使用推特嵌入区块,您可以将推文(推特上的帖子)嵌入到您的文章和页面中。您不需要推特帐户即可使用它。但是,您只能嵌入公开推文。
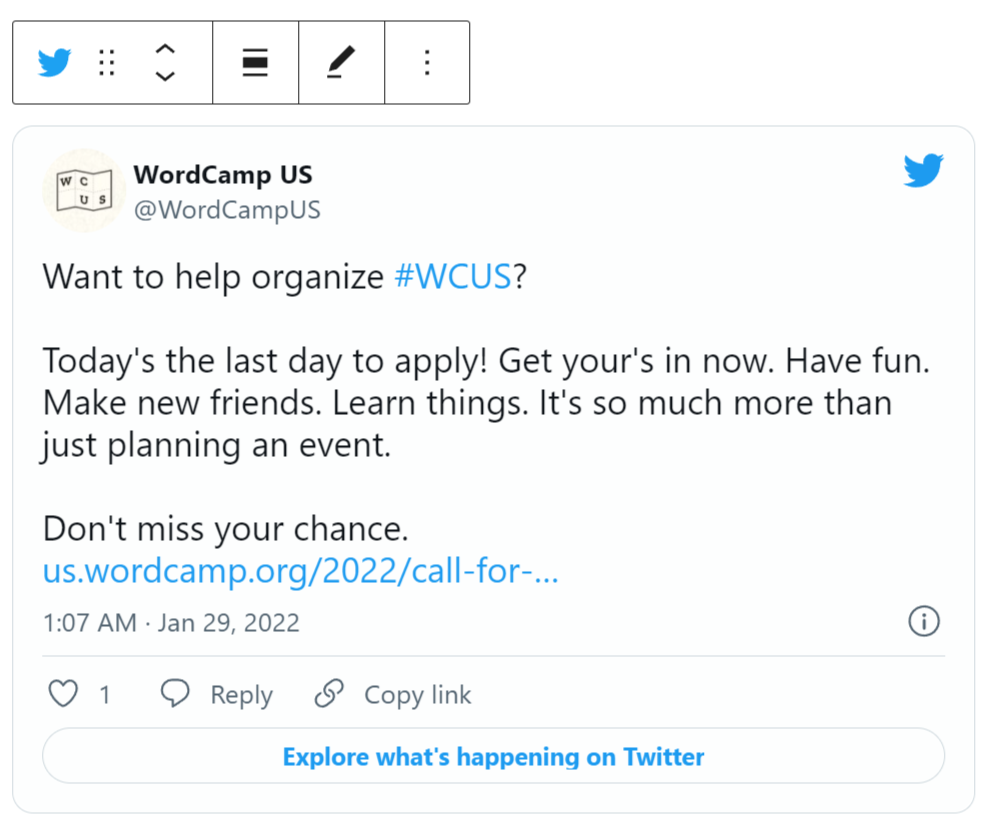
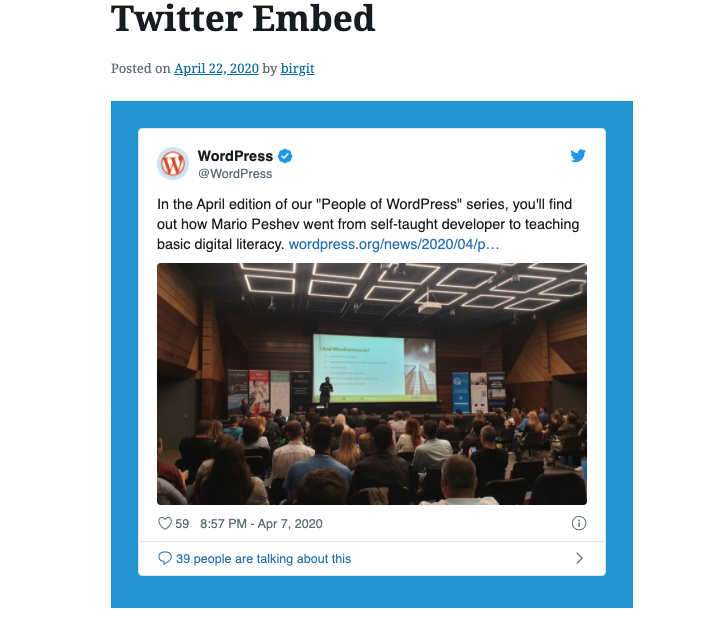
示例
除了单个推文之外,您还可以使用该区块添加
- 个人资料链接 – 显示用户的最新推文。
- 推特列表 – 显示推特列表中的最新推文。
嵌入推文的步骤
- 您需要找到推文的网址
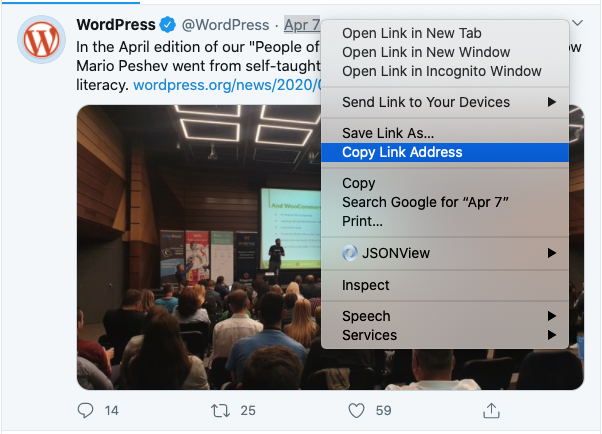
与其他社交网络类似,单个推文的发布日期链接到单个推文视图。要获取网址,请将鼠标指向日期,使用右键菜单选择“复制链接地址”。

