Twenty Twenty-One 是 WordPress 5.6 版本的新默认主题。

Twenty Twenty-One 是您创意的空白画布,它让区块编辑器成为您最好的画笔。凭借新的区块模式,您可以在几秒钟内创建出精美的布局,此主题柔和的色彩和引人注目(却又永恒)的设计将让您的作品大放异彩。来试试看吧!看看 Twenty Twenty-One 如何提升您的作品集、商业网站或个人博客。
快速规格
- 至少需要 WordPress 5.3。
- 至少需要 PHP 5.6 版本。
- 在 1440px 的笔记本电脑屏幕上,主列宽度最大可达 1240px。 “宽”区块的宽度也最大为 1240px,而“全宽”区块的宽度则延伸至整个屏幕。
- 推荐的特色图片尺寸为 610px 宽或更大。
- 推荐的标志尺寸至少为 300px 宽,或至少 100px 高。
- Twenty Twenty-One 有一个小工具区域,显示在站点内容下方和页脚上方。每个小工具占用可用空间的三分之一,最大宽度为 380px。
- 请注意,Twenty Twenty-One 对 Internet Explorer 11 的支持有限。
辅助功能
- 跳到内容链接
- 带有地标的语义 HTML
- 支持高对比度模式和深色模式
- 支持键盘导航
入门内容
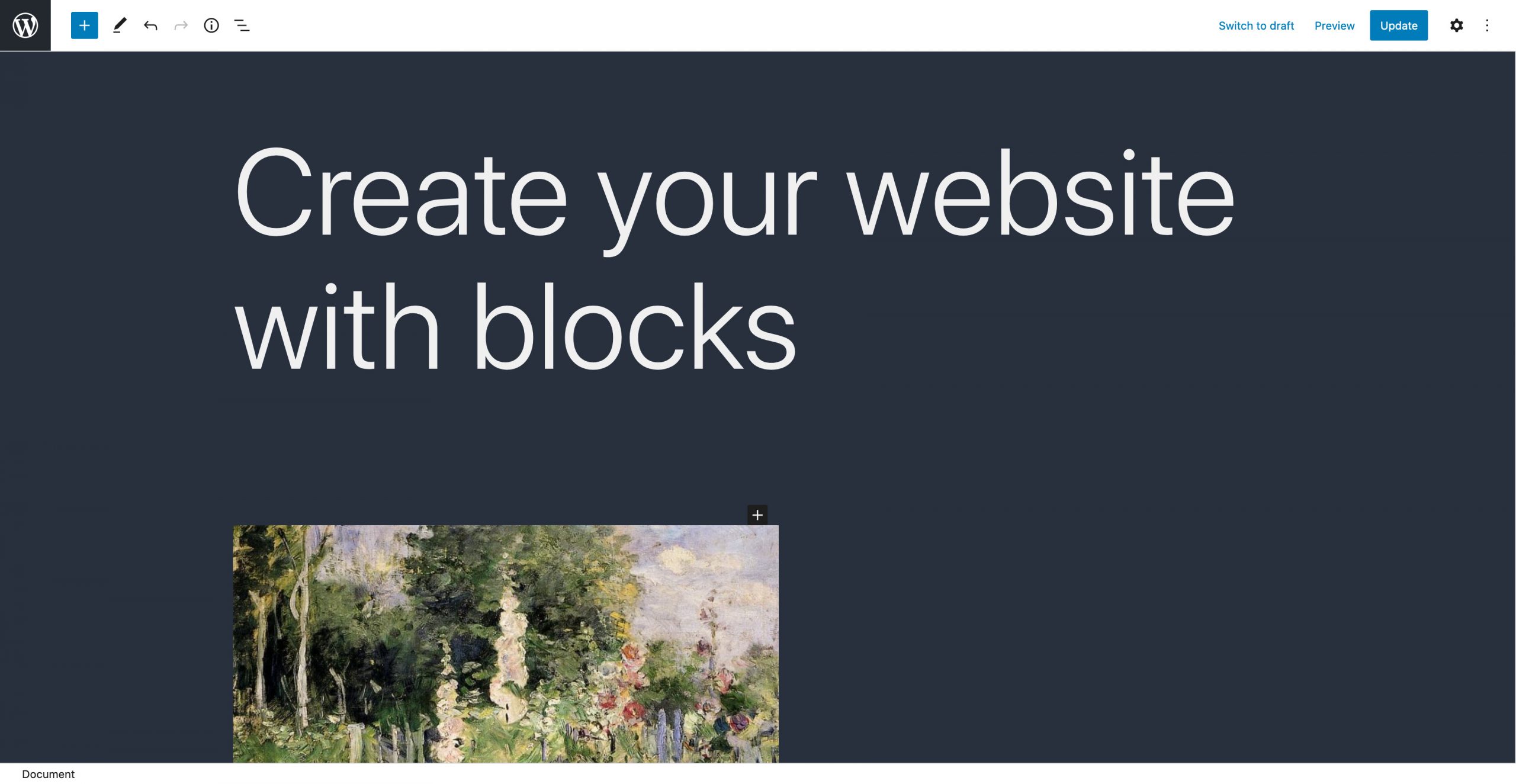
Twenty Twenty-One 附带 入门内容,解释了如何使用主题的 区块模式 和样式。您只能在没有任何页面或文章的新安装站点上激活入门内容。要激活,请前往自定义器并点击发布。
完整的区块编辑器支持
Twenty Twenty-One 旨在充分利用区块编辑器所带来的创作自由。对“列”区块给予了特别关注,以便您可以使用复杂的区块布局创建令人印象深刻的着陆页。Twenty Twenty-One 包含区块编辑器的样式,因此您在编辑器中看到的内容将与最终结果几乎完全匹配。
区块模式
大文本

