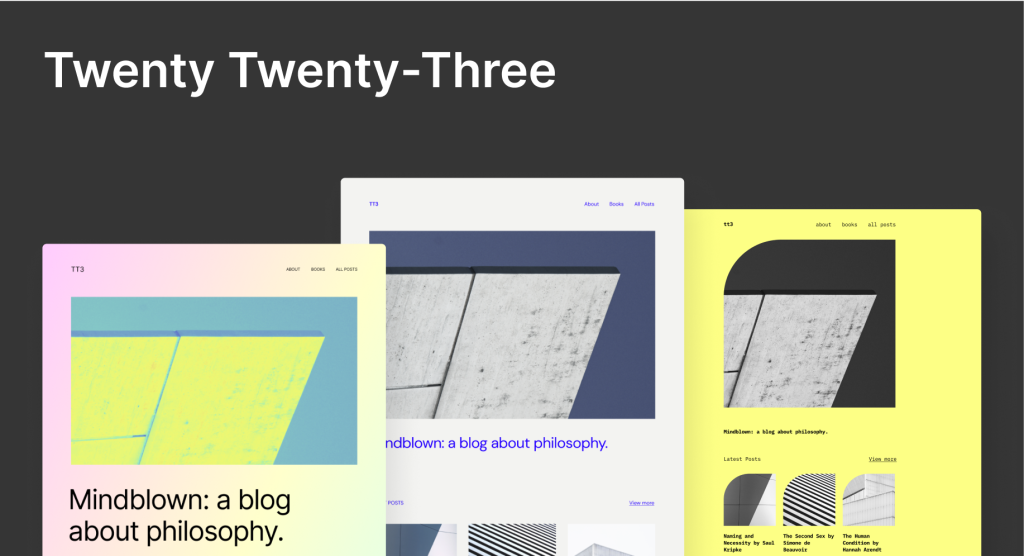
Twenty Twenty-Three是WordPress 6.1 版本的全新、支持无障碍的默认主题。

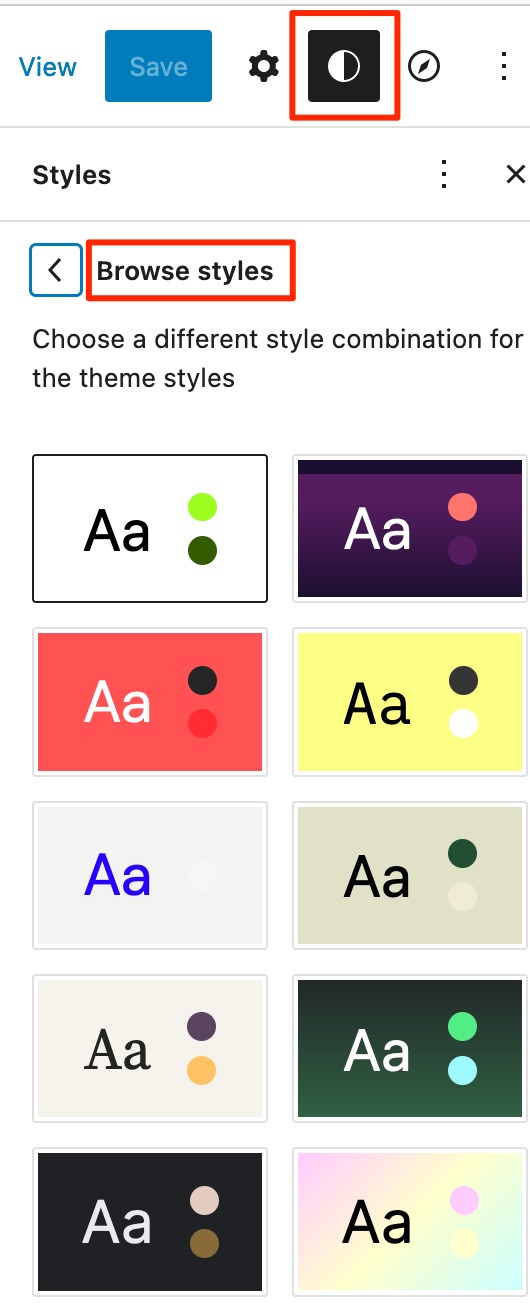
Twenty Twenty-Three 是一个极简主义的区块主题,旨在充分利用全站编辑功能,其中包含十种社区提交的风格变体。探索“样式”面板,即可瞬间改变网站的外观——无论是大胆明亮,还是柔和细腻,选择权都在您手中。
