Vimeo 是一个流行的视频分享服务。通过 Vimeo 区块,您可以将 Vimeo 上的视频嵌入到您的 WordPress 网站。您无需拥有 Vimeo 账户即可使用它。您只能嵌入所有公开的 Vimeo 视频。
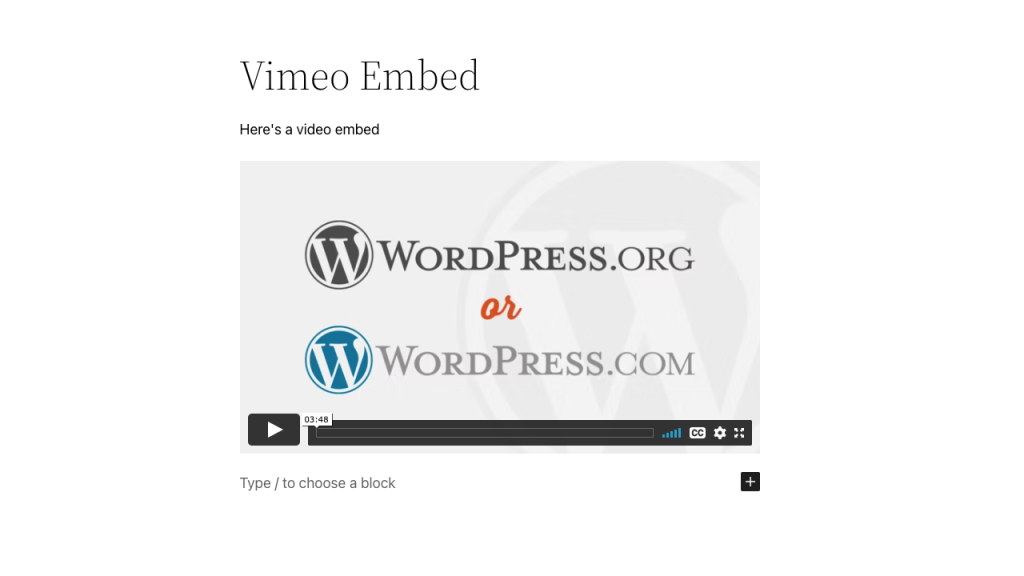
嵌入后,Vimeo 视频在您的 WordPress 文章或页面中将显示如下。
嵌入的 Vimeo 视频:

嵌入 Vimeo 视频的步骤:
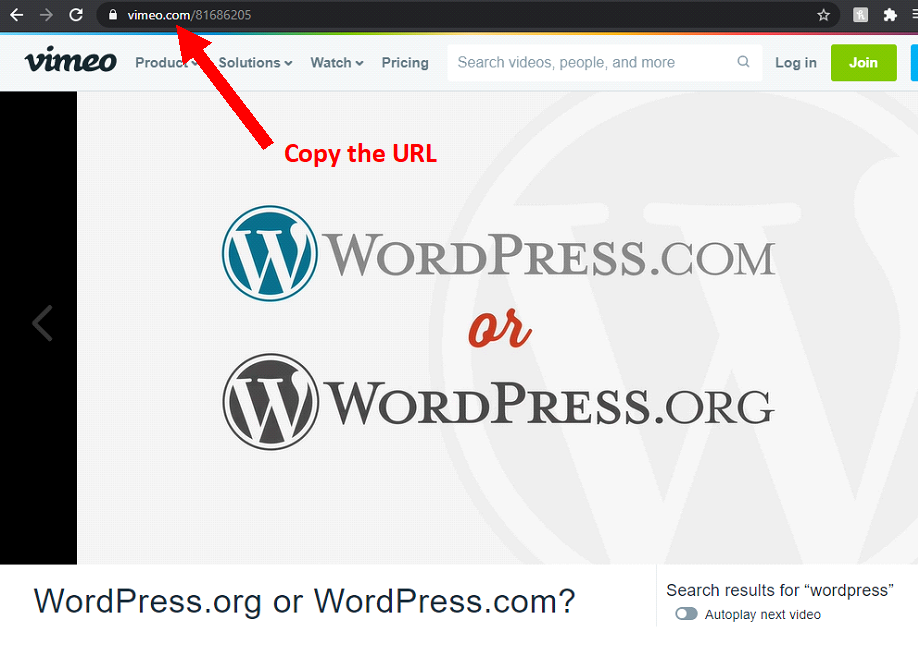
1. 查找 Vimeo 视频的 URL
在 vimeo.com 上找到您的视频,然后从浏览器地址栏复制视频的 URL。