链接区域

联系信息

媒体与文本文章标题

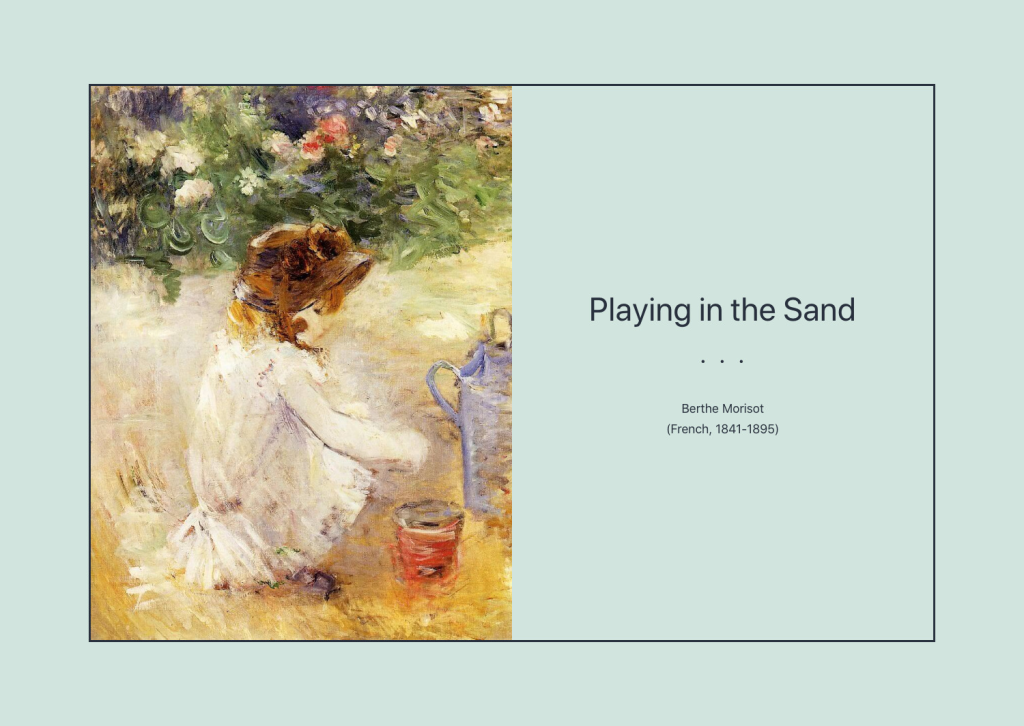
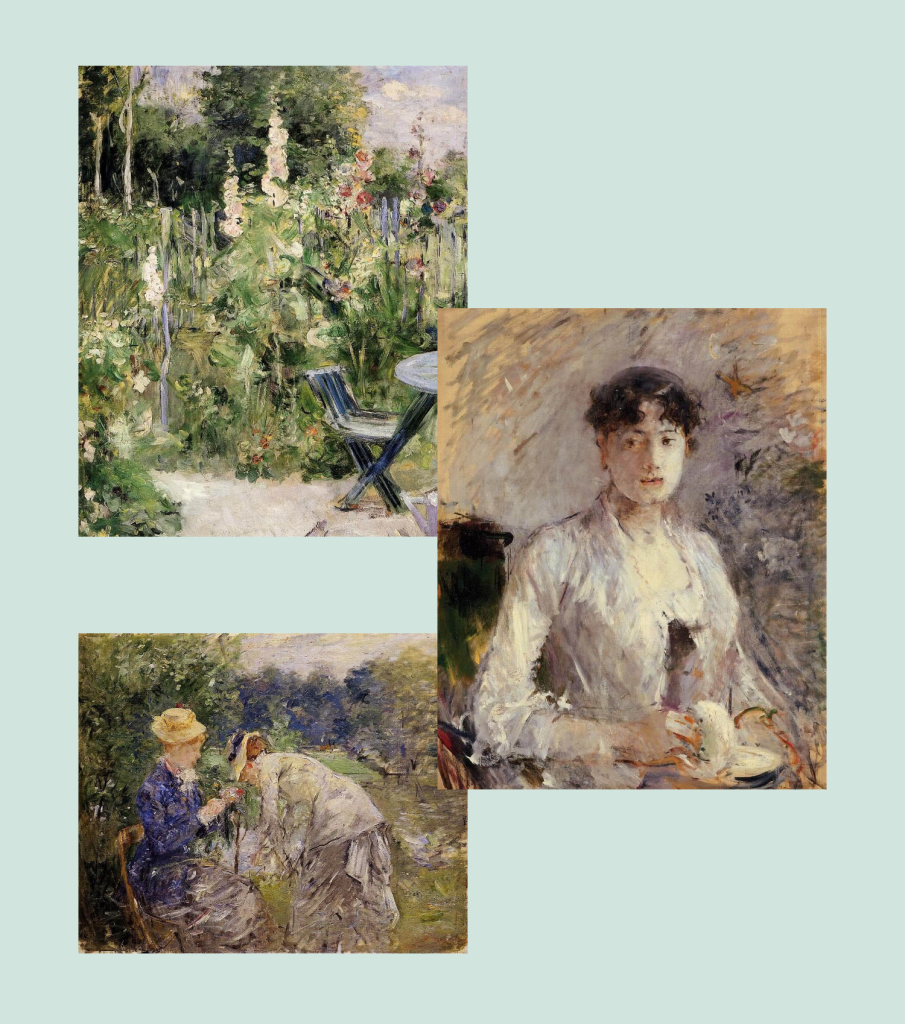
重叠图像