快速规格
- 至少需要 WordPress 6.1。
- 至少需要 PHP 5.6 版本。
全站编辑支持
Twenty Twenty-Three 旨在支持全站编辑的强大功能,包括:
- 站点编辑器:一个允许您编辑网站所有部分、在模板之间导航等的编辑器。
- 样式:一项功能,允许您根据需要通过不同的颜色、排版、布局等自定义网站,包括单个区块。
- 模板:编辑、创建和管理页面、文章及其他内容使用的模板。
- 模板部件:一种组织和显示区块组的方式,作为区块模板的一部分,主要用于网站结构,例如页眉和页脚。
- 主题区块,包括导航区块、查询循环区块等。
与其前身 Twenty Twenty-Two 一样,此主题旨在利用 WordPress 的站点编辑功能,而非默认隐藏的“自定义器”。如果您安装了需要“自定义器”的插件,它可能会自动重新激活。
模板
Twenty Twenty-Three 包含多个自定义模板供您使用:
- 空白:这会显示文章内容,不包含任何额外区块。
- 博客(替代):提供另一种显示博客文章的方式,以列表形式显示,日期在左侧,文章标题在右侧。
区块模式
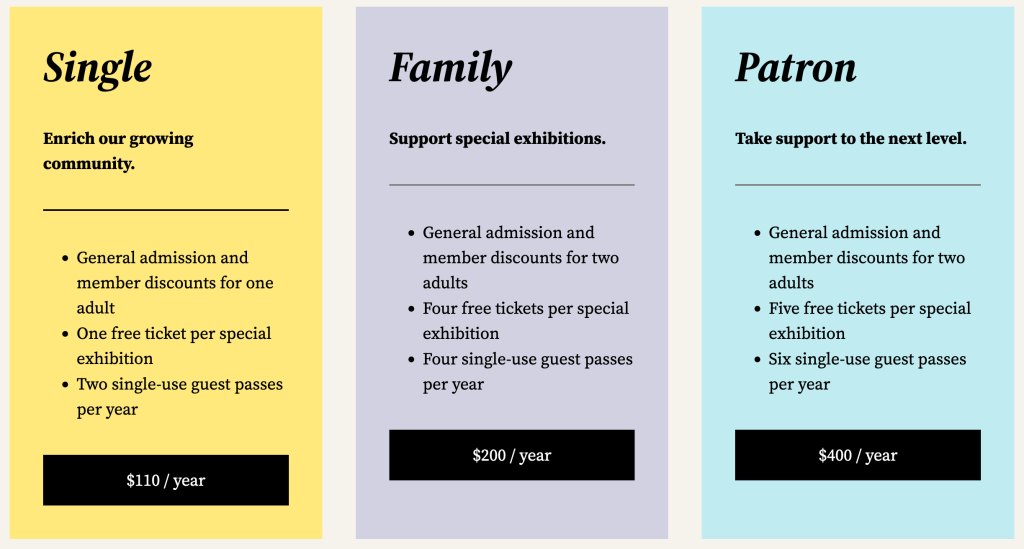
探索模式,在设计创意布局时节省时间。模式是预设区块的集合,其文本和媒体内容可以快速替换为您自己的内容。无论是行动号召、活动公告还是定价表,模式都可以帮助您快速开始创建页面或文章。



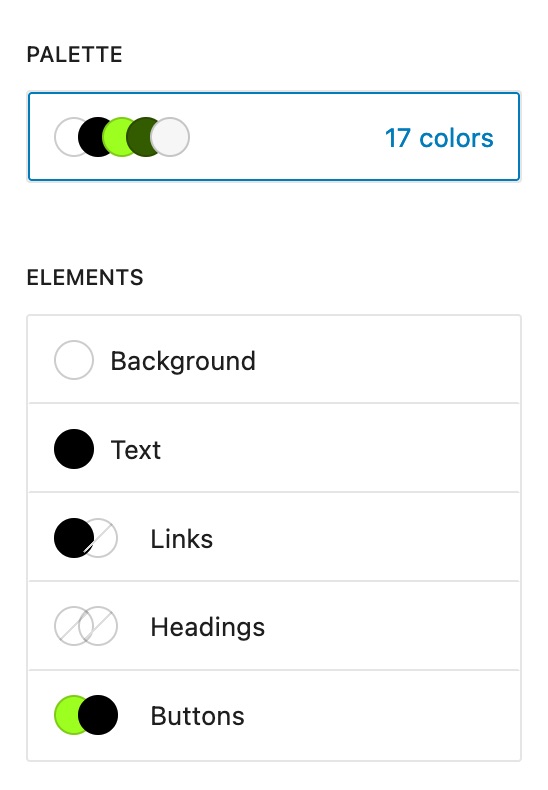
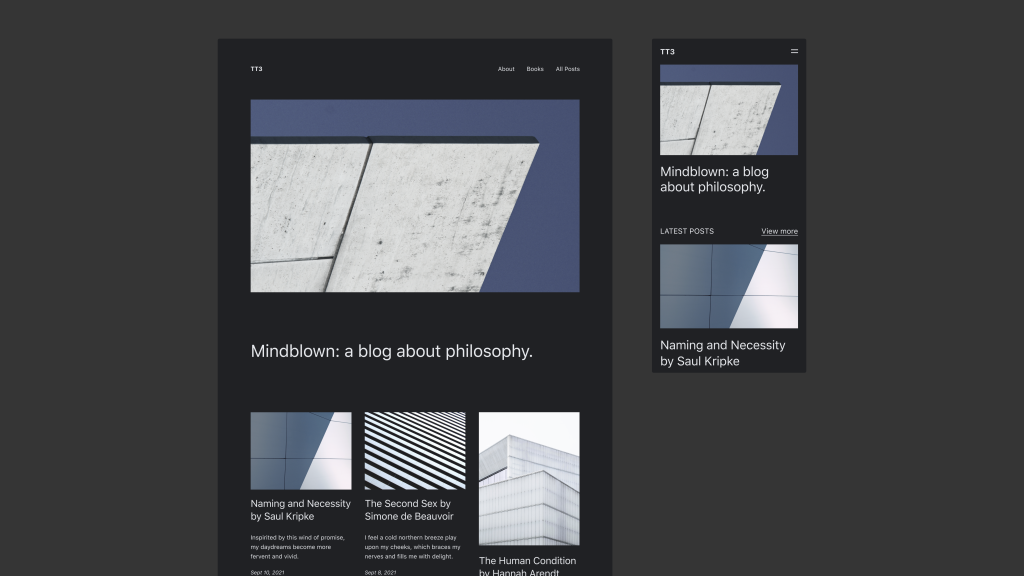
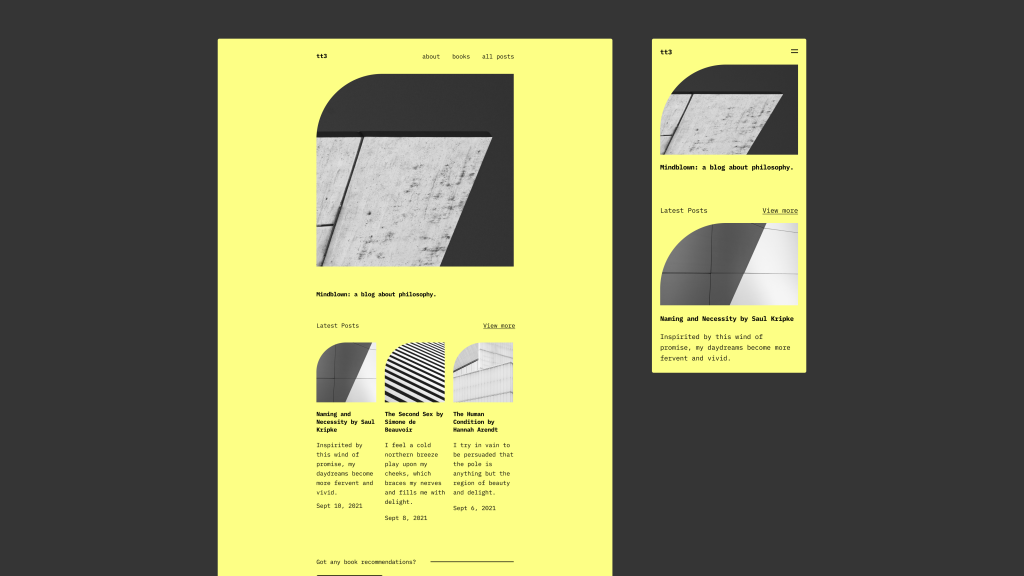
