使用 VideoPress 嵌入区块,您可以将 VideoPress 的视频嵌入到您的文章和页面中。您无需 VideoPress 账户即可嵌入视频,但视频分享选项应已启用。
嵌入 VideoPress 视频的步骤
- 找到视频永久链接 – 在网页播放器中,选择视频并点击分享按钮。

- 在分享部分,点击永久链接,它将自动复制。或者,您可以高亮并复制链接。

VideoPress 为您提供三种分享选项
- Start at = true/false 用于精确指定视频开始播放的时间。
- Loop = true/false 用于自动循环播放视频。
- Autoplay = true/false 用于视频加载后自动播放。
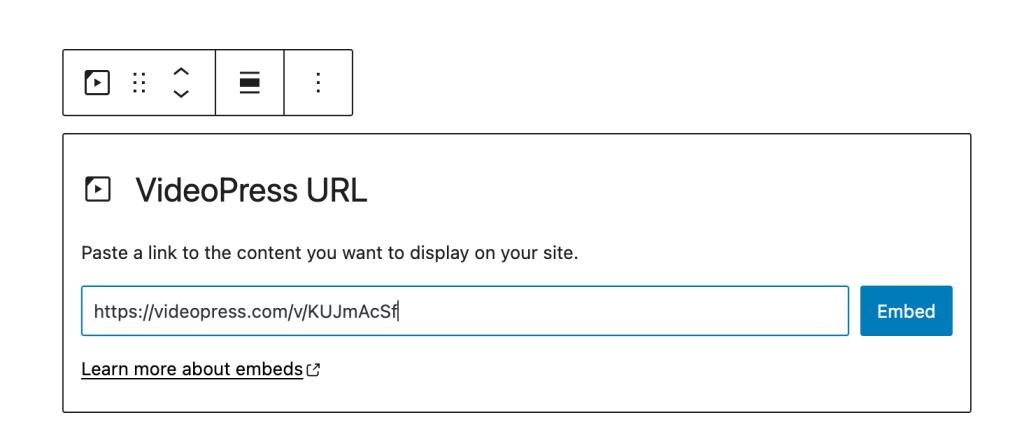
- 点击 (+) 区块插入器图标,向您的页面/文章添加 VideoPress 嵌入区块。