两张图片

重叠的图像和文本

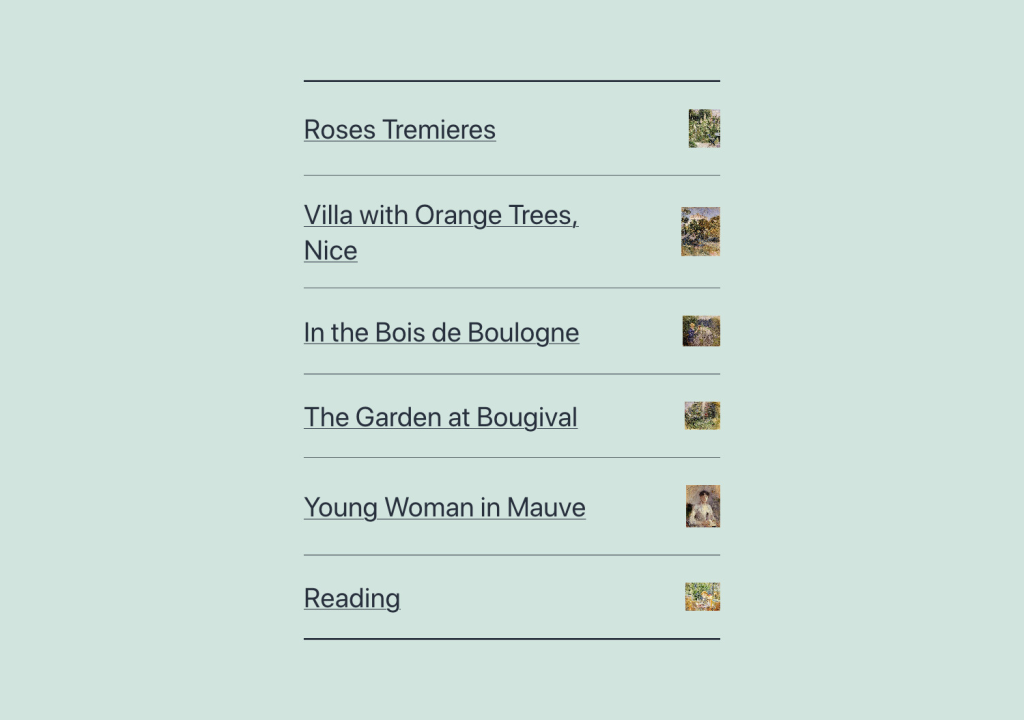
作品集列表

区块样式
在编辑器的区块设置侧边栏中选择区块样式。
社交链接:除了默认样式,您还可以选择深灰色图标颜色。
分隔符:除了默认样式,您还可以选择超粗分隔符。
边框
在 Twenty Twenty-One 中,边框可以添加到以下区块
- 媒体与文本
- 最新文章 - 边框和分隔符样式
- 图像 - 边框和画框样式
- 封面
- 组