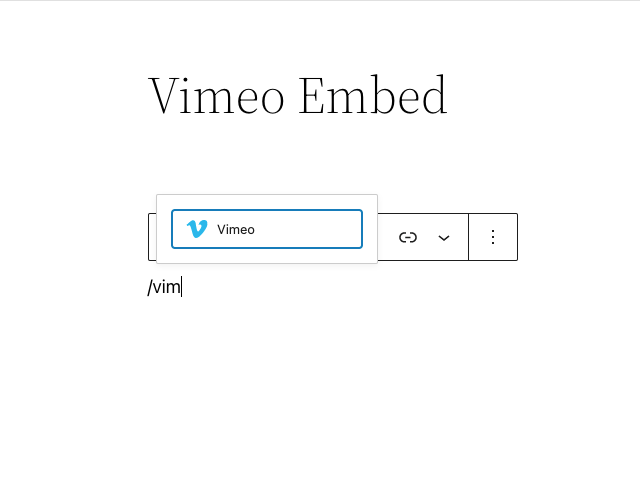
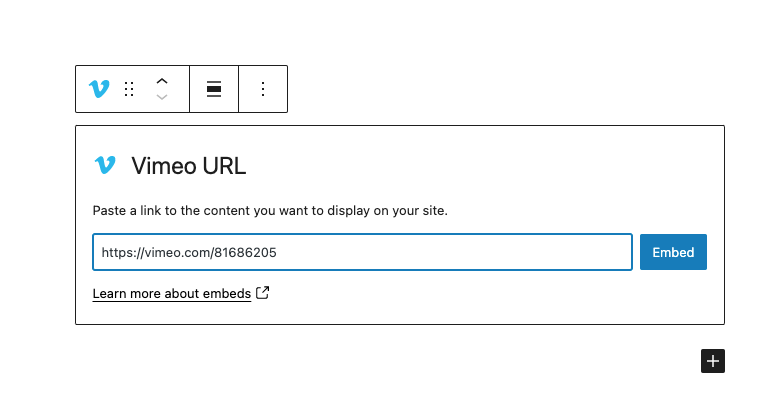
2. 将 Vimeo 嵌入区块添加到您的文章

