您可以使用块中的排版设置来更改文本的字体和外观。这些设置包括字体大小、行高、字体样式、字重、文本转换、字符间距、字体族和文本装饰。结合使用时,它们能为您提供区分内容的新方式。
使用块编辑器时,排版设置可用。如果您是块编辑器的新用户,本指南将向您展示如何使用块。您可以在这篇文章中阅读更多关于新块编辑器功能和改进的信息。
如何访问排版设置
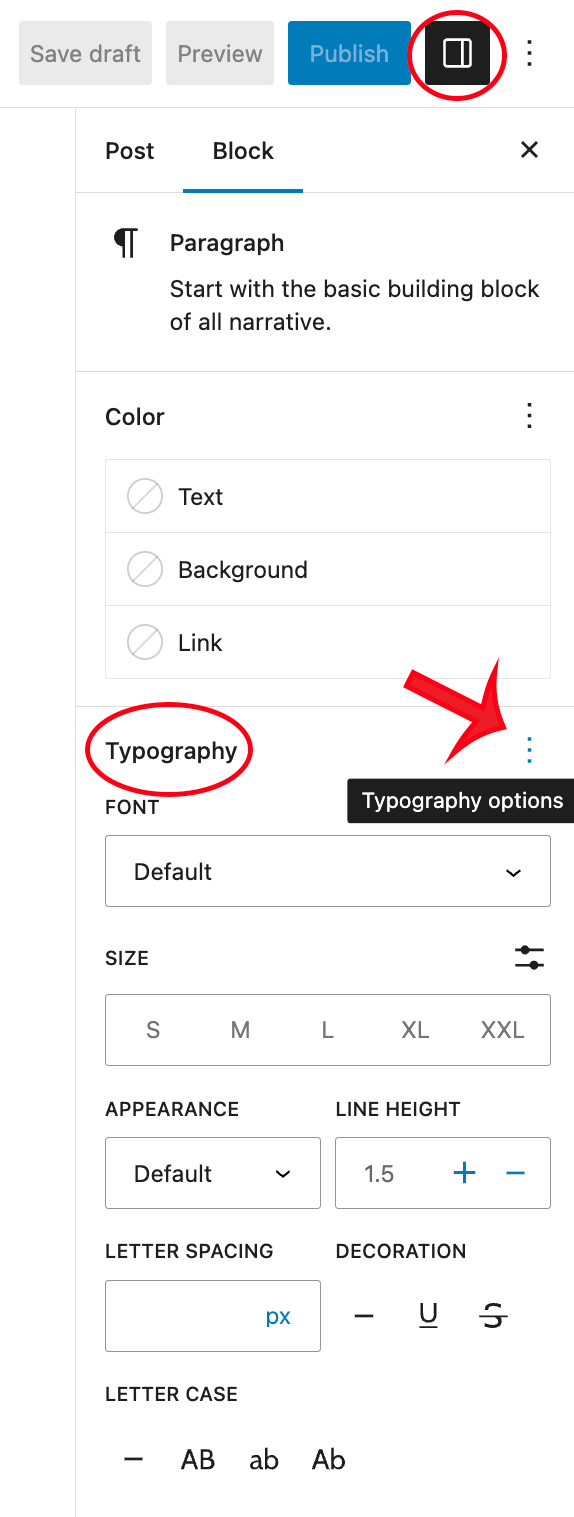
排版设置可以在块的“块设置”侧边栏的“排版”部分下找到。
如果您没有看到“块设置”侧边栏,请选择您要自定义的块,然后点击 WordPress 编辑器中“发布”或“更新”按钮右侧的“设置”图标。
在“排版”部分中,某些选项可能被隐藏。点击排版选项的三点菜单(也称为省略号)以探索所有默认不可见的排版设置。