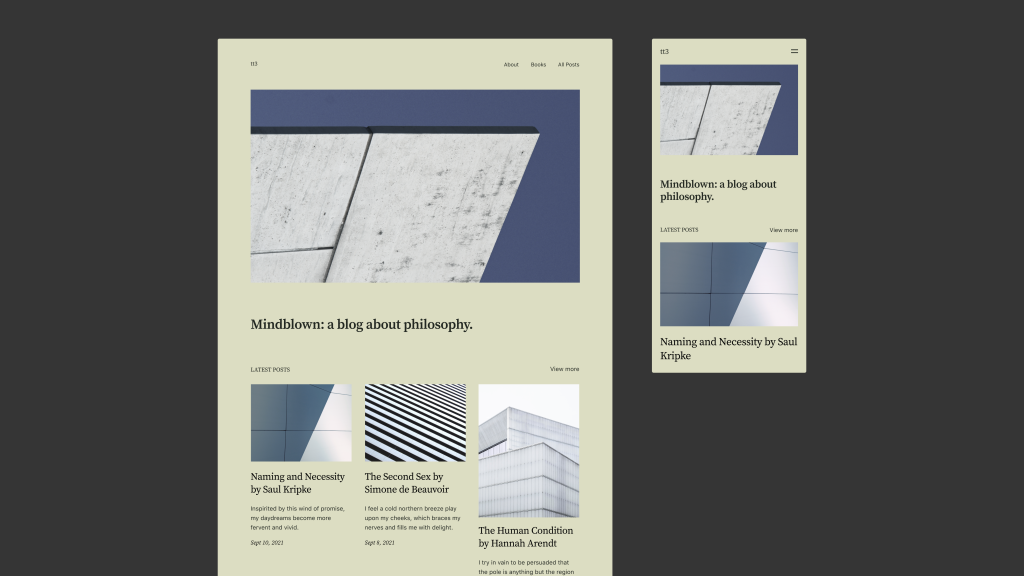
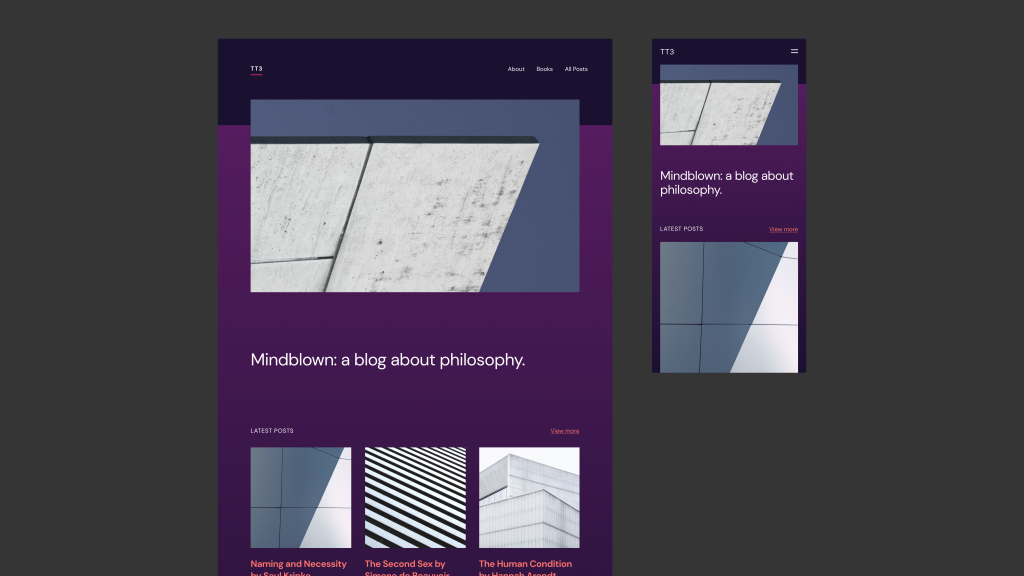
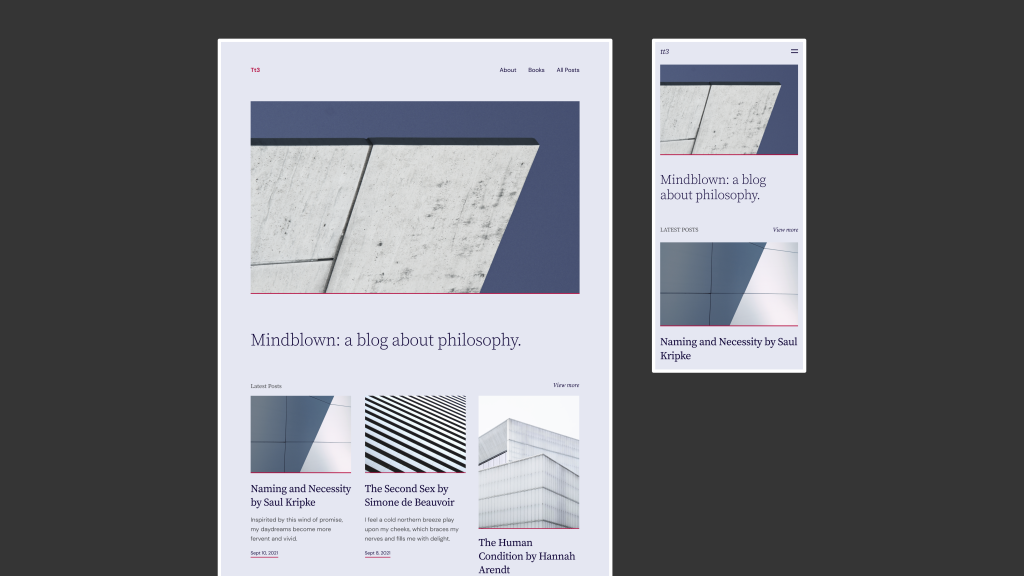
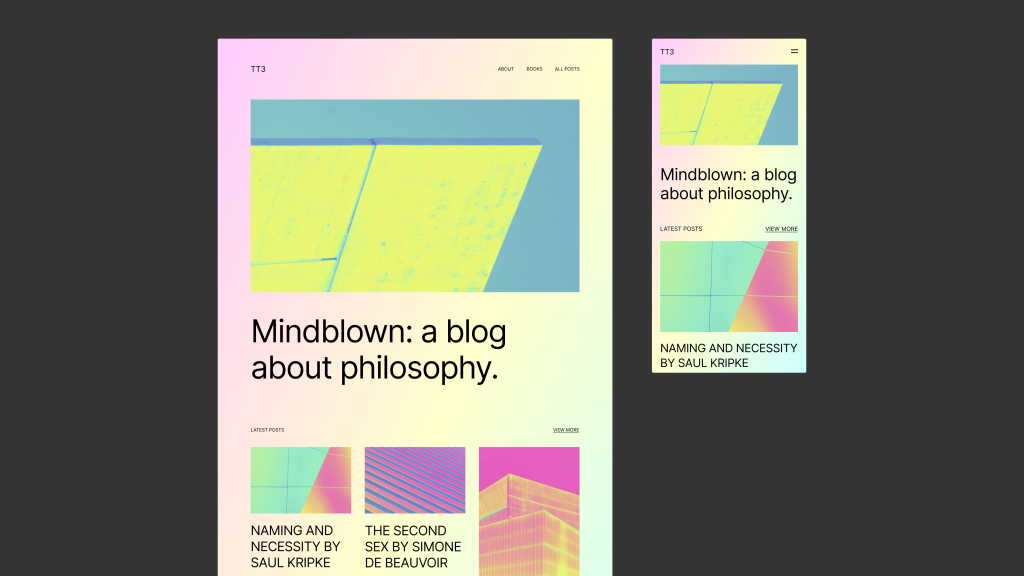
样式变体
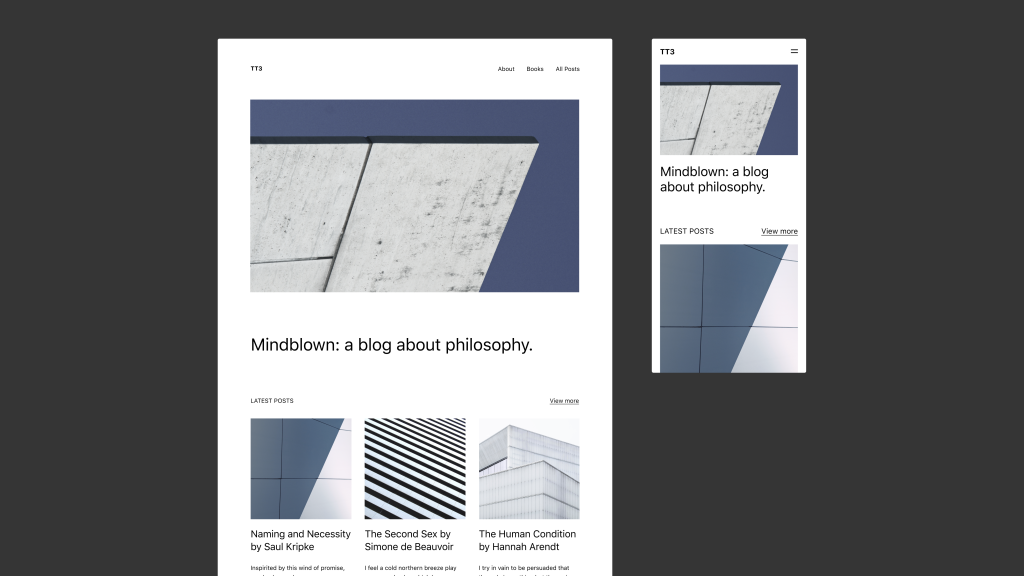
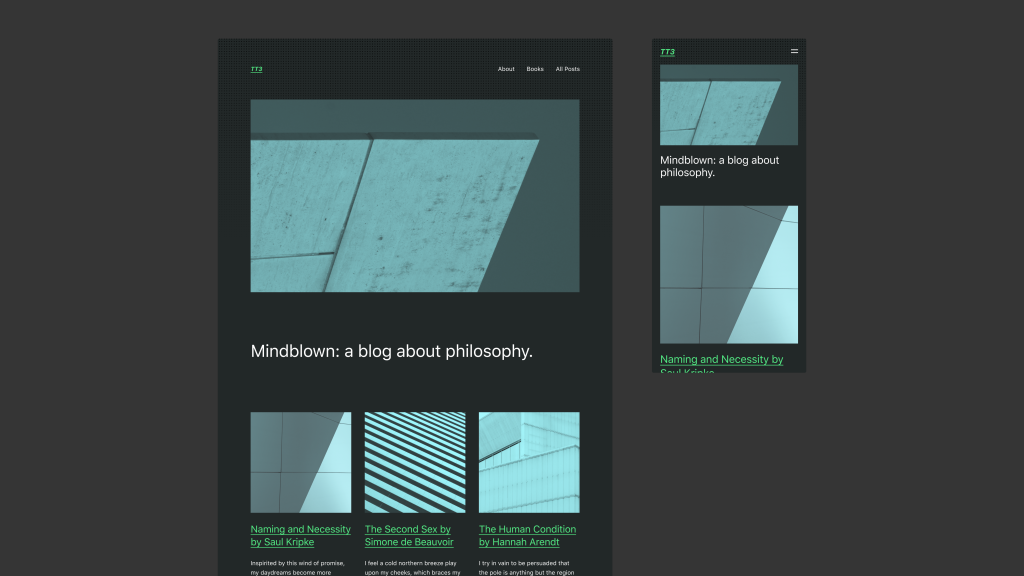