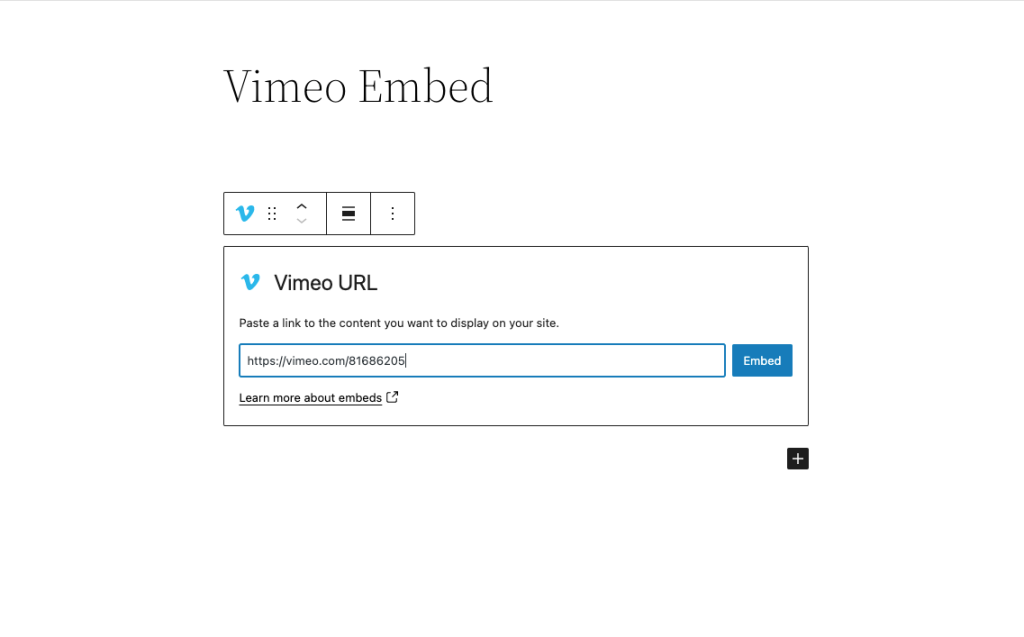
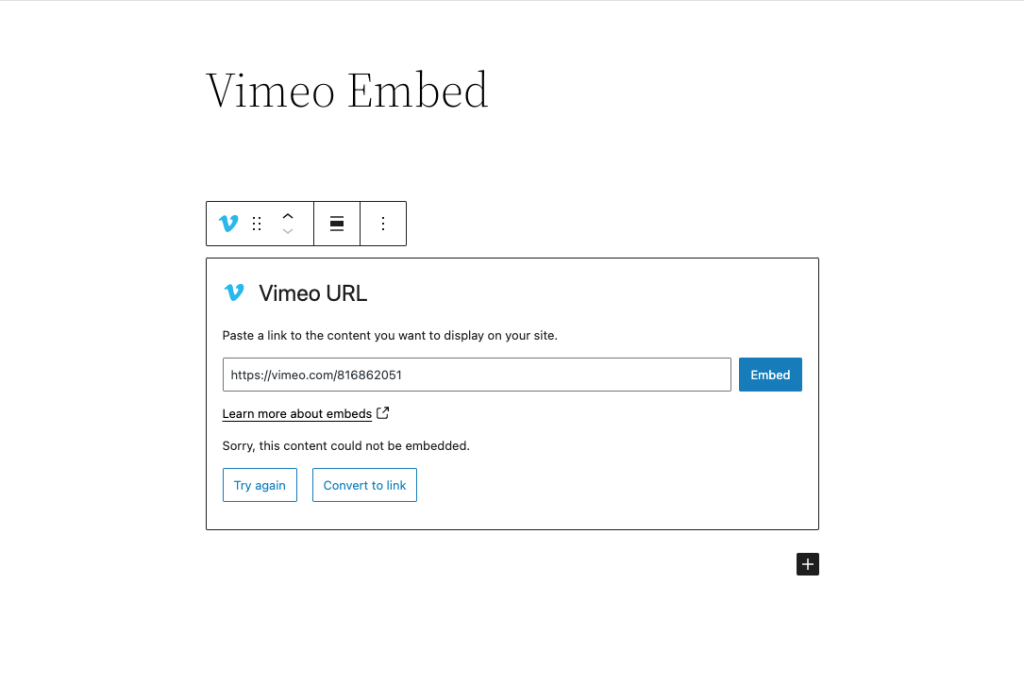
3. 粘贴步骤 1 中的 Vimeo URL

4. 点击嵌入按钮
如果链接可以成功嵌入,您将在编辑器中看到预览。

如果您使用的 URL 无法嵌入,该区块将显示消息“抱歉,此内容无法嵌入。”