显示额外的排版设置
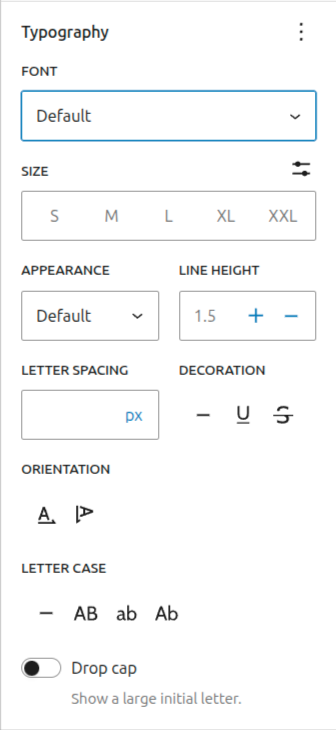
从下拉菜单中,选择您想要添加到“排版”部分的排版设置。您可以添加任意数量的设置。
不同类型设置的完整列表如下。
如果您对这些设置进行了自定义并想快速恢复到原始设置,可以通过选择三点菜单图标并点击“全部重置”来完成,如本文所示。这将重置设置并移除您的所有更改。
设置类型
每个支持的块都带有不同的排版设置。
字体族
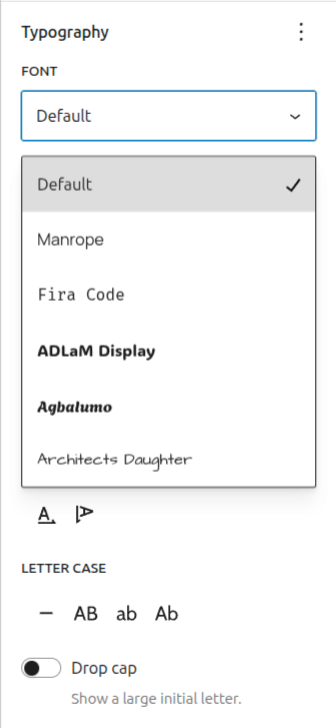
此选项允许您更改文本的字体族,并在下拉菜单中预览可用字体。可用字体的列表取决于您的主题。



字体大小
字体大小允许您调整文本的大小。您可以从预设大小中选择,例如(S)小、(M)中、(L)大和(XL)特大。您也可以通过点击默认选择上方直接的滑块图标来设置自定义值。


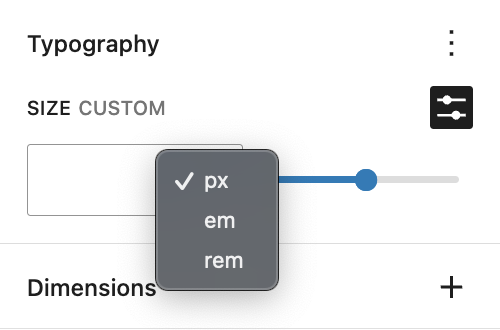
您可以通过点击右侧的“px”图标来更改字体大小的单位。您可以选择“px”、“em”、“rem”之间。
在此了解这些单位之间的区别。
行高
此设置用于调整给定段落内每行文本的上方和下方的间距。大多数主题的默认行高为1.5。您可以使用“行高”设置根据喜好增加或减少行高。您也可以为行高添加一个自定义数值。

字母大小写
此设置允许您将块中的文本设置为三种大小写选项:全部大写(AB)、全部小写(ab)或首字母大写(Ab)。

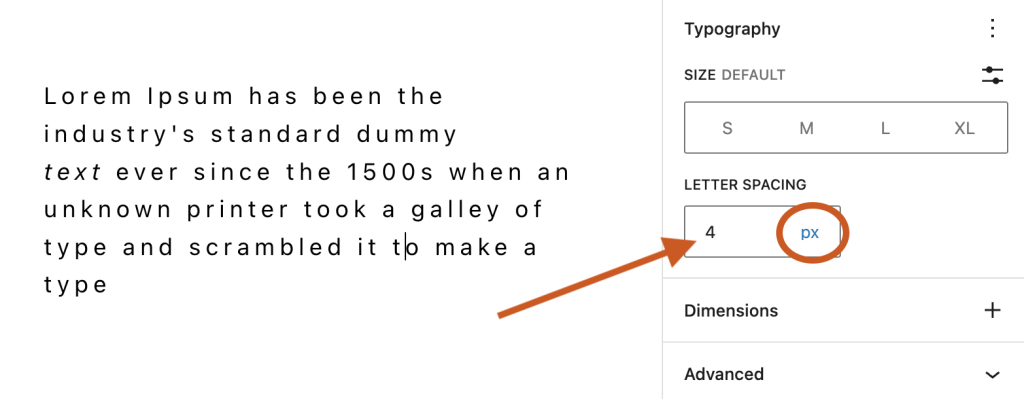
字符间距
此设置允许您调整每个字符之间的间距。您也可以将单位从默认的(px)更改为“%”、“em”、“rem”,“vw”和“vh”。
在此了解这些单位之间的区别。