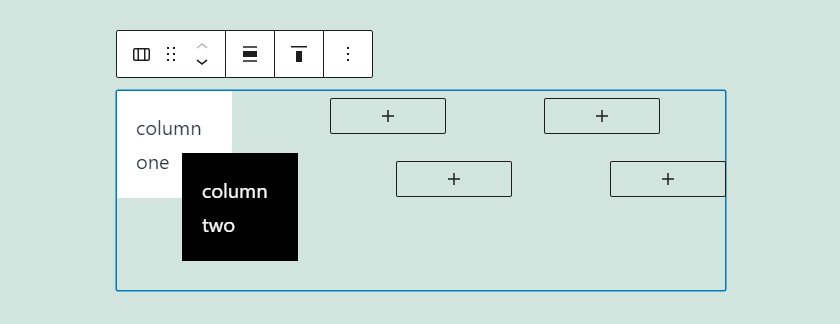
重叠列
列区块有一个可选样式叫做“重叠”,其中每隔一列的内容会与前一列重叠

调色板
主题提供了几种与主题设计相得益彰的推荐颜色。在背景颜色设置和编辑器中选择颜色。还有匹配的渐变色。
黑色
白色
深灰色
灰色
绿色
蓝色
紫色
红色
橙色
黄色
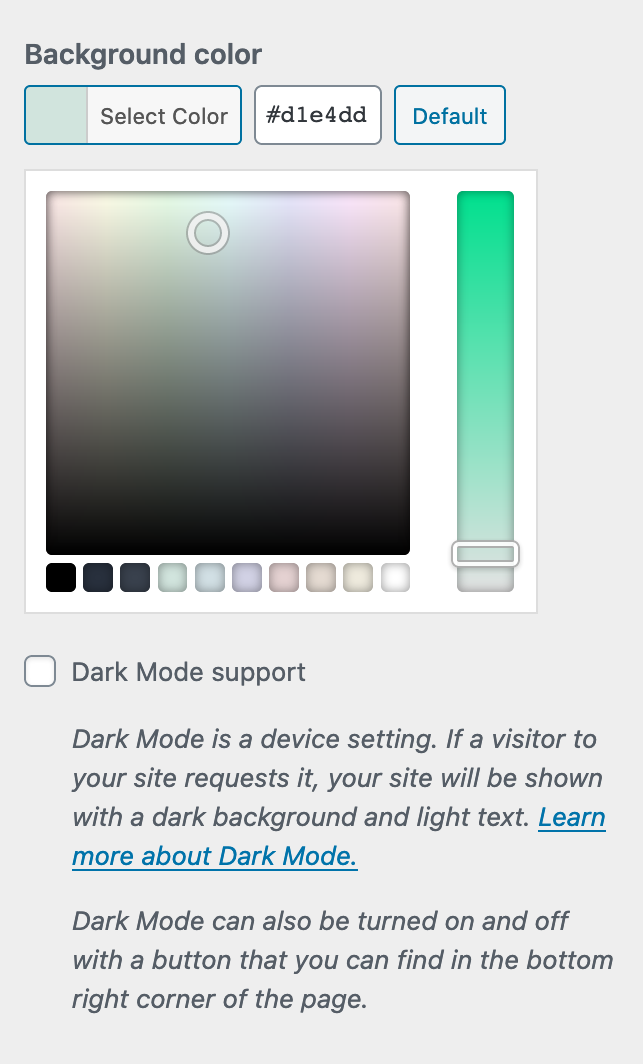
自定义背景颜色
Twenty Twenty 包含更改站点背景颜色的选项。
要更改背景颜色,请导航到自定义器 颜色与深色模式。