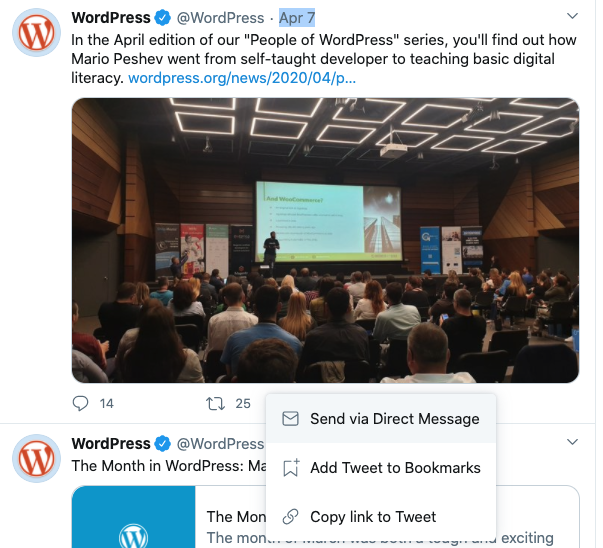
根据推特界面版本(移动端或桌面端),您也可以使用推文底部的左侧选项![]() 。
。

- 前往您的文章或页面
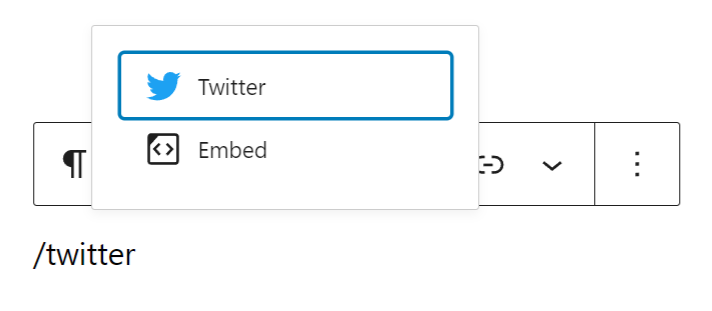
- 添加推特区块

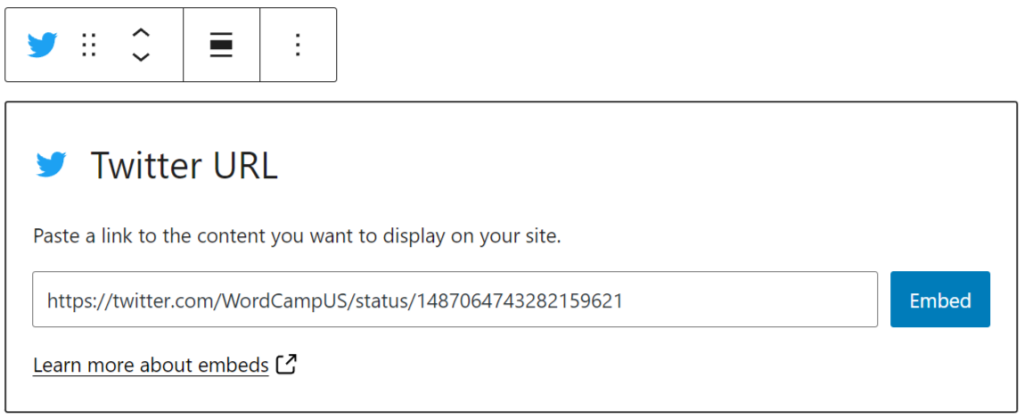