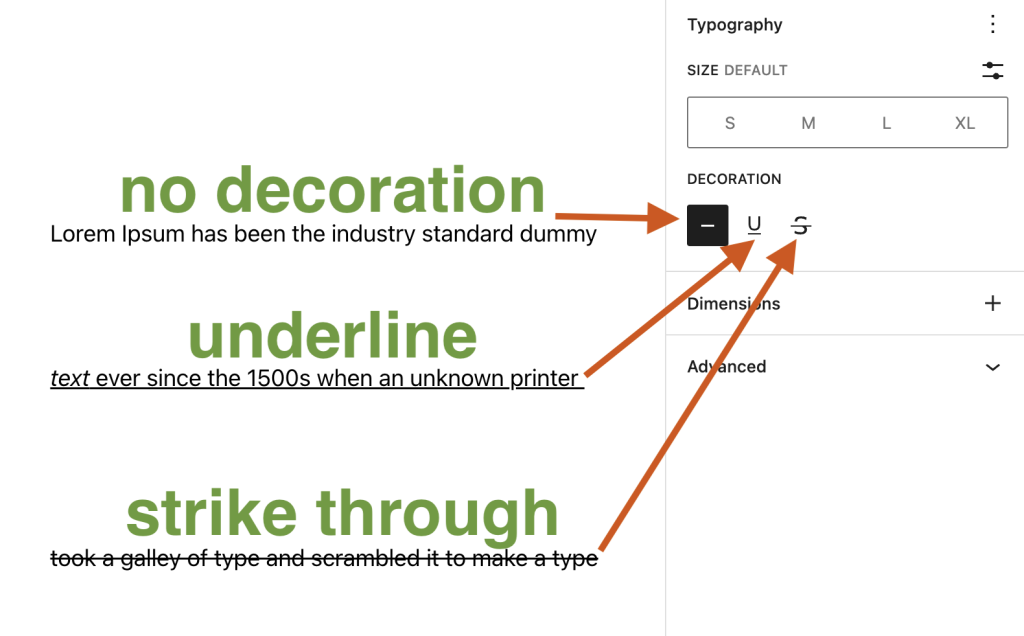
文本装饰
文本装饰设置允许您为文本添加下划线或删除线。删除线也称为中划线。

外观
“外观”设置允许您将文本的字重从“细”更改为“特粗”和“黑体”。您还可以选择将文本斜体化,从“常规斜体”到“特粗斜体”和“黑体斜体”。

具有排版设置的块
- 归档
- 按钮/按钮组
- 日历
- 分类
- 代码
- 栏/多栏
- 评论作者姓名
- 评论内容
- 评论日期
- 评论编辑链接
- 评论回复链接
- 评论模板
- 评论
- 评论分页
- 评论分页下一页
- 评论分页数字
- 评论分页上一页
- 评论标题
- 封面
- 组
- 标题
- 首页链接
- 最新文章
- 列表和列表项
- 媒体与文本
- 导航
- 导航链接
- 页面列表
- 段落
- 文章作者
- 文章作者简介
- 文章作者姓名
- 文章评论数
- 文章评论表单
- 文章评论链接
- 文章内容
- 文章日期
- 文章摘要
- 文章模板
- 文章标签
- 文章标题
- 文章导航链接
- 预格式化
- 引语
- 查询无结果
- 查询分页
- 查询分页下一页
- 查询分页数字
- 查询分页上一页
- 查询标题
- 引用
- 阅读更多
- 搜索
- 站点标题
- 站点标语
- 表格
- 内容目录 – 6.2 版本中不可用
- 标签云
- 术语描述
- 诗歌
px、em、rem、%、vw 和 vh 单位之间的区别
像素(px)不是可伸缩单位,它是一个绝对单位。px 单位不随任何其他元素的变化而变化,因此 px 单位不具响应性。它们有助于保持某些元素尺寸的一致性。如果您的元素不应被调整大小,那么使用 px 单位是一个不错的选择。
元素(em)、根元素(rem)、%、视口高度(vh)和视口宽度(vw)是相对单位。它们适用于响应式设计,因为这些单位会根据其他元素的大小进行缩放。浏览器也会将其解析为等效的px单位。
em:相对于父元素
rem:相对于根元素(HTML 标签)
%:相对于父元素的百分比
vw:相对于视口宽度
vh:相对于视口高度
演示
要查看这些设置的实际效果,这里有一个使用它们个性化按钮的示例。
更新日志
- 更新于2025年6月28日
- 更新了带有预览功能的字体族
更新了截图并新增了展示字体族预览的功能
- 更新了带有预览功能的字体族
- 更新日期:2023-04-03
- 更新了支持排版设置的块列表
- 更新了截图
- 创建日期:2022-11-01
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中发布您的问题。