使用视频区块将视频上传并嵌入到您的文章或页面中。

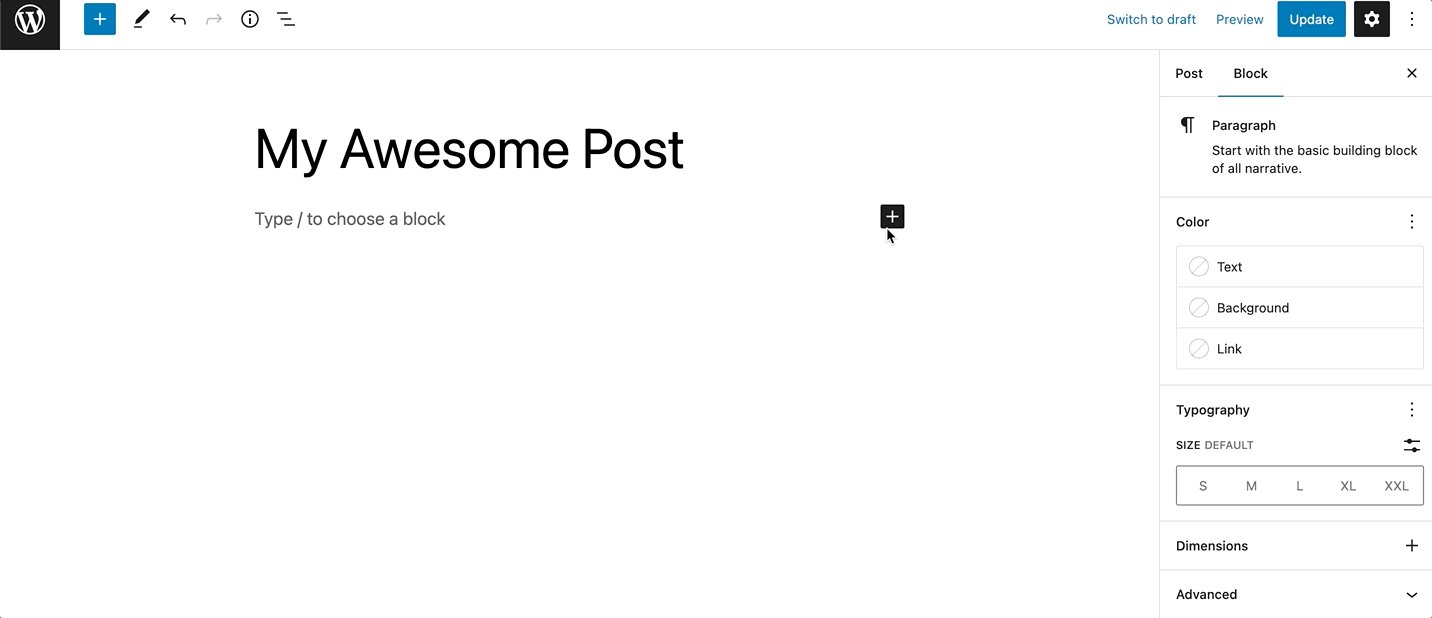
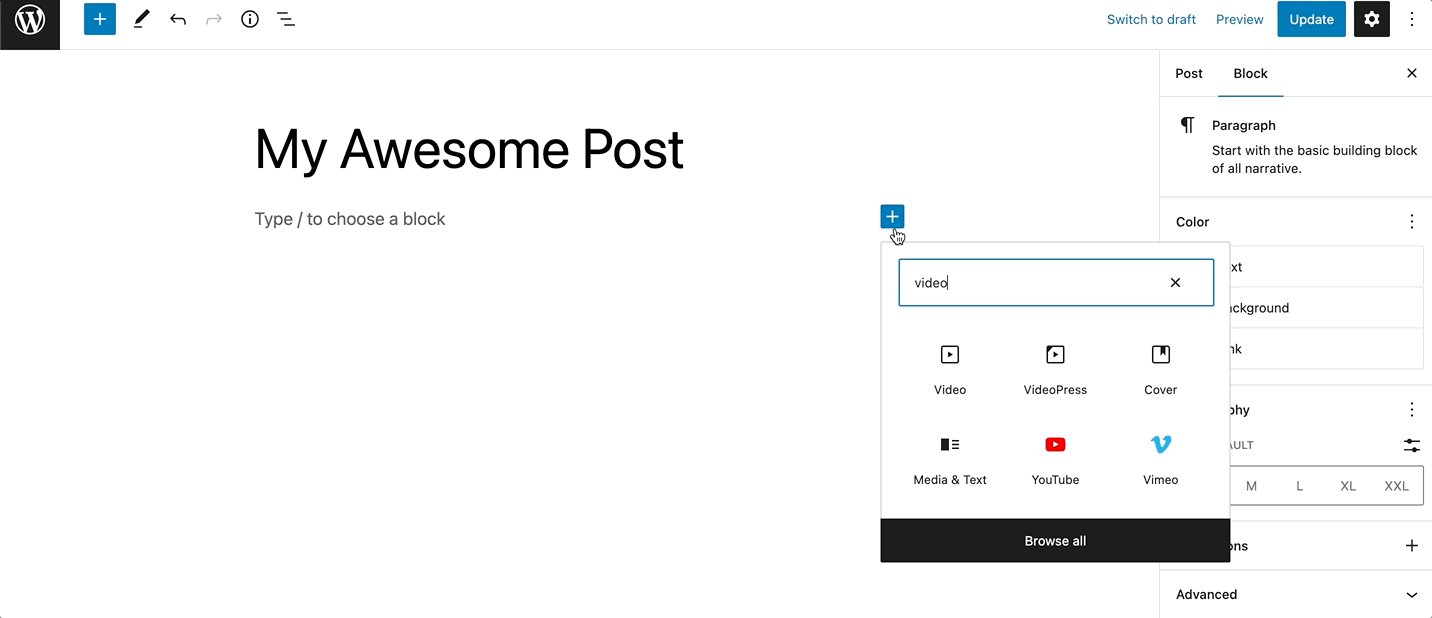
要将视频区块添加到页面中,请点击 (+) 图标打开区块插入器弹出窗口并选择视频区块。
您还可以使用键盘快捷键 /video 快速插入视频区块。
有关添加区块的详细说明可以在此处找到。
