诗歌区块是您在网站上撰写诗歌的理想选择。
要添加一个诗歌区块,请点击“区块插入器” (+) 并选择诗歌区块。
您也可以在一个新的段落区块中输入“/verse”并按回车键来快速添加一个诗歌区块。

区块工具栏
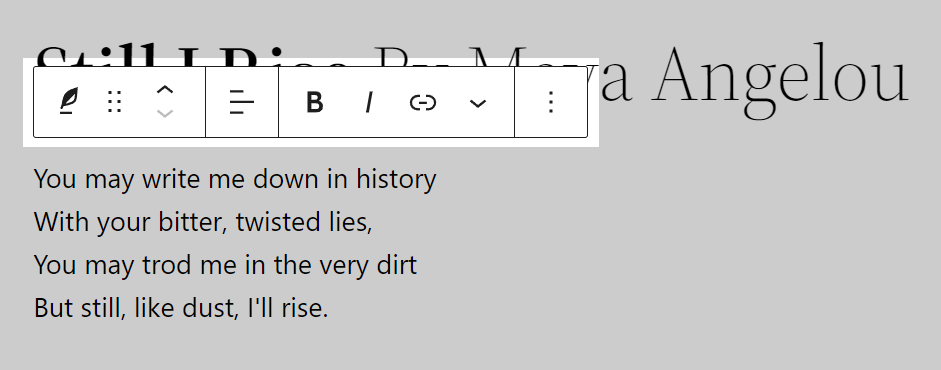
每个区块都附带独特的工具栏图标和区块特定的用户控件,让您可以在编辑器中直接操作该区块。
诗歌区块在区块工具栏中显示九个按钮
- 转换为
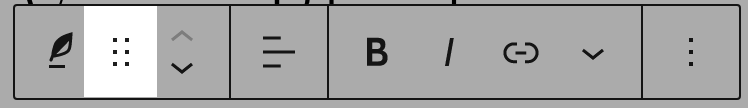
- 拖动图标
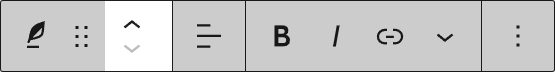
- 移动箭头
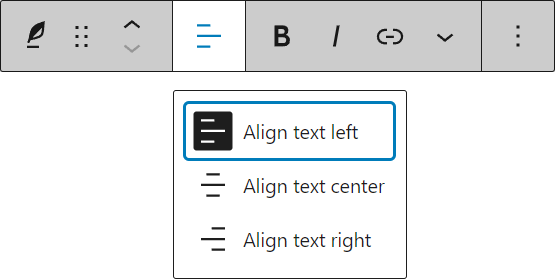
- 更改文本对齐方式
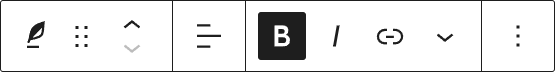
- 粗体
- 斜体
- 超链接
- 更多富文本控制
- 更多选项