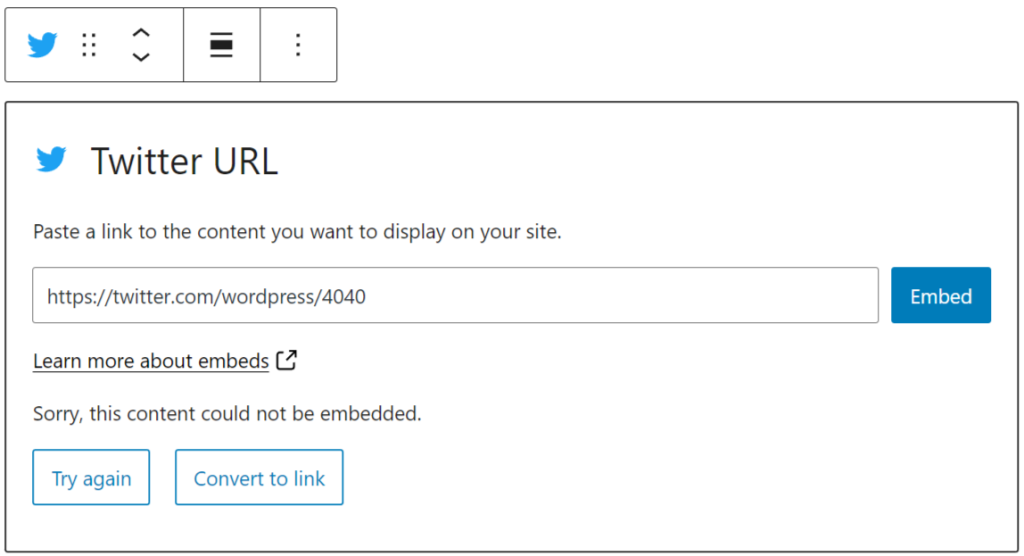
- 将链接粘贴到文本框中,然后点击“嵌入”按钮

如果链接可以成功嵌入,您将在编辑器中看到预览。

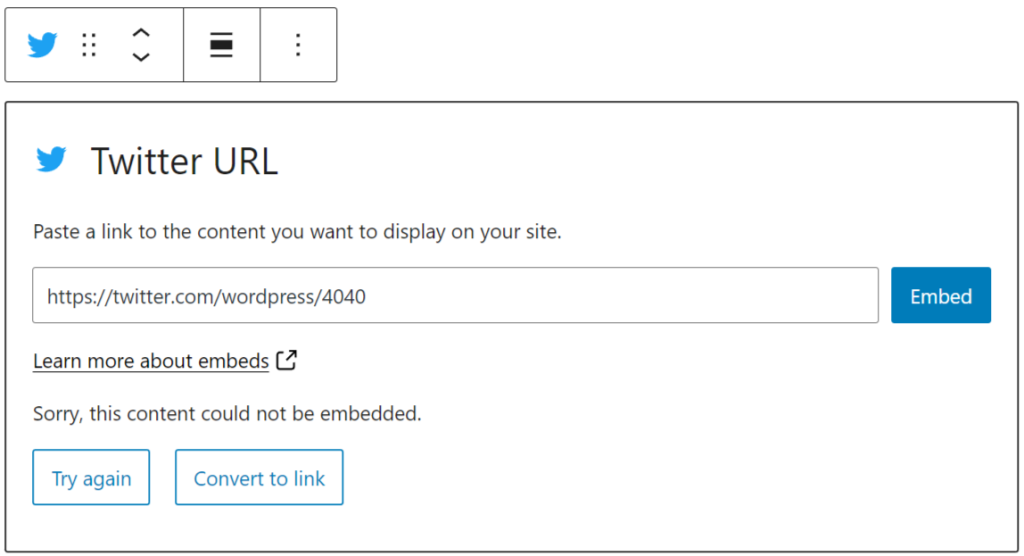
如果您使用的网址无法嵌入,区块会显示消息“抱歉,此内容无法嵌入。”
您将有两种选择:尝试使用不同的网址,或者将其转换为链接。