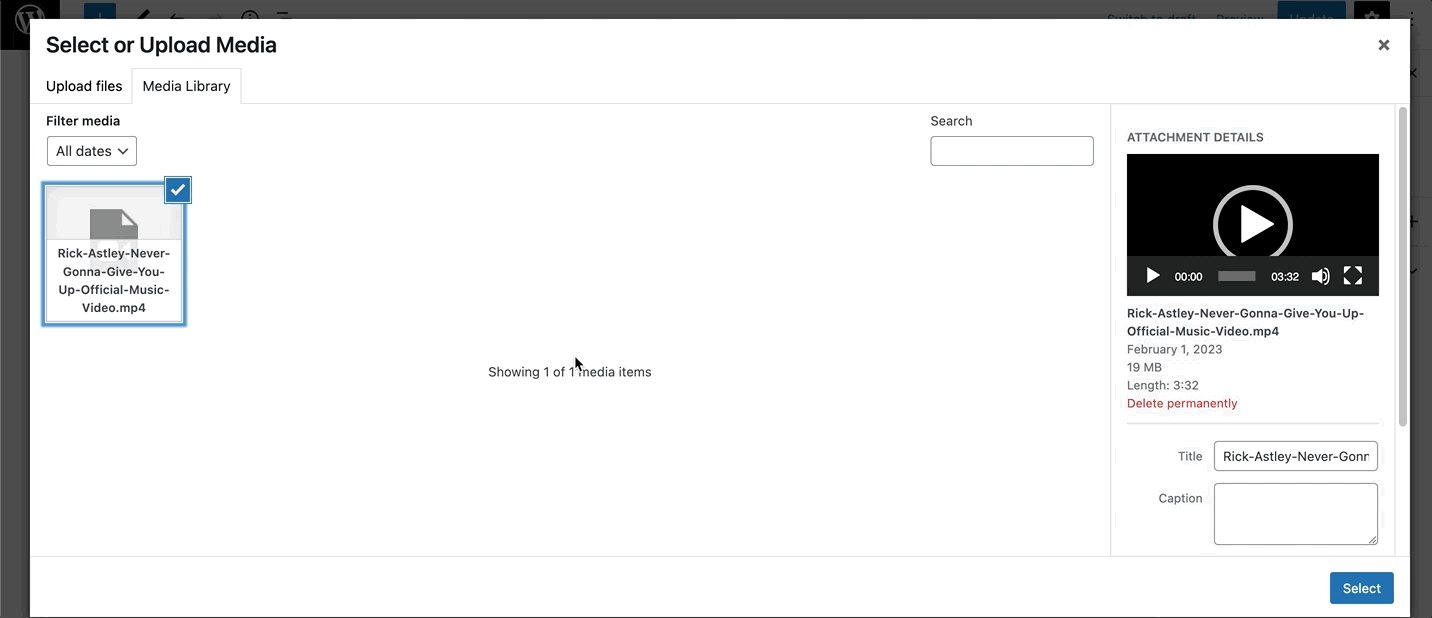
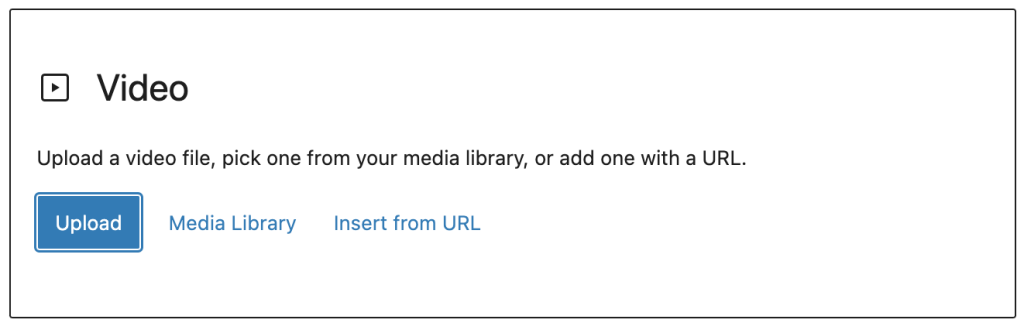
当您添加视频区块时,系统会提示您通过三种选项添加内容:上传、媒体库和从URL插入。
“上传”允许您从计算机上传新的视频文件。“媒体库”允许您选择已上传到您网站媒体库的文件。
如果您从受支持的区块类型(例如 YouTube)插入URL,视频区块将自动转换为YouTube区块。