Twenty Twenty-Three 的默认配色方案由极简的黑白调色板和绿色点缀组成。

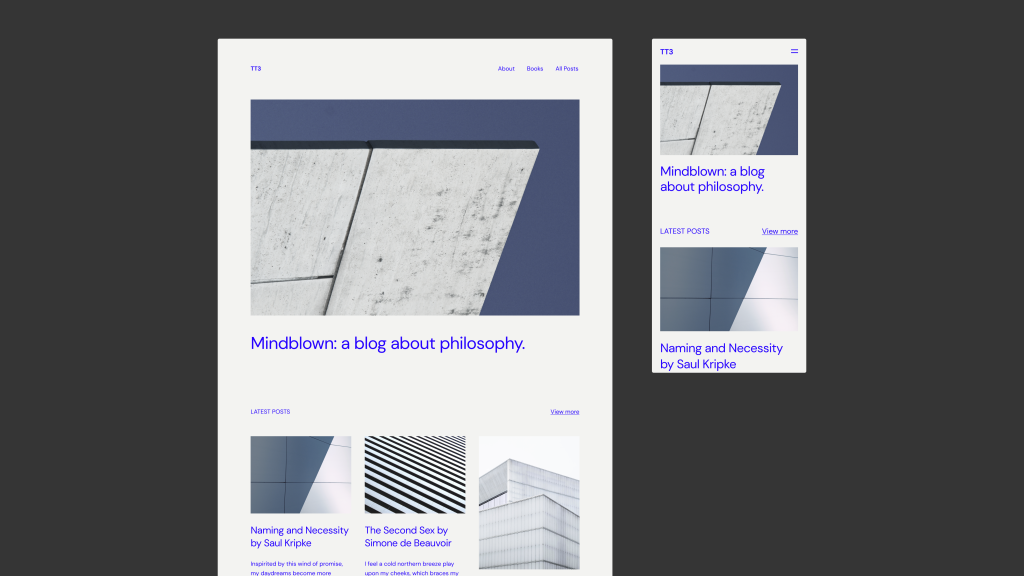
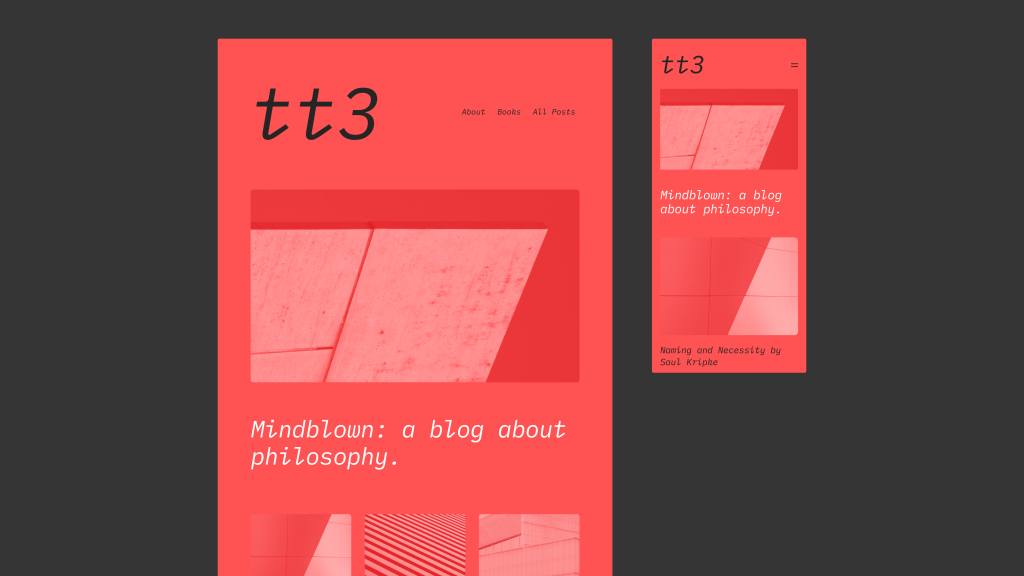
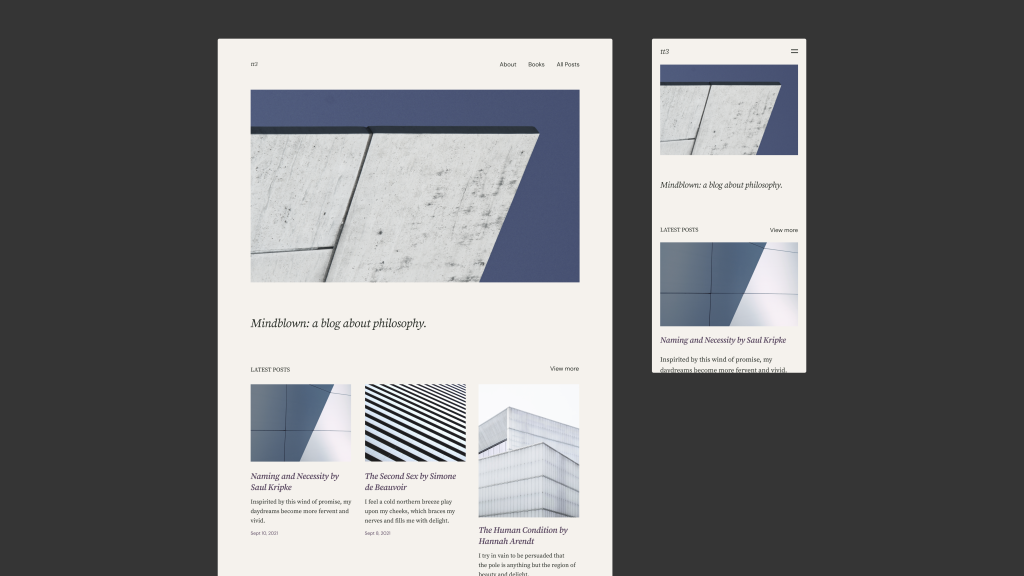
喜欢不同的外观?访问编辑器中的“样式”区域,从十种额外的风格变体中选择,即可立即切换设计,包括颜色和排版。



作者 @richtabor

作者 @beafialho

作者 @luminuu

作者 @beafialho

作者 @critterverse

作者 @nudge

作者 @amjadr360

作者 @anariel-design

作者 @colorful-tones

作者 @bgardner
设计规范
Twenty Twenty-Three 利用了流式排版预设,因此每段文本都能自动适应任何屏幕尺寸。该主题还使用了流式间距预设,有助于在所有屏幕尺寸下保持区块之间间距的一致性。如果您有兴趣了解更多关于这些预设中尺寸、间距和字体系列的信息,请查阅 Twenty Twenty-Three 的设计规范。
支持与资源
在 Twenty Twenty-Three 的支持论坛中获得社区帮助。
通过WordPress 学习课程“使用全站编辑进行简单网站设计”,了解如何充分利用全站编辑。
在介绍文章中阅读更多关于 Twenty Twenty-Three 主题的信息。
本文是否有帮助?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。