使用 WordPress 嵌入块,您可以将 WordPress 文章嵌入到您的文章和页面中。您不需要 WordPress 账户即可使用它。不过,您只能嵌入公开文章。
示例

嵌入 WordPress 文章的步骤
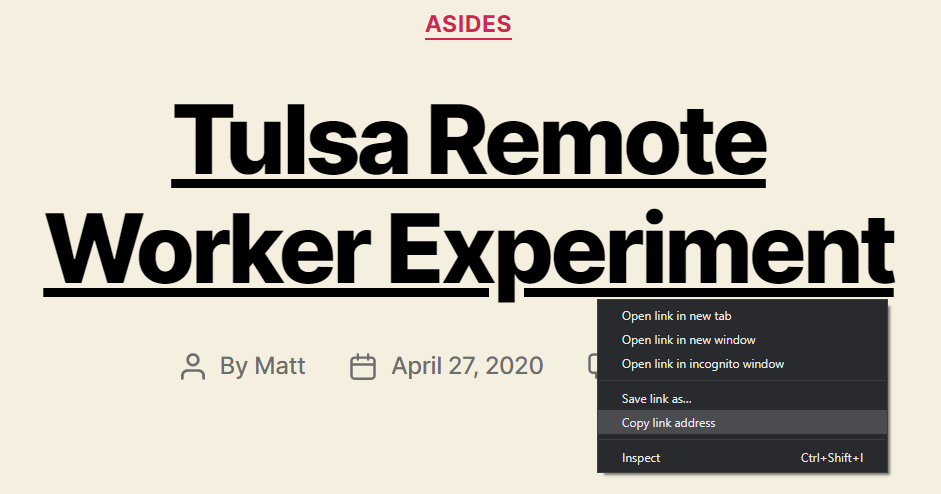
- 您需要找到该文章的 URL。
找到您想嵌入到页面中的 WordPress 文章的 URL。从搜索栏中复制该文章的链接。

- 前往您的文章或页面
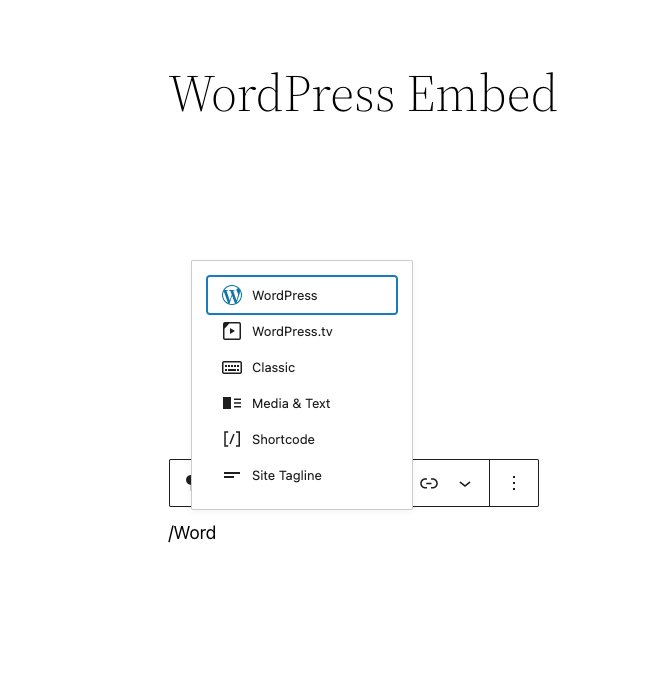
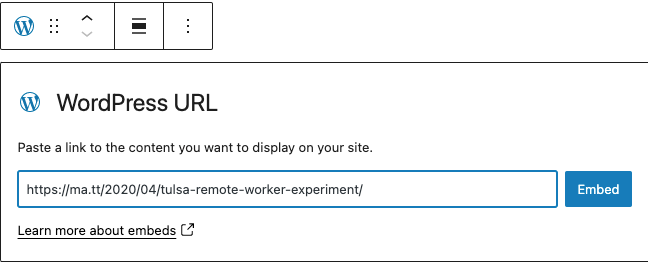
- 添加 WordPress 块