添加您自己的自定义颜色,或从调色板中选择一种颜色。

您站点上元素的颜色会根据您选择的背景颜色自动计算。这确保了颜色对比度始终足够高,以便所有访问者都能访问。
站点标志
Twenty Twenty-One 包含一个站点标志设置,可用于显示您的企业标志或您的个人图片。您可以通过前往自定义器 站点身份 来设置您的站点标志。
推荐的标志尺寸至少为 300px 宽,或至少 100px 高。标志在页眉和页脚中可见。

站点页眉中的标志是居中显示的。如果您想隐藏站点标题和副标题,标志会放置在菜单的左侧。

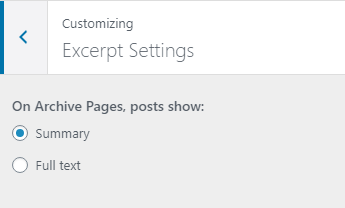
摘要设置
在自定义器中,您会找到一个名为“摘要设置”的面板

在这里,您可以选择博客和存档页面是显示完整内容还是只显示摘要。
默认是摘要。搜索结果页面始终显示摘要。
当选择摘要时,将只显示文本。
菜单
Twenty Twenty-One 包含两个菜单位置
- 一个传统的响应式水平菜单位于站点顶部,支持下拉菜单。
- 一个水平菜单位于屏幕底部的小工具区域和页脚之间,只支持一级导航。
您可以通过前往外观 菜单来选择菜单位置,在那里您可以将菜单分配到“主导航”或“页脚导航”。如果需要,您也可以结合使用这两个菜单位置。
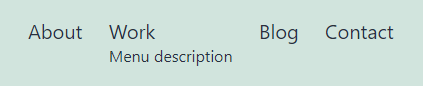
菜单描述
主导航菜单支持菜单描述。

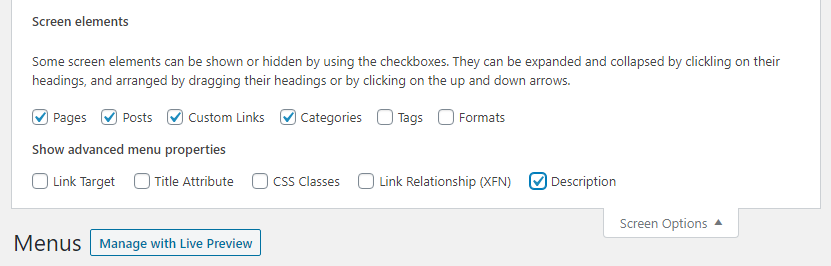
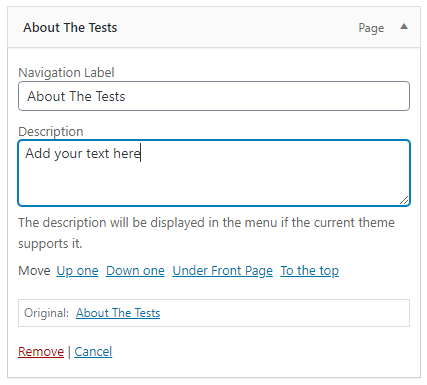
要启用菜单描述,请前往外观 菜单,并打开页面顶部的“屏幕选项”标签页。
在“显示高级菜单属性”下,勾选“描述”复选框