您网站上诗歌区块的布局可能会因您所使用主题的样式设置而异。
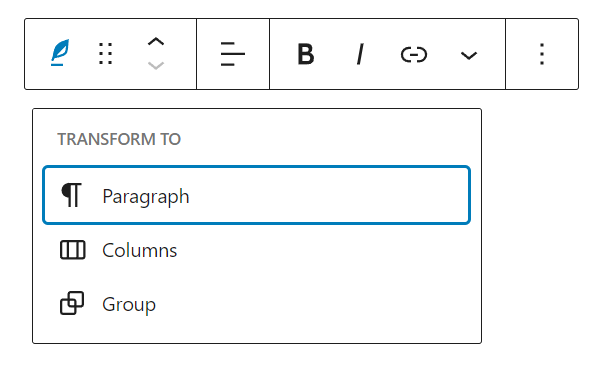
转换为

点击“转换”按钮,将诗歌区块转换为“段落”、“分栏”或“群组”区块。“群组”功能使您能够更改诗歌区块周围的背景颜色。

拖动图标

要将区块拖放到页面模板上的新位置,请点击并按住点状矩形,然后拖动到新位置。蓝色分隔线表示区块将被放置的位置。找到放置区块的新位置后,松开鼠标左键。
移动箭头

上下箭头图标可用于在页面上上下移动区块。
更改文本对齐方式

- 文字左对齐 – 使区块左对齐。
- 文字居中对齐 – 使区块居中对齐。
- 文字右对齐 – 使区块右对齐。
粗体

您可以选择区块中的文本,并使用“加粗”选项或键盘上的“Ctrl+B”/“Cmd+B”来加粗它,加粗的文字通常比周围的文字更显眼。
斜体

您可以选择区块中的文本,并使用“斜体”选项或键盘上的“Ctrl+I”/“Cmd+I”来使其变为斜体,斜体文字通常向右倾斜。
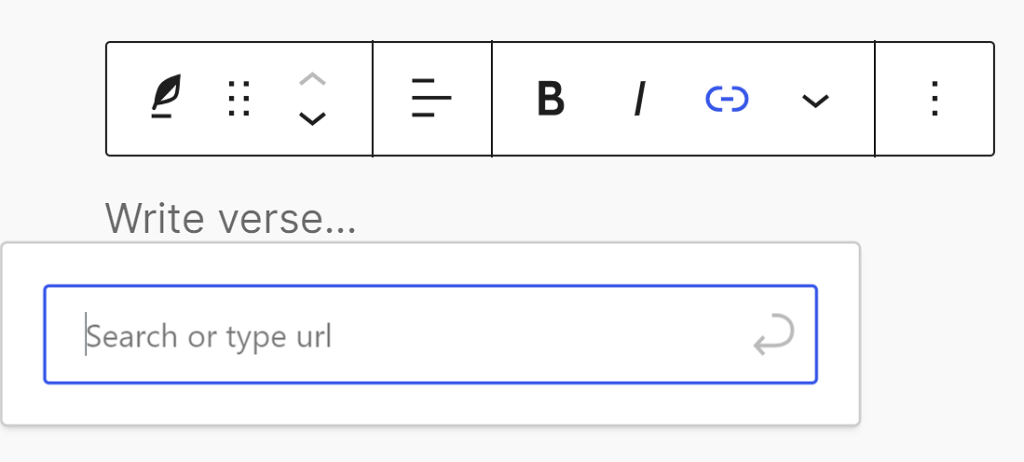
超链接

您可以选择区块中的文本,并使用“超链接”选项或键盘上的“Ctrl+K”/“Cmd+K”来为其添加链接。
更多富文本选项
位于更多选项菜单左侧的下拉菜单包含一系列额外的富文本编辑选项,例如高亮、行内代码、删除线等。
更多选项
工具栏最右侧由三个垂直点表示的选项菜单为您提供更多功能,例如复制或移除区块的能力。
区块设置
除了区块工具栏中找到的选项外,每个区块在编辑器侧边栏中都有特定的选项。如果您没有看到侧边栏,只需点击“齿轮”图标。