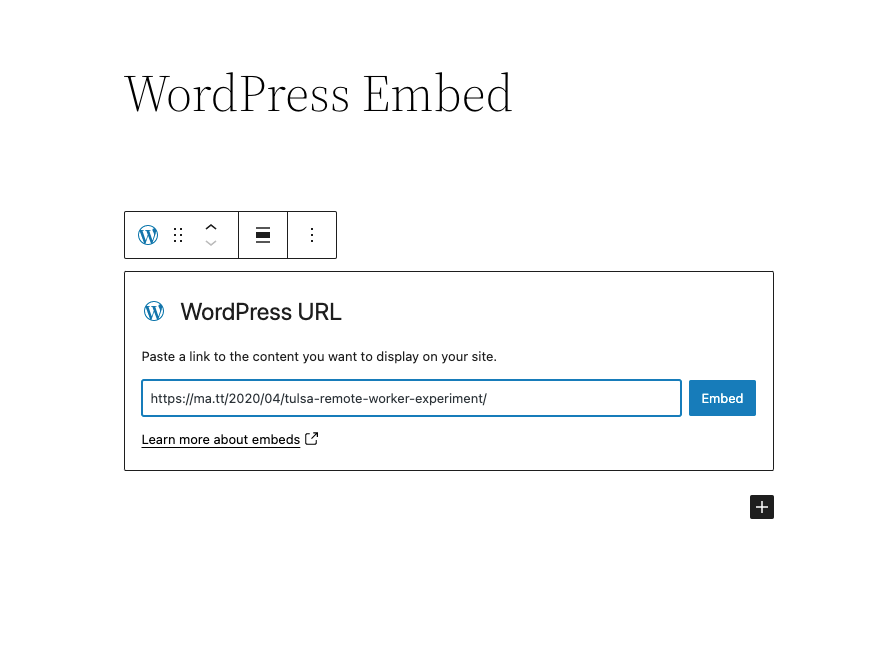
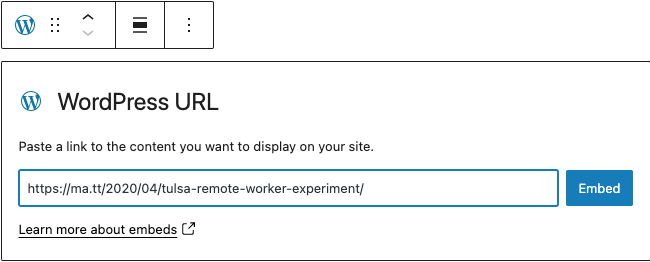
- 将链接粘贴到文本框中,然后点击“嵌入”按钮