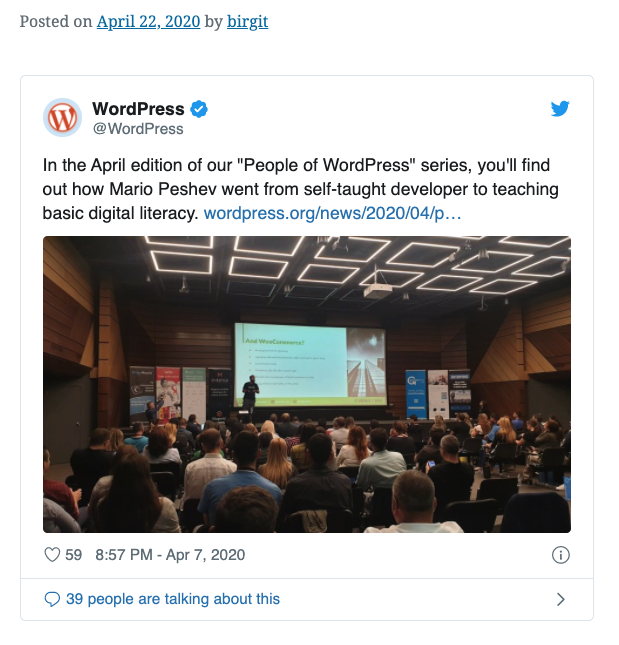
- 点击“预览”查看其在前端的外观

区块工具栏
除了“移动器”和“拖放手柄”之外,推特嵌入区块的区块工具栏还显示四个按钮
- 转换为 – 也是区块的图标。
- 拖动手柄
- 上移和下移选项
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。

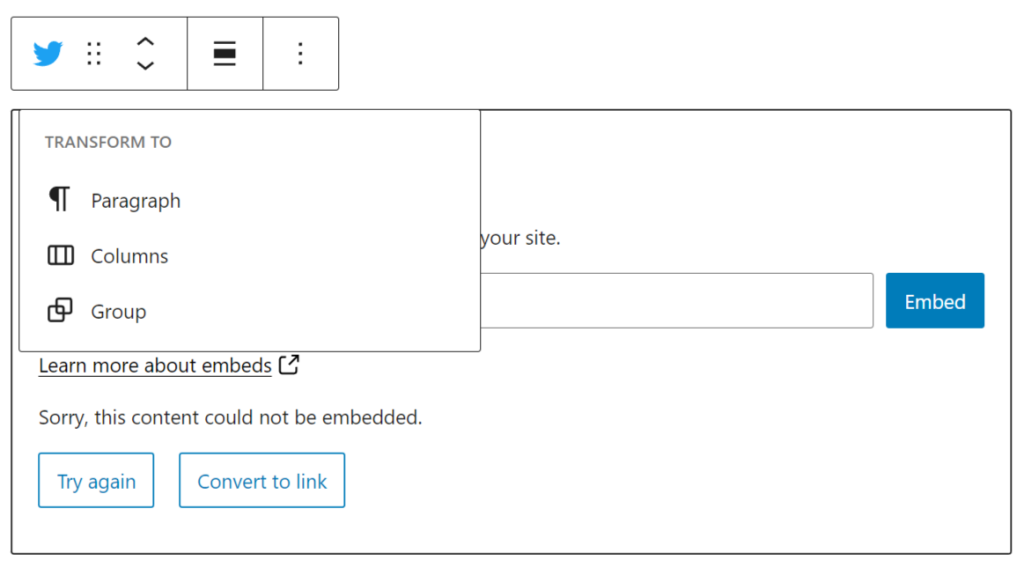
转换为:

您可以将推特嵌入转换为段落。这将把推文嵌入转换为链接。
您可以将推特嵌入转换为列。
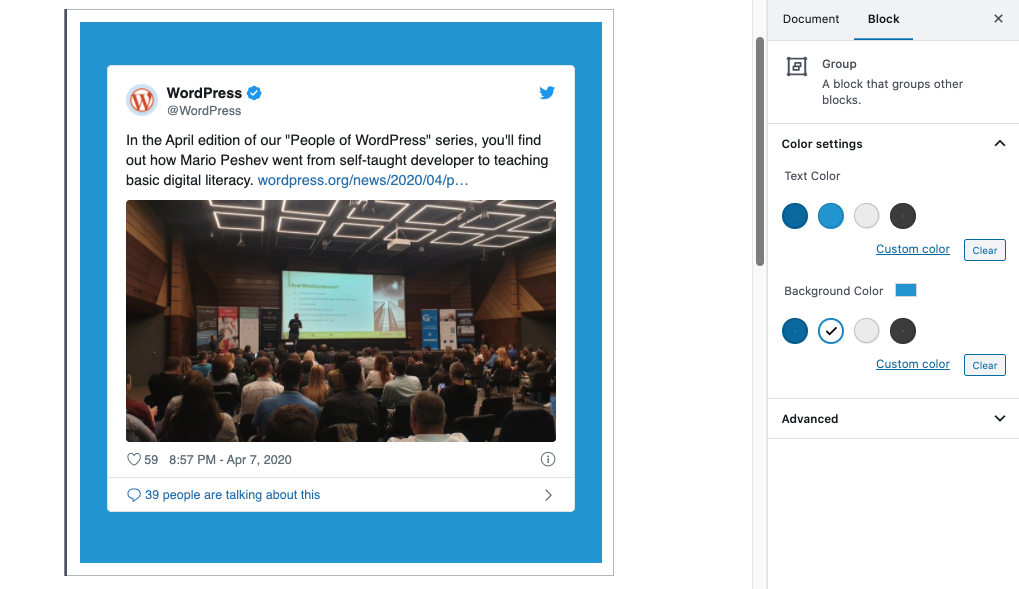
您可以将推特嵌入转换为分组。这将使您能够更改推特嵌入周围的背景颜色。