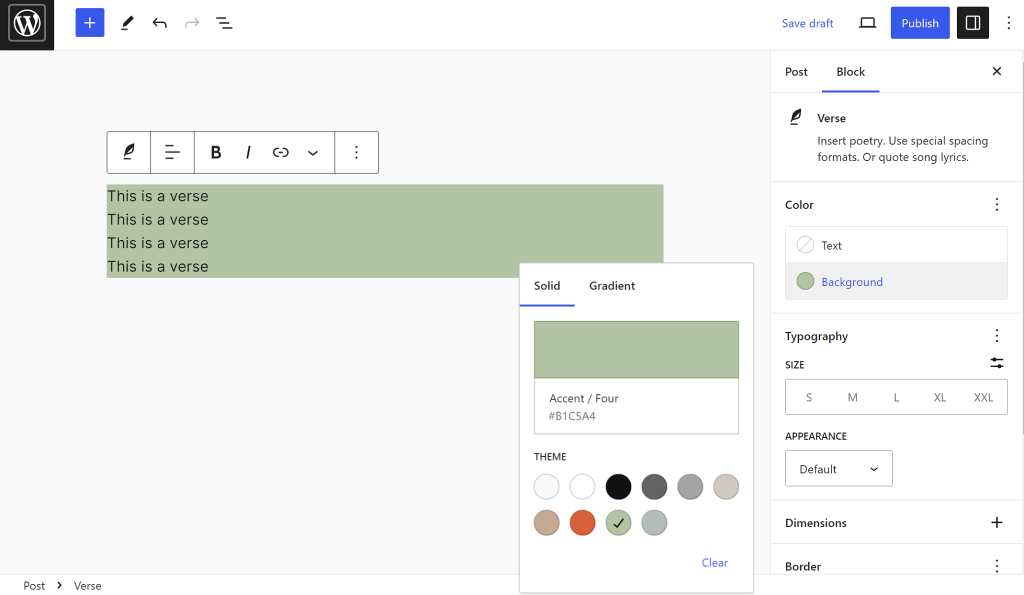
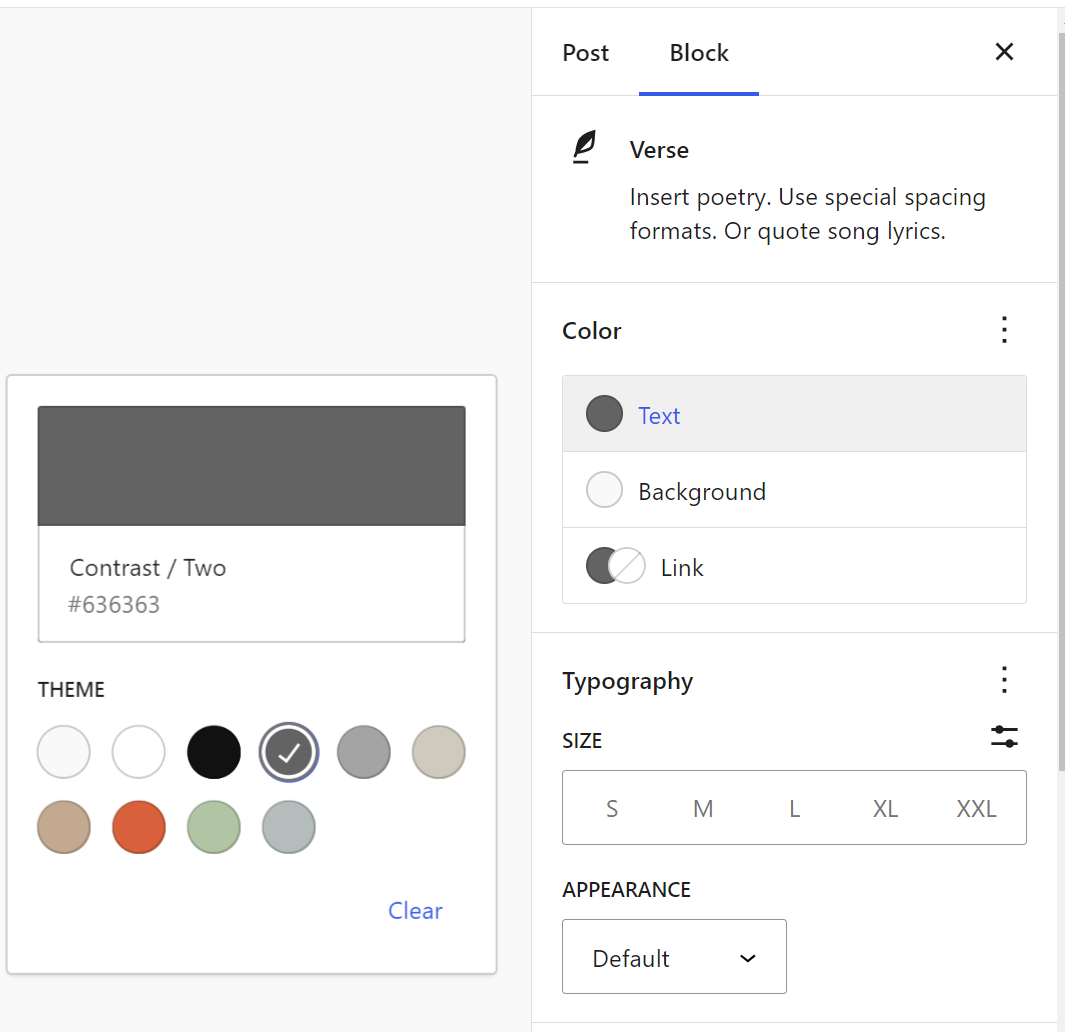
颜色
文本和背景颜色可以按区块设置,让您可以突出显示重要内容。从建议中选择一种颜色,或使用颜色选择器或添加颜色代码来自定义颜色。