通过选择菜单项并填写“描述”文本区域来添加描述。记得保存您的更改。

添加社交图标
有两种方法可以在您的站点中添加社交图标
- 在编辑器中使用“社交图标”区块。
- 在您的页脚菜单中添加社交媒体站点的链接。
当您创建社交菜单时,您提供的文本标签将被隐藏,并显示一个图标代替。如果您不熟悉此功能,请查看 Twenty Fifteen 的文档。
Twenty Twenty-One 为以下社交媒体服务提供图标
- 500px
- 亚马逊
- Bandcamp
- Behance
- Codepen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- 订阅源
- Flickr
- Foursquare
- GitHub
- GitLab
- Goodreads
- Kickstarter
- JSFiddle
- Last.fm
- 邮件
- Mastodon
- 中
- Meetup
- Skype
- Snapchat
- SoundCloud
- Spotify
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
可以按照 主题现场指南:WordPress 5.5 中“在 Twenty Twenty 中添加图标”的步骤添加其他图标。
小工具
Twenty Twenty-One 支持一个位于每个页面底部的区块区域。每个小工具列占用站点宽度的 33%,最大宽度为 380px。

文章格式
Twenty Twenty-One 支持文章格式。
文章格式在编辑器的设置侧边栏中选择 文章 状态与可见性。
- 标准
- 侧边栏
- 图库
- 链接
- 图片
- 引用
- 状态
- 视频
- 音频
- 聊天
语言支持
Twenty Twenty-One 包含 RTL 语言的样式。
主题使用原生系统字体堆栈。此字体堆栈支持大量语言。
-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif展开此列表以查看用于非拉丁语言的字体。
- ar、ary、azb、ckb、fa-IR、haz、ps:Tahoma、Arial、sans-serif。
- zh-CN:苹方简体、Helvetica Neue、微软雅黑新、黑体细。
- zh-TW:苹方繁体、Helvetica Neue、微软雅黑新、黑体细。
- zh-HK:苹方港体、Helvetica Neue、微软雅黑新、黑体细。
- bel、bg-BG、kk、mk-MK、mn、ru-RU、sah、sr-RS、tt-RU、uk:Helvetica Neue、Helvetica、Segoe UI、Arial、sans-serif。
- bn-BD、hi-IN、mr、ne-NP:Arial、sans-serif。
- el:Helvetica Neue、Helvetica、Arial、sans-serif。
- gu:Arial、sans-serif。
- he-IL:Arial Hebrew、Arial、sans-serif。
- ja:sans-serif。
- ko-KR:Apple SD Gothic Neo、Malgun Gothit、Nanum Gothic、Dotum、sans-serif。
- th:Sukhumvit Set、Helvetica Neue、Helvetica、Arial、sans-serif。
- vi:Libre Franklin、sans-serif。
深色模式支持
Twenty Twenty-One 主题的一项辅助功能是支持访问者在其操作系统或浏览器设置中的配色方案偏好。此功能是选择启用的,并支持大多数操作系统,包括 Android、iOS、OSX、Windows 10 以及大多数 Linux 发行版。
如果启用了深色模式,您的站点将以浅色或深色配色方案向访问者显示,并尊重其操作系统的偏好。根据其照明条件或个人偏好,他们可以选择使用站点右下角(或 RTL 语言的左下角)的专用按钮切换配色方案。
从自定义器启用深色模式
要激活深色模式支持,您可以前往自定义器中的“颜色与深色模式”部分。如果您为站点背景选择了浅色,您将能够看到并激活 深色模式支持 设置。您选择的背景颜色将应用于浅色模式,而深色模式颜色会自动优化。您可以使用预览屏幕底部的“深色模式开/关”按钮在预览中切换深色和浅色方案。
编辑器中的深色模式
编辑器默认会尊重您操作系统的配色方案设置。如果您在站点前端选择了不同的方案(使用深色模式开/关按钮),那么编辑器将使用首选方案。

支持与资源
在 Twenty Twenty-One 的支持论坛中获得社区帮助.
您还可以阅读主题的更新日志。
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您的支持需求未在此文章中涵盖,请在支持论坛中提出您的问题。