您将有两个选择:尝试使用不同的 URL 或转换为链接。
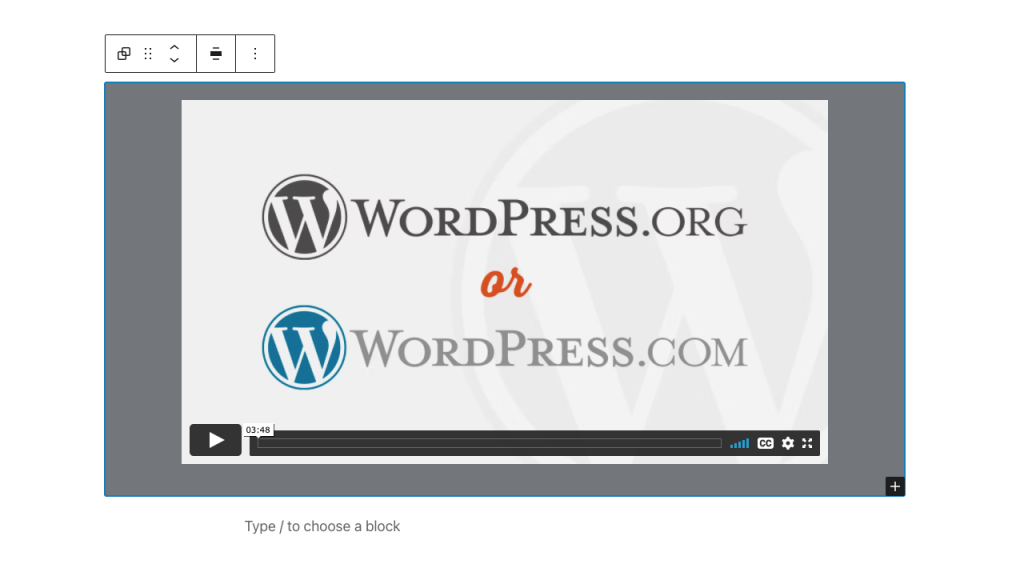
5. 如果成功嵌入 Vimeo 视频,您将在 WordPress 编辑器上看到 Vimeo 播放器

区块工具栏
除了“移动器”和“拖放手柄”,Vimeo 嵌入区块工具栏还显示四个按钮
- 转换为
- 更改对齐方式
- 编辑 URL,以及
- 更多选项

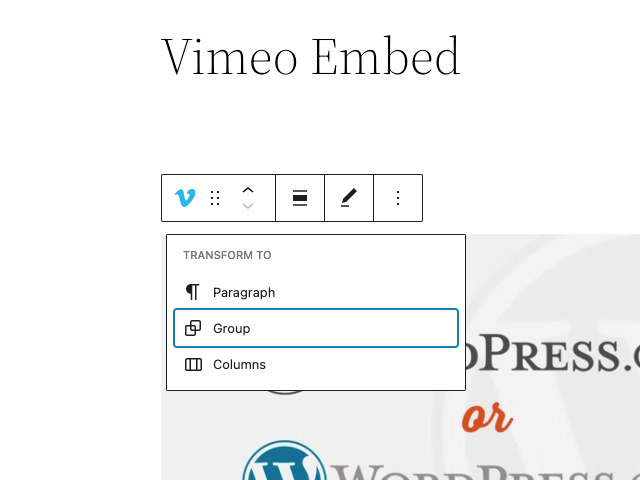
转换为

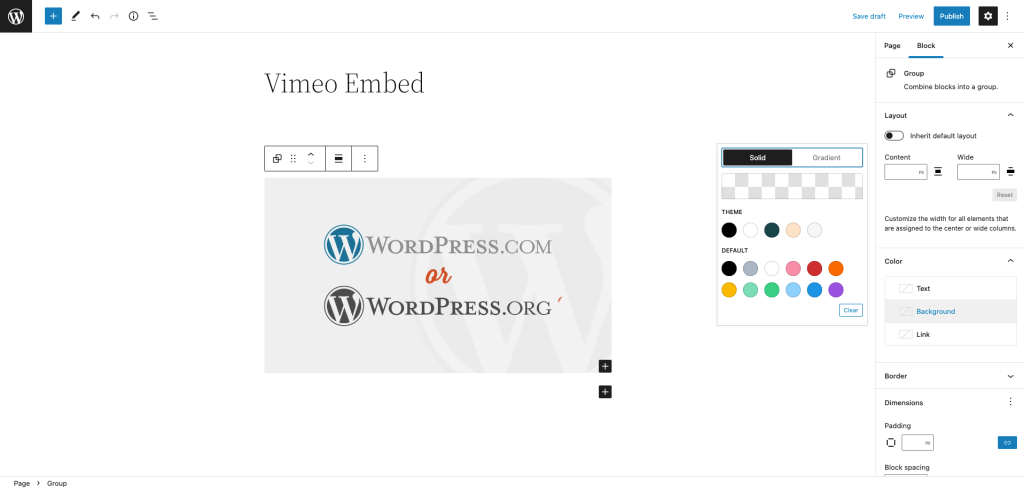
您可以将 Vimeo 嵌入区块转换为组。这将使您能够更改 Vimeo 嵌入周围的背景颜色。