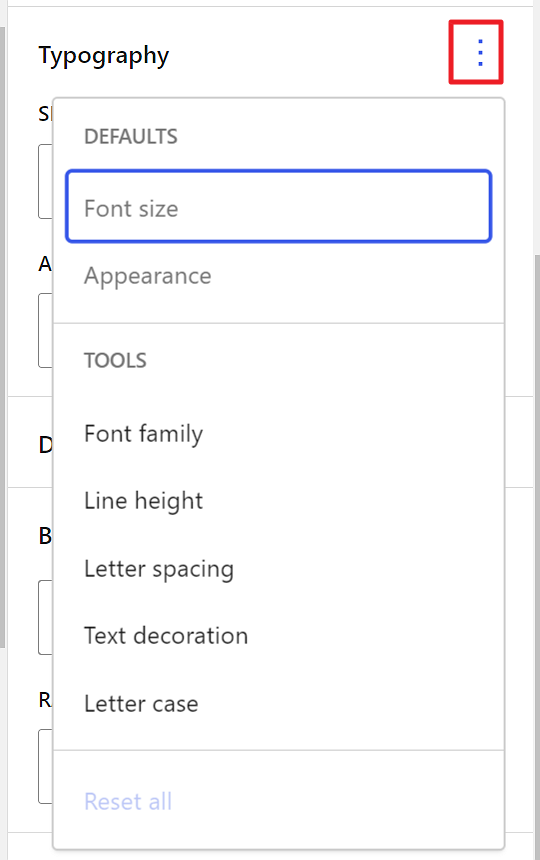
排版
排版设置允许您更改区块的字体大小、外观、行高、字母大小写和间距。

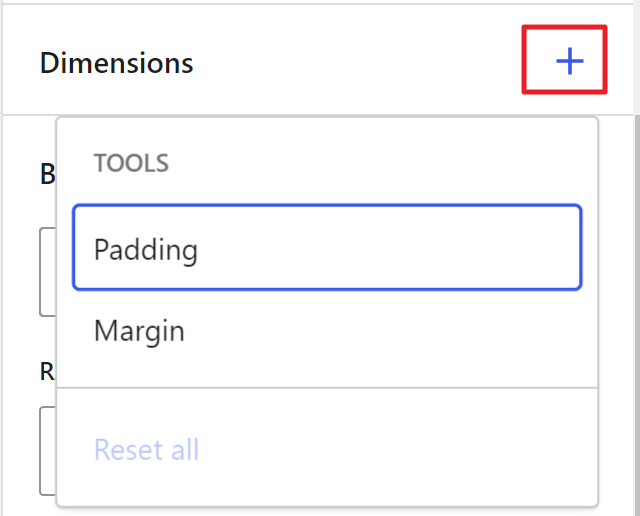
尺寸
尺寸控制用于控制区块组如何相互并排放置,通过更改内边距、外边距和其他尺寸的值实现。

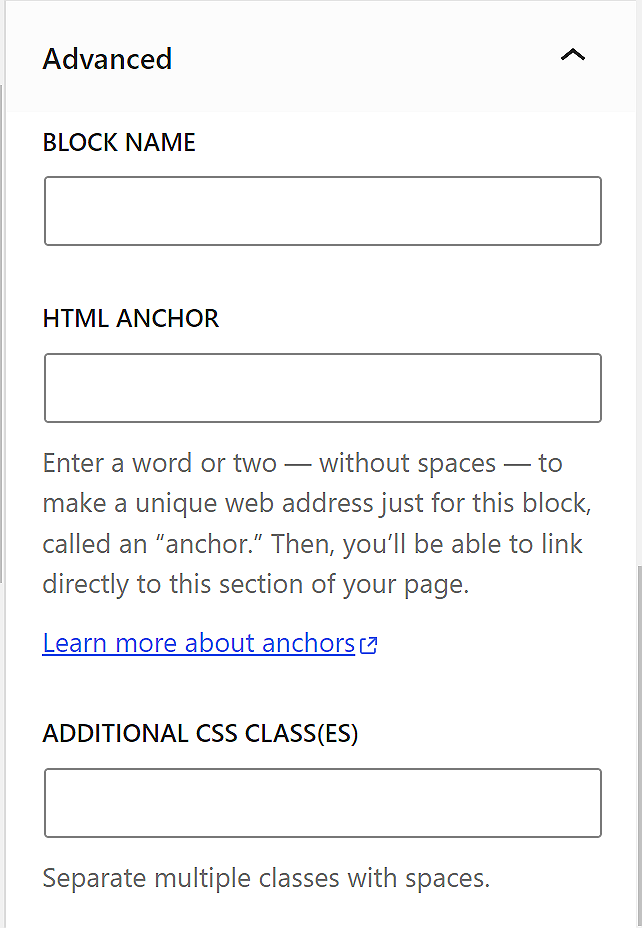
高级
“高级”选项卡允许您为区块添加 HTML 锚点和 CSS 类。

“HTML 锚点”允许您为特定的“诗歌”区块创建唯一的网页地址。然后,您可以直接链接到页面上的一个“诗歌”区块。
“额外 CSS 类”允许您为区块添加 CSS 类,让您可以编写自定义 CSS 并根据需要样式化该区块。
更新日志
- 2023-11-21
- 更新了 6.4 版本的截图
- 2023-07-25
- 修复损坏的图片URL
- 2023-06-08
- 将“更多富文本选项”部分替换为简短摘要,链接到新的富文本编辑选项专用页面。
- 2022-06-02
- 内容已更新至 6.0 版本。
- 为图片添加了 ALT 标签。
- 2022-06-02
- 截图基于 WordPress 6.0
- 2022-02-04
- 截图和视频依据WordPress 5.9
- 小幅选项更新
- 2020-09-29
- 截图和视频依据WordPress 5.5
- 添加了块工具栏中的功能更改
- 添加了块设置中的功能更改
- 在页面顶部添加了“返回块列表”
- 创建于2019-03-07
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。