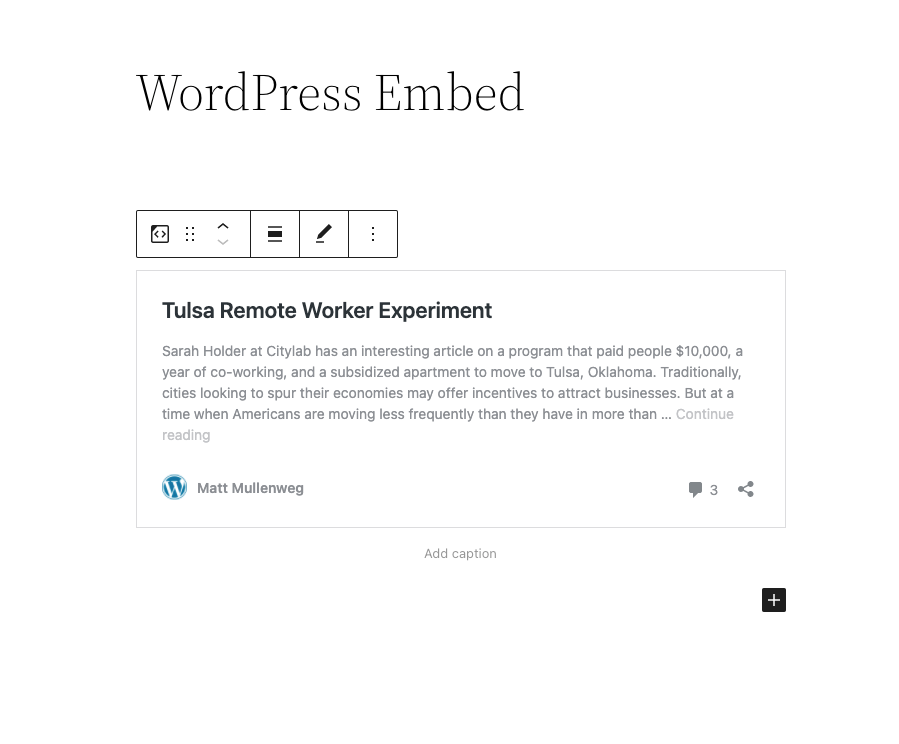
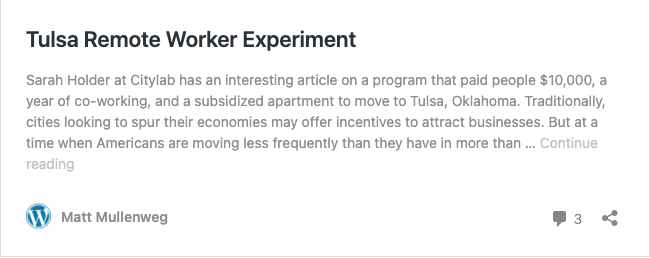
如果链接可以成功嵌入,您将在编辑器中看到预览。

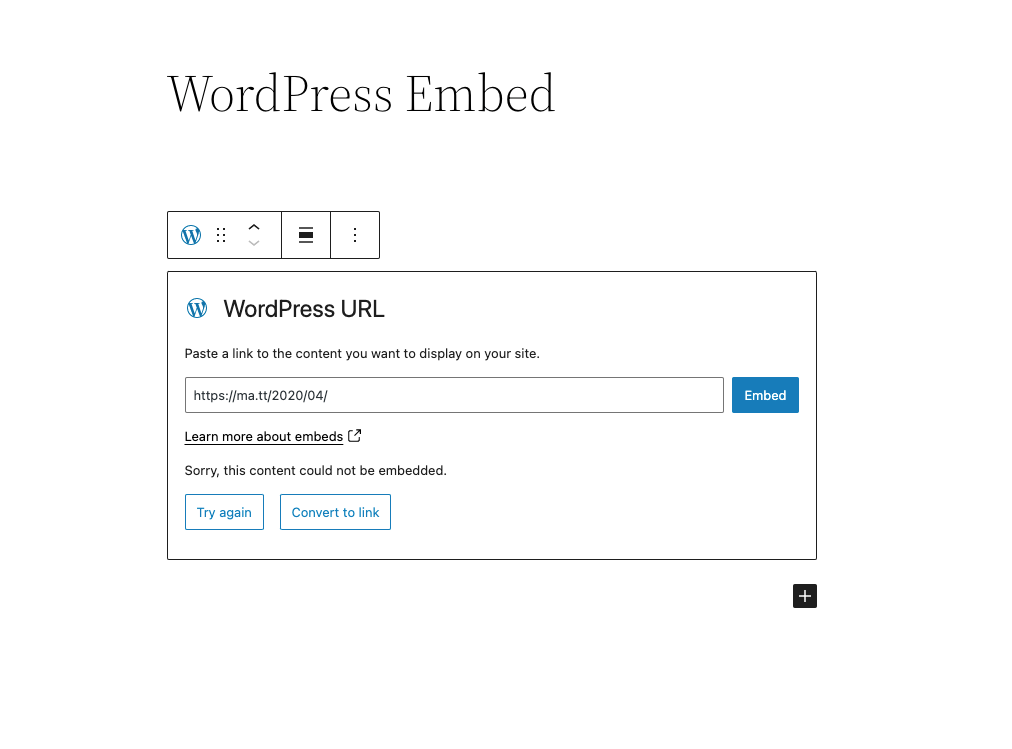
如果您使用的链接无法嵌入,该块会显示一条消息:“抱歉,此内容无法嵌入。”
您将有两个选择:使用不同的 URL 重试或将其转换为链接。