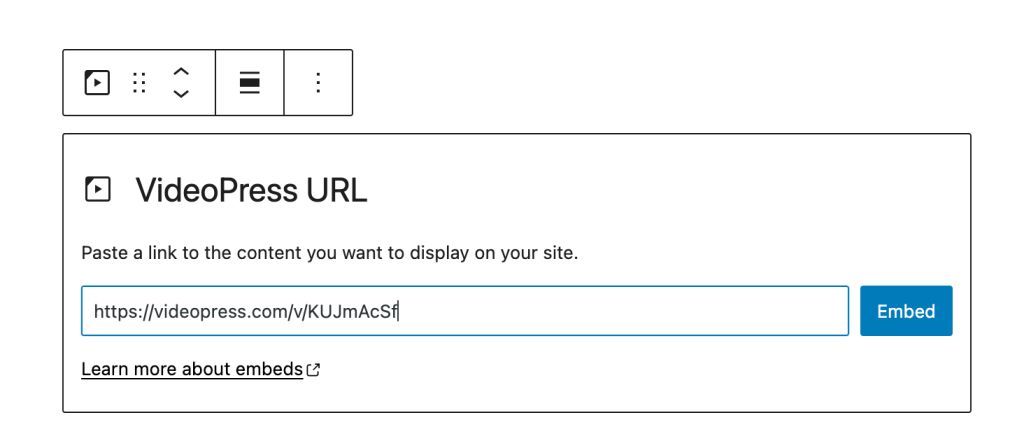
- 将链接粘贴到文本框中,然后点击嵌入按钮。

如果链接可以成功嵌入,您将在编辑器中看到预览。

如果您使用的 URL 无法嵌入,区块将显示“抱歉,此内容无法嵌入。”的提示。您将有两个选择:重试使用不同的 URL 或转换为链接。

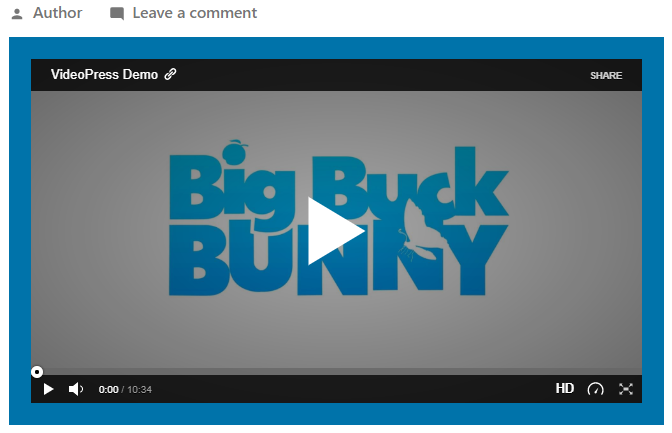
- 点击预览以查看在前台页面的显示效果。

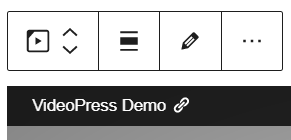
区块工具栏
除了“移动器”和“拖放手柄”之外,VideoPress 嵌入区块的区块工具栏显示四个按钮
- 转换为
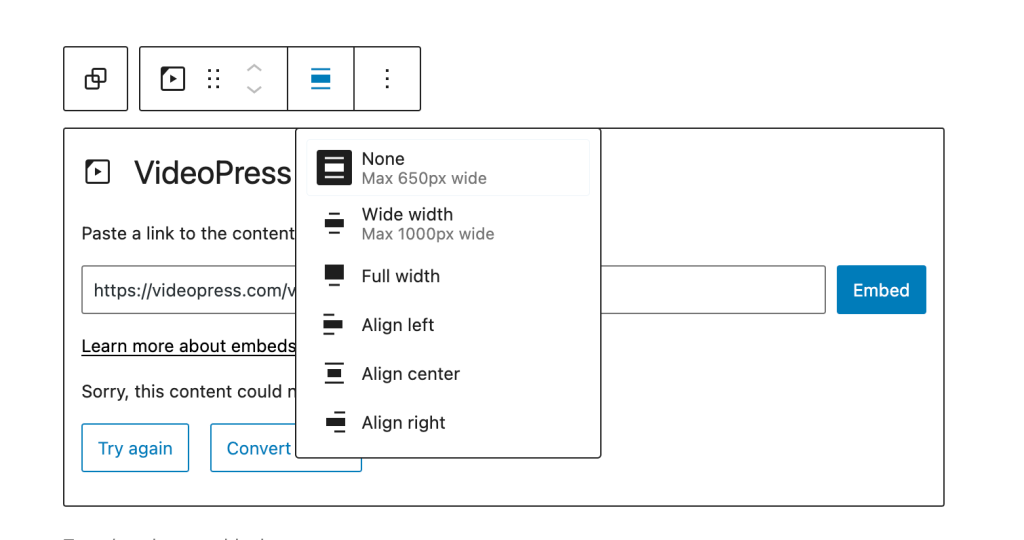
- 更改对齐方式
- 编辑 URL,以及
- 更多选项