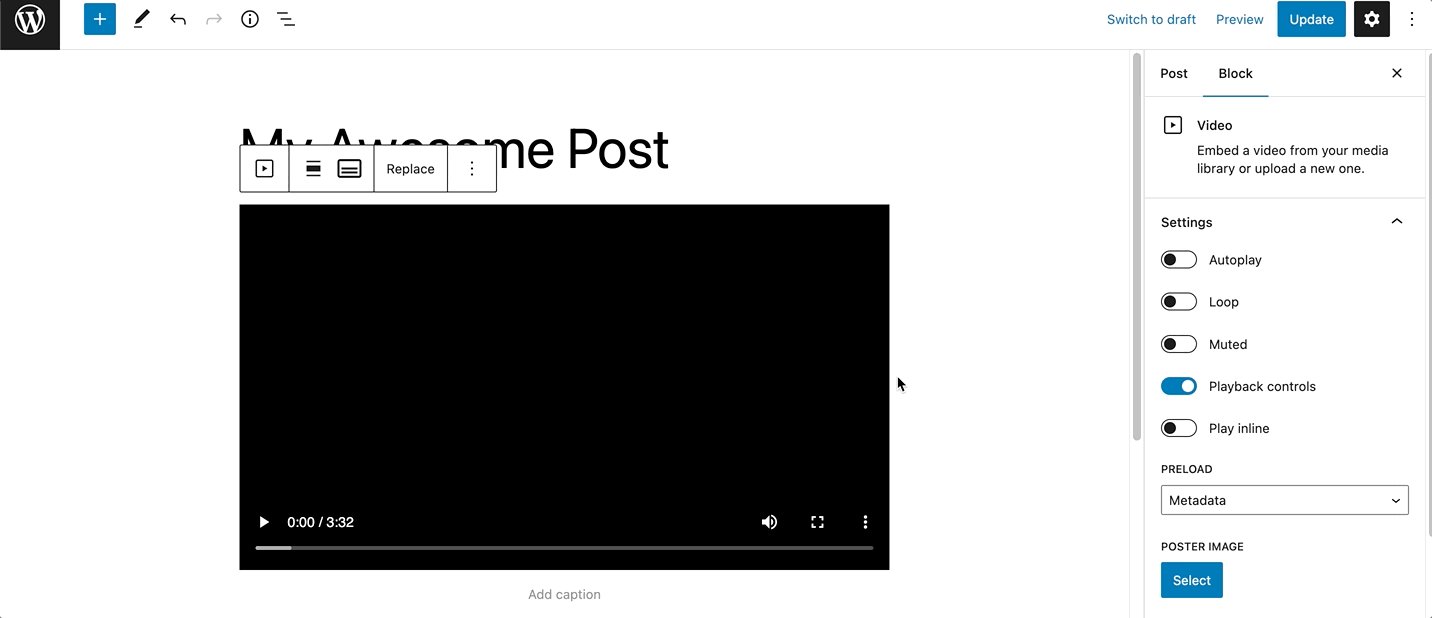
视频嵌入页面后,您可以添加一个可选的标题。
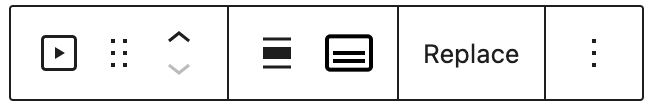
区块工具栏
要查看区块工具栏,请点击区块,工具栏就会显示。
每个区块都带独特的工具栏图标和区块特定的用户控件,允许您直接在编辑器中操作该区块。
视频区块工具栏有六个按钮