6. 点击“预览”以查看其在前端的效果。

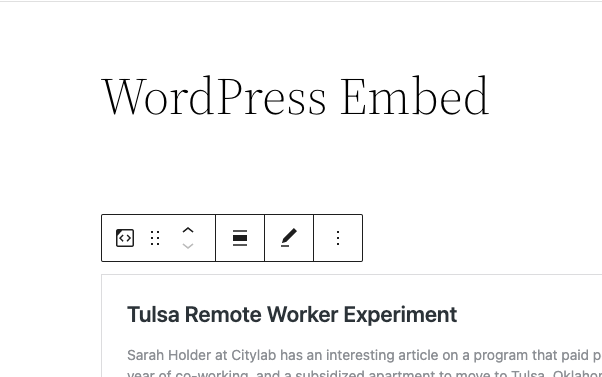
区块工具栏
除了移动器和拖放手柄,WordPress 嵌入的块工具栏还显示四个按钮

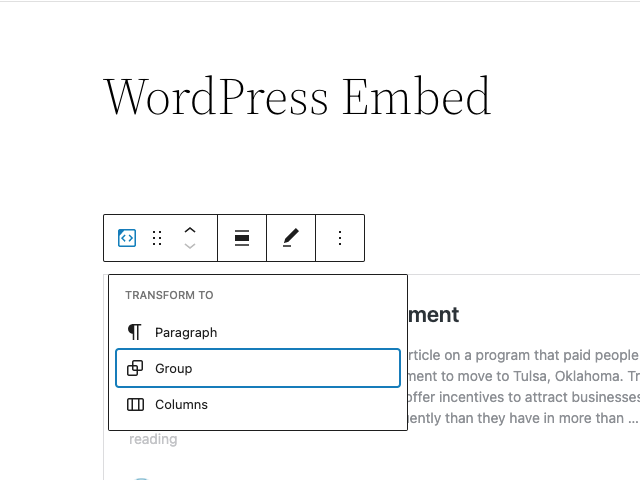
- 转换为
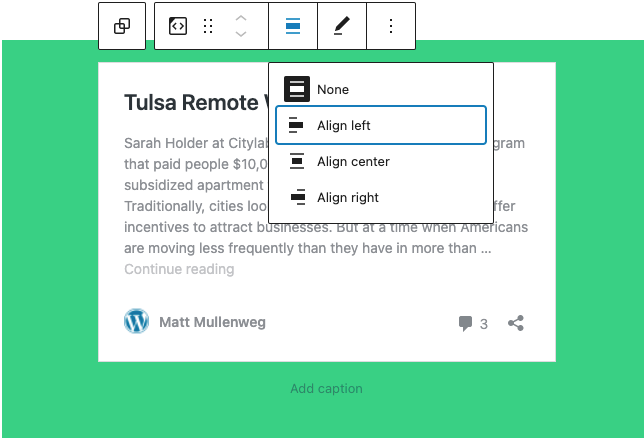
- 更改对齐方式
- 编辑 URL,以及
- 更多选项。
转换为:

