使用 Wolfram 嵌入块,您可以将 Wolfram Notebook 内容嵌入到您的文章和页面中(通过 Wolfram Cloud 部署)。所有 Wolfram 服务都通过 Wolfram 语言连接起来:Wolfram Cloud Notebook 是 Wolfram 语言 Notebook 的云托管版本。
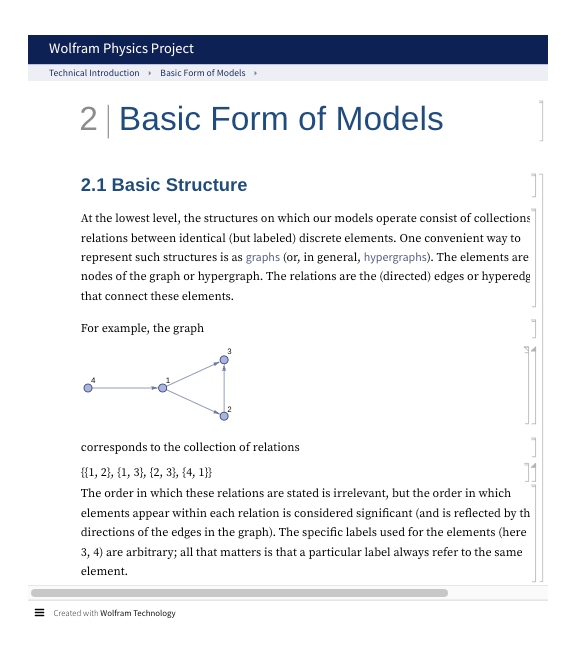
Wolfram 嵌入示例

嵌入 Wolfram Notebook 内容的步骤
- 首先,找到您要嵌入的 Wolfram Notebook 内容。如果已嵌入到页面中,请在 Wolfram Cloud 中打开该 Notebook 以找到并复制其 wolframcloud.com URL。


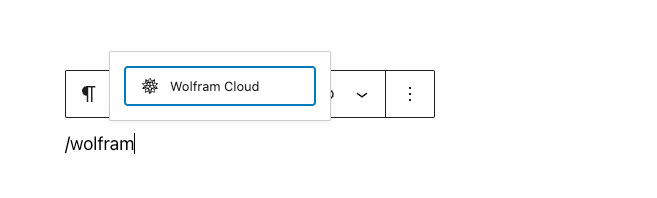
- 前往您的文章或页面,并添加 Wolfram 嵌入块。一种方法是按下“/”键打开块插入器并键入 /wolfram。

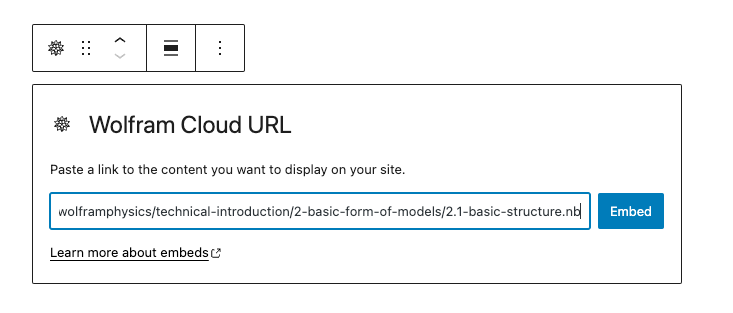
- 将链接粘贴到文本框中,然后点击“嵌入”按钮。

如果链接可以成功嵌入到您的文章/页面中,您将在块编辑器中看到预览。

如果您使用的 URL 无法嵌入,该块将显示消息:“抱歉,此内容无法嵌入。” 您将有两个选择:使用其他 URL 重试或将其转换为链接。

- 点击文章/页面右上角的“预览”按钮,查看其在前端的外观。

区块工具栏
除了“移动器”和“拖放手柄”外,Wolfram 嵌入块的块工具栏还显示四个按钮
- 转换为 – 也是该块的图标
- 更改对齐方式
- 编辑 URL,以及
- 更多选项

转换为
第一个选项允许您将 Wolfram 嵌入转换为段落。这将把嵌入的 Notebook 内容转换为链接。此外,您还可以将 Wolfram 嵌入转换为列或组。

将其转换为组将使您能够更改以下内容,以及其他选项
- Wolfram 嵌入周围的背景颜色
- 块的内边距、外边距和间距尺寸
- 块边框设置(宽度、样式、颜色和半径)
注意:通过将鼠标悬停在每个选项上,您可以预览每个块(段落、列或组)的外观。
左图:Wolfram 嵌入块作为组的编辑器视图,包含颜色、尺寸和边框设置。右图:Wolfram 嵌入块的前端视图,带边框和浅灰色背景。
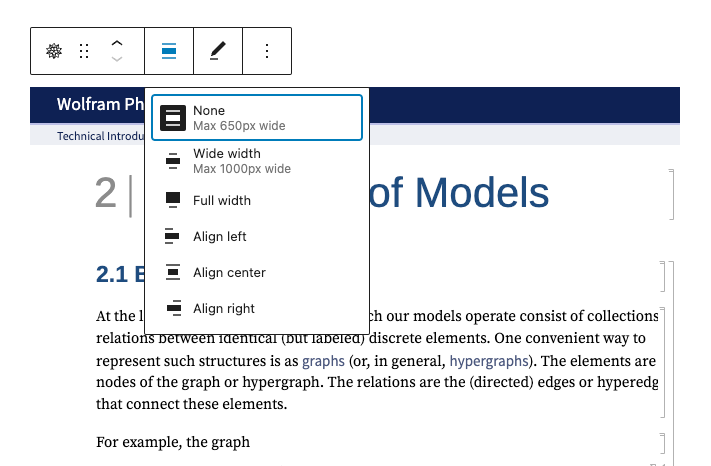
更改对齐方式
- 无 – 默认对齐选项
- 宽幅 – 将文章宽度增加到内容尺寸以外
- 全宽 – 将块扩展到覆盖整个屏幕宽度
- 左对齐 – 使块左对齐
- 居中对齐 – 使块居中对齐
- 右对齐 – 使块右对齐

编辑网址
通过编辑 URL,您可以更改嵌入块中的 Wolfram 嵌入 URL。覆盖现有 URL,然后点击右侧的“嵌入”按钮。

更多选项
这些控件为您提供了复制、复制和以 HTML 格式编辑块的选项。
区块设置
块设置侧边栏中还有两个附加选项:媒体设置和高级。
媒体设置
通过媒体设置,您可以控制 Wolfram 嵌入块在较小设备屏幕上查看时的行为。


此切换开关可开启或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
- “开”:当浏览器调整大小时,此嵌入将保持其纵横比。切换开关在“开”位置时变为蓝色。
- “关”:当浏览器调整大小时,此嵌入可能不会保持其纵横比。
高级
在“高级”选项卡中,您可以为块添加额外的 CSS 类。这使您可以编写自定义 CSS 并根据需要设置块的样式。

更新日志
- 更新于 2022-11-25
- 移除了冗余内容
- 为移动视图对齐了图像
- 为图片添加了替代文本
- 更新于 2022-05-14
- 添加了 Wolfram Notebooks 的链接以获取更多信息
- 创建于 2022-04-29


这篇文章有帮助吗?如何改进?
登录提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中发布您的问题。