- 转换为
- 拖动图标
- 移动箭头
- 对齐
- 文本轨道
- 替换
- 更多选项
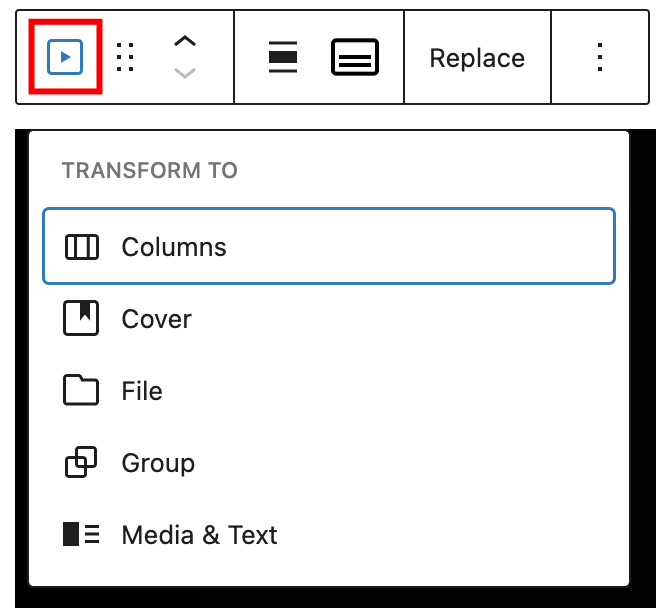
转换为