右:带有蓝色背景的推特嵌入。
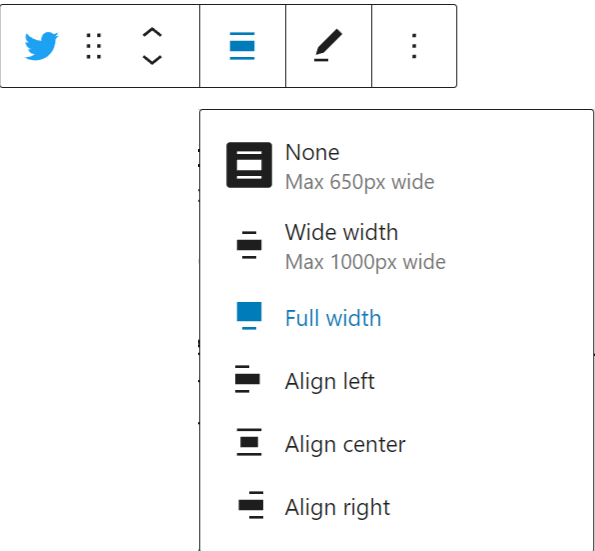
更改对齐方式

- 无 – 默认对齐选项。
- 宽幅 – 将文章宽度增加到超出内容大小。
- 全宽 – 将区块扩展到覆盖屏幕的全部宽度。
- 左对齐 – 使区块左对齐。
- 居中对齐 – 使区块居中对齐。
- 右对齐 – 使区块右对齐。
“宽幅”和“全宽”对齐方式需要由您站点的主题启用。
编辑网址
通过编辑网址,您可以在嵌入区块中更改推特嵌入网址。覆盖现有网址并点击右侧的“嵌入”按钮。

更多选项
区块设置
除了高级部分之外,推特嵌入在“区块设置”侧边栏中只有一个设置:媒体设置。
媒体设置


通过媒体设置,您可以控制您的文章嵌入在较小设备(如手机屏幕)上查看时的行为。
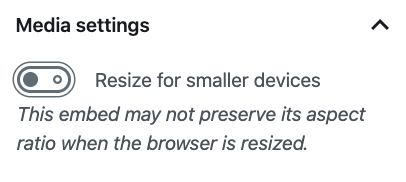
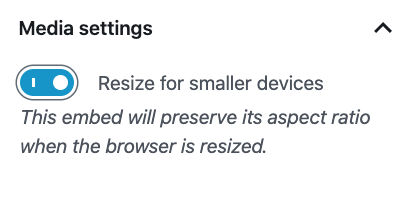
切换开关用于开启或关闭较小设备的调整大小功能。默认设置为“开启”或蓝色。
“关闭”: 当浏览器调整大小时,此嵌入可能无法保持其纵横比。在关闭位置,切换开关显示为灰色。
“开启”: 当浏览器调整大小时,此嵌入将保持其纵横比。在“开启”位置,切换开关变为蓝色。
高级
高级选项卡允许您为区块添加 CSS 类,让您能够编写自定义 CSS 并根据需要设置区块样式。

更新日志
- 更新日期 2022-11-27
- 移除了冗余内容
- 为图片添加了替代文本
- 更新日期:2022-02-04
- 将图片替换为 WordPress 5.9 的新截图
- 更新了文本信息以改进大小写设置
- 更新于 2020-08-18
- 替换了“更多选项” – 新截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 更新于:2020-06-20
- 修正了拼写错误
- 更新于:2020-06-04
- 修正了拼写错误
- 更新日期:2020-04-24
- 将其添加到嵌入区块分类
- 创建于 2020-04-22
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。