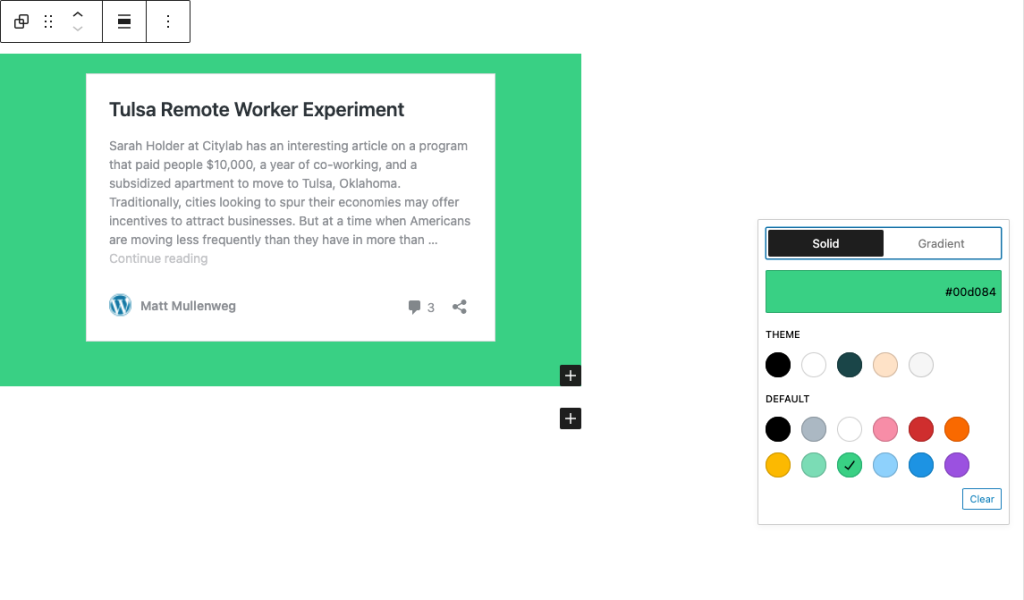
您可以将 WordPress 嵌入块转换为一个组。这将使您能够更改 WordPress 嵌入周围的背景颜色。


更改对齐方式

- 左对齐 – 使 WordPress 文章左对齐
- 居中对齐 – 使 WordPress 文章居中对齐
- 右对齐 – 使 WordPress 文章右对齐
编辑网址
通过编辑 URL,您可以在嵌入块中更改 WordPress 嵌入的 URL。覆盖现有 URL 并点击“嵌入”按钮。

更多选项
区块设置
媒体设置


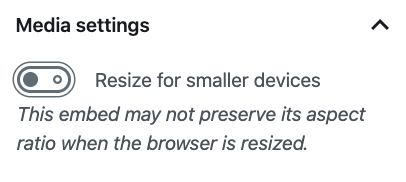
通过媒体设置,您可以控制您的文章嵌入在较小设备(如手机屏幕)上查看时的行为。
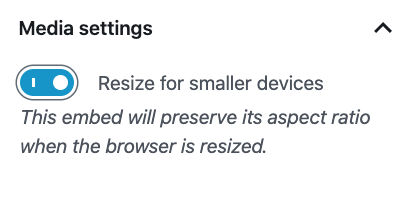
此切换开关用于打开或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“关”:当浏览器调整大小时,此嵌入可能不会保持其宽高比。在关闭位置时,切换开关是灰色的。
“开”:当浏览器调整大小时,此嵌入将保持其宽高比。在“开”位置时,切换开关变为蓝色。
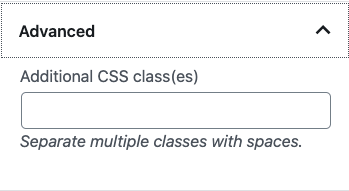
高级
高级选项卡允许您为块添加 CSS 类,从而编写自定义 CSS 并根据需要设置块样式。

更新日志
- 更新于 2022-11-26
- 移除了冗余内容
- 为图片添加了替代文本
- 更新于 2022-04-19 – 新截图
- 更新于 2020-08-18
- 替换了“更多选项” – 新截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 创建于 2020-05-25
本文是否有帮助?如何改进?
登录以提交反馈。如果您需要本文未涵盖的内容的支持,请在支持论坛中提出您的问题。