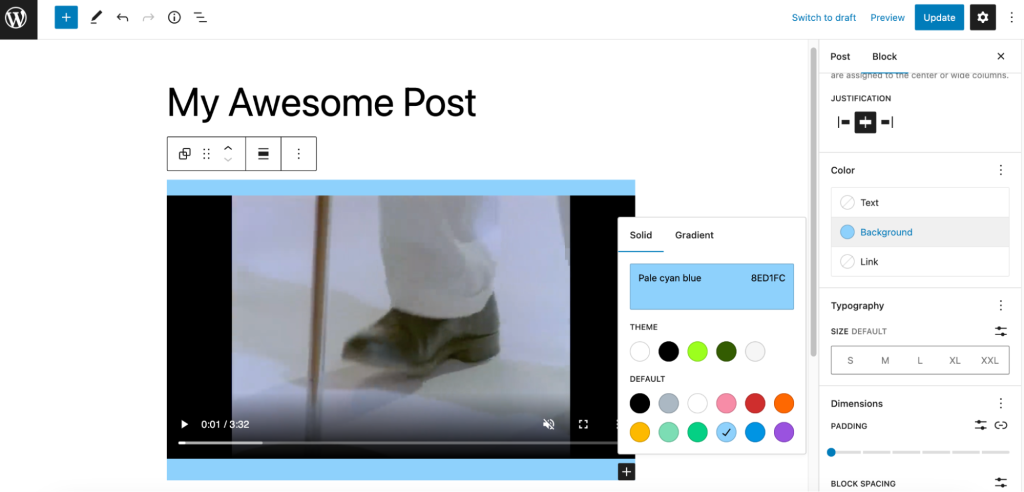
点击“转换”按钮,将视频区块转换为“列”、“封面”、“文件”、“媒体与文本”或“分组”区块。如果您选择将其转换为“分组”区块,您将能够更改视频周围的背景颜色

拖动图标

要将区块拖放到页面模板的新位置,请点击并按住点状矩形,然后将其拖到新位置。蓝色分隔线指示区块将放置的位置。找到放置区块的新位置后,松开鼠标左键。
移动箭头

上下箭头图标可用于在页面上上下移动区块。
有关在编辑器中移动区块的详细说明可以在此处找到。
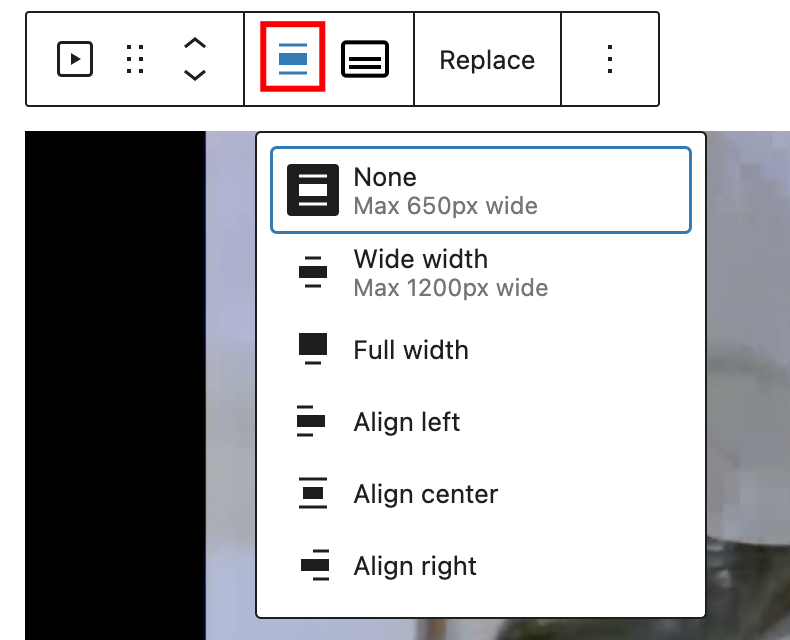
更改对齐方式

使用更改对齐工具对齐视频区块。选择以下选项之一
- 无 – 保持区块当前大小。
- 宽幅 – 将区块宽度增加到超出内容大小。
- 全宽 – 将区块扩展到覆盖整个屏幕宽度。
- 左对齐 – 使区块左对齐。
- 居中对齐 – 使区块居中对齐。
- 右对齐 – 使区块右对齐。
“宽幅”和“全宽”对齐设置必须由您的 WordPress 主题启用。
文本轨道