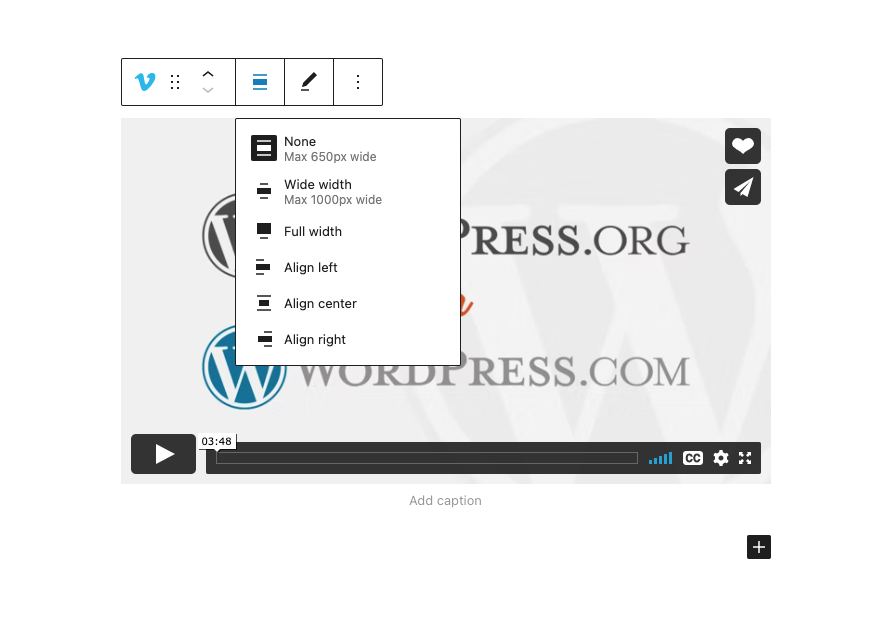
更改对齐方式

- 无 – 默认对齐选项。
- 宽幅 – 增加文章宽度超出内容尺寸。
- 全宽 – 将区块扩展到屏幕的全部宽度。
- 左对齐 – 使块左对齐。
- 居中对齐 – 使区块居中对齐。
- 右对齐 – 使区块右对齐。
编辑网址
通过编辑 URL,您可以在嵌入区块中更改 Vimeo 嵌入 URL。覆盖现有 URL 并点击嵌入按钮。

更多选项
这些控件为您提供了复制、复制和将您的区块编辑为 HTML 的选项。
区块设置

除了高级部分,Vimeo 嵌入在“区块设置”侧边栏中只有一个设置:媒体设置。
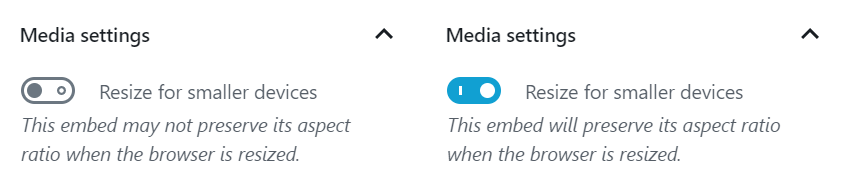
媒体设置

通过媒体设置,您可以控制当在较小的设备(如手机屏幕)上查看时,您的文章嵌入的行为。
切换开关用于打开或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“关”:当浏览器调整大小时,此嵌入可能不会保留其宽高比。在关闭位置,切换开关为灰色。
“开”:当浏览器调整大小时,此嵌入将保留其宽高比。在“开”位置,切换开关变为蓝色。
高级

高级选项卡允许您为区块添加 CSS 类,从而可以编写自定义 CSS 并根据需要样式化区块。对于 Vimeo 嵌入,有默认的 CSS 类,以便在手机等较小设备上查看时实现嵌入的响应式处理。
更新日志
- 更新于 2022-11-25
- 移除了冗余内容
- 为图片添加了替代文本
- 为移动视图对齐了图像
- 创建于 2022-03-01
本文是否有帮助?如何改进?
登录以提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中提出您的问题。