变体(如上所述)包含一系列替代调色板。
- 内容宽度为 620 像素,“宽”宽度为 1280 像素。
如果您愿意,还可以查看主题使用的间距、颜色和布局预设的更完整列表。请记住,站点编辑器的样式工具提供了广泛的选项,可以根据这些默认设置自定义您网站的样式。
支持与资源
在 Twenty Twenty-Four 的支持论坛中获得社区帮助.
通过 Learn.WordPress.org 上的“使用全站编辑进行简单网站设计”课程,了解如何充分利用全站编辑。
在介绍文章中阅读更多关于 Twenty Twenty-Four 主题的信息。
本文是否有帮助?如何改进?
登录提交反馈。如果您需要本文未涵盖的内容支持,请在支持论坛中发布您的问题。