文本轨道选项将允许您在媒体播放时显示带时间戳的文本轨道(例如字幕或说明文字)。
轨道采用 WebVTT 格式(.vtt 文件)——网络视频文本轨道。
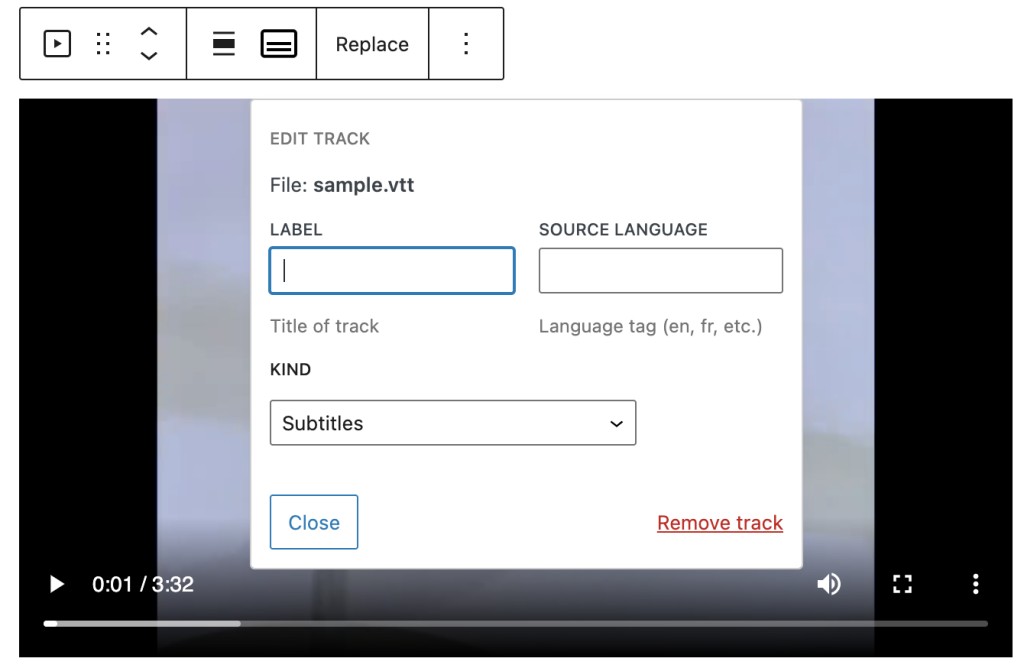
上传轨道后,您会找到编辑轨道选项。

标签。文本轨道的用户可读标题,浏览器在列出可用文本轨道时使用。
源语言。轨道文本数据的语言。它必须是有效的 BCP 47 语言标签。如果“类型”属性设置为“字幕”,则必须定义“源语言”。
类型。文本轨道的使用方式。如果省略,默认类型为“字幕”。如果属性包含无效值,则将使用“元数据”。
- 字幕:视频中对话的翻译,用于音频可用但不理解的情况。字幕显示在视频上方。
- 说明文字:对话、音效、音乐提示和其他音频信息的转录,适用于观看者失聪/听障或视频静音时。说明文字也显示在视频中。
- 描述:视频中发生内容的文本描述,适用于因观看者使用辅助技术而无法看到视频部分的情况。描述由屏幕阅读器朗读或转换为单独的音轨。
- 章节:用于在视频内创建导航的章节标题。通常,它们以章节列表的形式呈现,观看者可以点击以跳转到特定章节。
- 元数据:包含供 JavaScript 解析和处理的数据的轨道。这些不向用户显示。
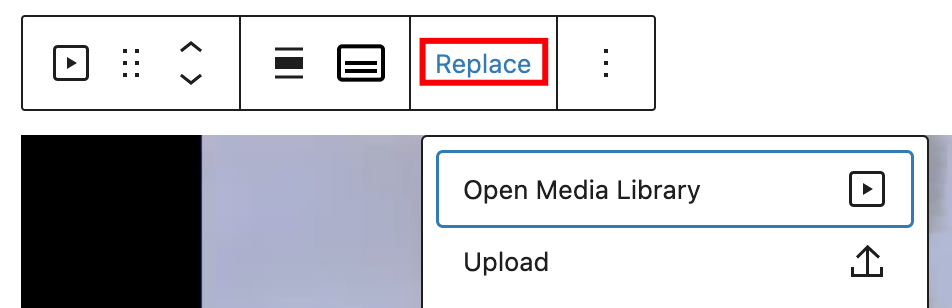
替换