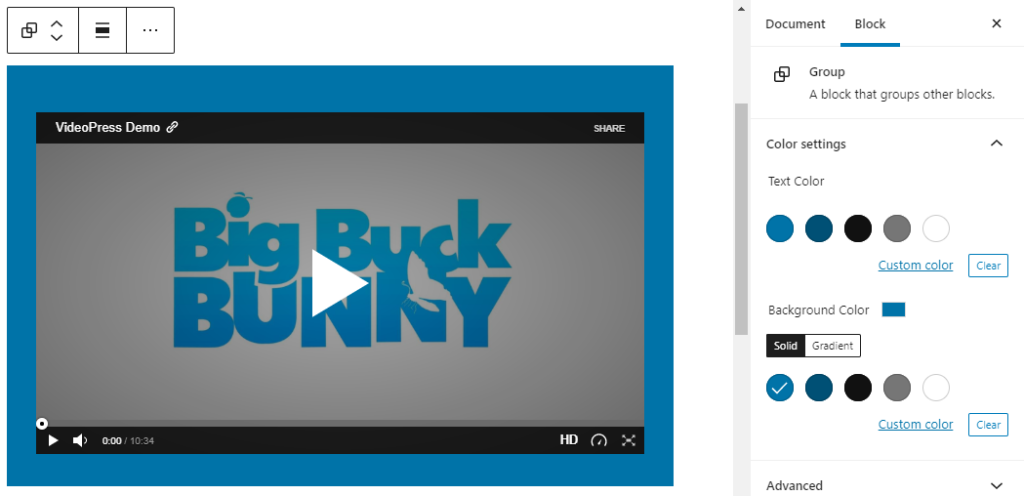
转换为

您可以将 VideoPress 嵌入转换为一个群组。这将使您能够更改 VideoPress 嵌入周围的背景颜色。


更改对齐方式

- 左对齐 – 使 VideoPress 文章左对齐。
- 居中对齐 – 使 VideoPress 文章居中对齐。
- 右对齐 – 使 VideoPress 文章右对齐。
- 宽幅 – 增加文章宽度超出内容尺寸。
- 全宽 – 将 VideoPress 文章扩展至覆盖屏幕的全宽。
宽幅和全宽对齐需要由您网站的主题启用。
编辑网址
使用编辑 URL 按钮,您可以在嵌入区块中更改 VideoPress 嵌入 URL。覆盖现有 URL 并点击嵌入按钮。

更多选项
这些控件使您可以复制、复制和以 HTML 形式编辑您的区块。
区块设置
除了高级部分外,VideoPress 嵌入在区块设置侧边栏中只有一个设置。
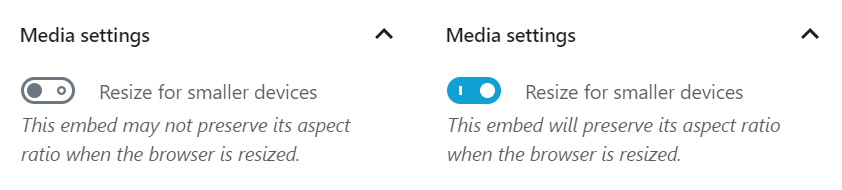
媒体

通过媒体设置,您可以控制当您的文章嵌入在较小设备(如手机屏幕)上查看时的行为。
切换开关用于开启或关闭针对较小设备的尺寸调整功能。默认设置为“开启”或蓝色。
关闭:当浏览器调整大小时,此嵌入可能不会保留其宽高比。在关闭位置时,切换开关为灰色。
开启:当浏览器调整大小时,此嵌入将保留其宽高比。在开启位置时,切换开关变为蓝色。
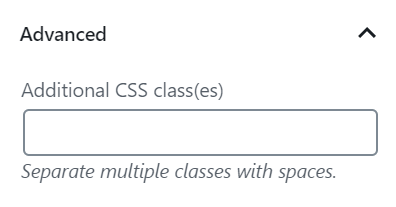
高级
高级选项卡允许您为区块添加 CSS 类,从而编写自定义 CSS 并根据需要样式化区块。

更新日志
- 更新于 2022-11-25
- 移除了冗余内容
- 为移动视图对齐了图像
- 为图片添加了替代文本
- 更新“更多选项”部分:替换了截图并添加了“移动到”和“复制”的文本
- 更新日期 2020-08-19
- 替换了“更多选项” – 新截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 更新日期 2020-08-11
- 根据 WordPress 5.5 的截图
- 嵌入式 VideoPress 视频
- 创建日期 2020-07-27
本文有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。