“替换”选项将允许您为区块选择一个新的视频文件。如果您需要替换视频区块中的视频文件,请使用此选项。您将可以选择“打开媒体库”、“上传”或“当前媒体URL”。
选项
区块工具栏上的“选项”按钮为您提供更多自定义区块的功能。
区块设置
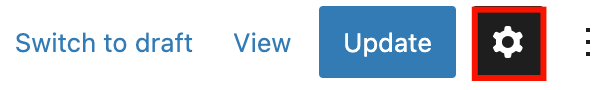
区块设置面板包含区块特有的自定义选项。要打开它,请选择区块并点击发布按钮旁边的齿轮图标。

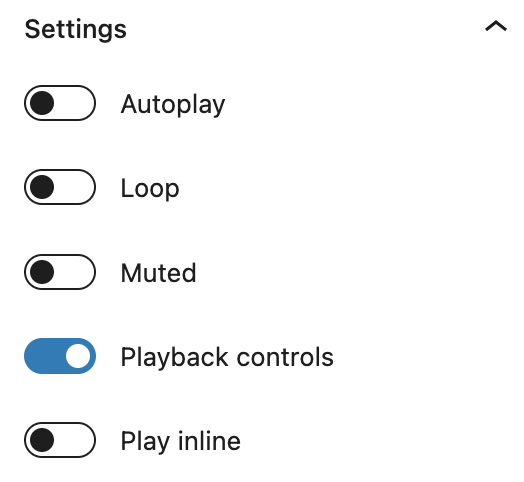
设置

- 自动播放、循环、静音。这些选项让您可以设置视频文件在有人访问页面或文章时自动播放。“循环”让您可以选择视频文件播放完毕后是否重复播放。如果情况需要,您还可以选择将视频静音。
- 内联播放。此选项允许您将视频设置为内联播放,即在元素的播放区域内播放。请记住,关闭此选项并不意味着视频将始终以全屏模式播放。
播放控件
切换此选项以显示或隐藏视频上的播放控制叠加层。例如,带有播放控件的视频

没有播放控件

预加载

此选项允许您选择在页面或文章加载时下载多少视频文件。虽然自动下载整个文件可能很诱人,但请记住这会降低您页面的加载速度。
有三种设置
- 自动 – 无论访问者是否点击“播放”按钮,整个视频文件都会被下载。这对您页面或文章的加载速度影响最大,尤其是对于较大的视频文件。
- 元数据 – 只有文件的基本信息会自动下载。与“无”选项一样,视频文件的下载只有在有人点击“播放”时才开始。此设置也非常快,因为只下载文本。从根本上讲,“无”和“元数据”之间没有太大区别。
- 无 – 视频文件不会自动下载任何内容。视频文件只有在访问者点击“播放”按钮时才开始下载。这是最快的设置。
海报图像

您可以选择在视频播放前显示的“海报图像”。如果视频的第一帧不一定具有吸引力或无法指示视频内容,这会很有用。一张引人注目的海报图像可以真正吸引人们对您视频的注意力。
尺寸
视频区块提供尺寸设置选项,以更改内边距和外边距大小。
欲了解详情,请参阅此支持文章:尺寸设置概览
高级

HTML元素允许您为特定的视频区块创建一个唯一的网页地址。这样,您就可以直接链接到页面中的视频区块。
额外的CSS类允许您将CSS类添加到您的区块,从而可以编写自定义CSS并根据需要设置区块样式。
更新日志
- 更新日期:2023-02-17
- 修订了整篇文章的格式
- 更新了所有 6.1 版本的截图
- 更新于 2022-11-25
- 更改移动视图的截图对齐方式
- 移除多余文本
- 为图片添加了标题
- 更新日期:2022-02-04
- 更改了截图
- 更新日期:2020-12-07
- 在区块工具栏中添加了文本轨道
- 更改了区块工具栏中的截图
- 更新日期:2020-08-25
- 根据 WordPress 5.5 的截图
- 添加了块工具栏中的功能更改
- 添加了块设置中的功能更改
- 更新日期:2020年6月18日
- 在页面顶部添加了“返回块列表”
- 添加了更新日志。
- 创建于2019-03-07
这篇文章有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。