使用 WordPress.tv 嵌入区块,您可以将 WordPress.tv 视频添加到文章或页面中。嵌入的视频包含一整套播放控件,因此观看者在观看视频时可以留在您的网站上。您不需要 WordPress.tv 账户即可嵌入视频,尽管该视频需要是公开的。
嵌入的 WordPress.tv 视频
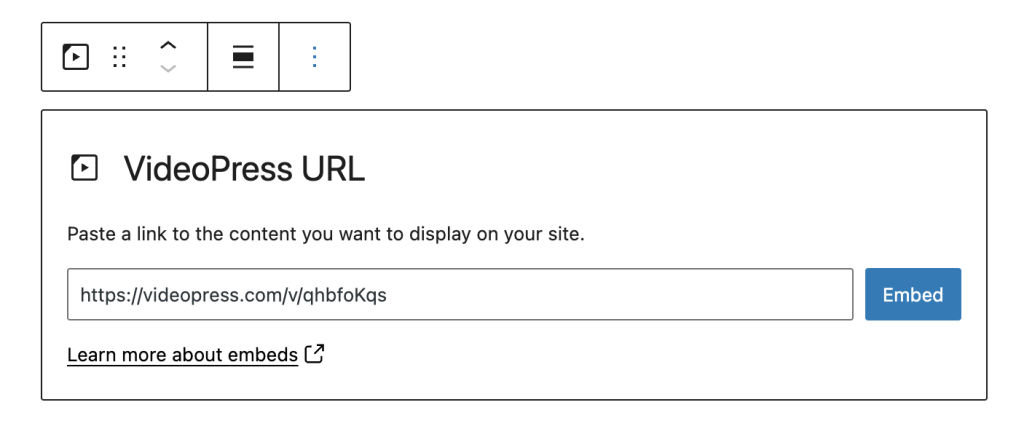
从 WordPress.tv 嵌入视频的步骤
- 查找视频永久链接
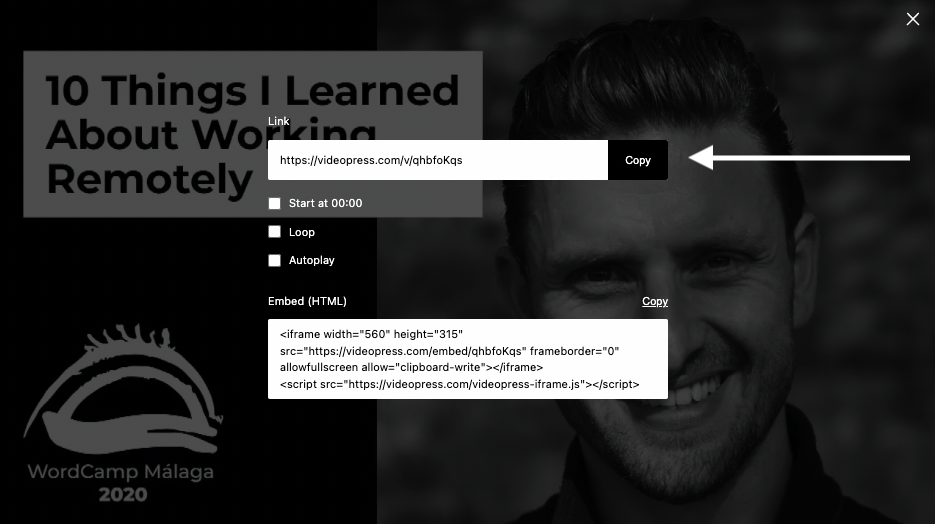
在网页播放器中选择视频并点击“分享”按钮。

- 在分享部分,点击永久链接,它将自动复制,或者您可以高亮显示链接并复制它。

如果您以其他方式添加链接且该链接无法嵌入,您可以选择再试一次或将 URL 转换为链接。
- 在您的页面/文章中添加 WordPress.tv 嵌入区块

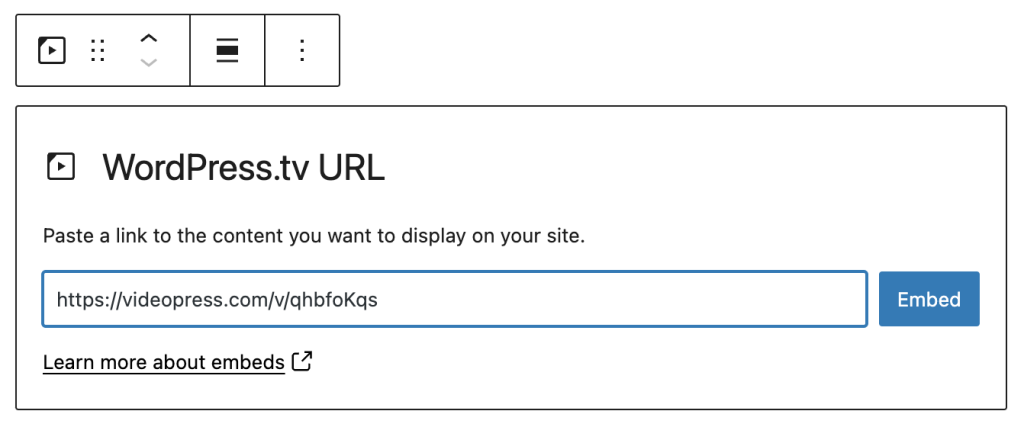
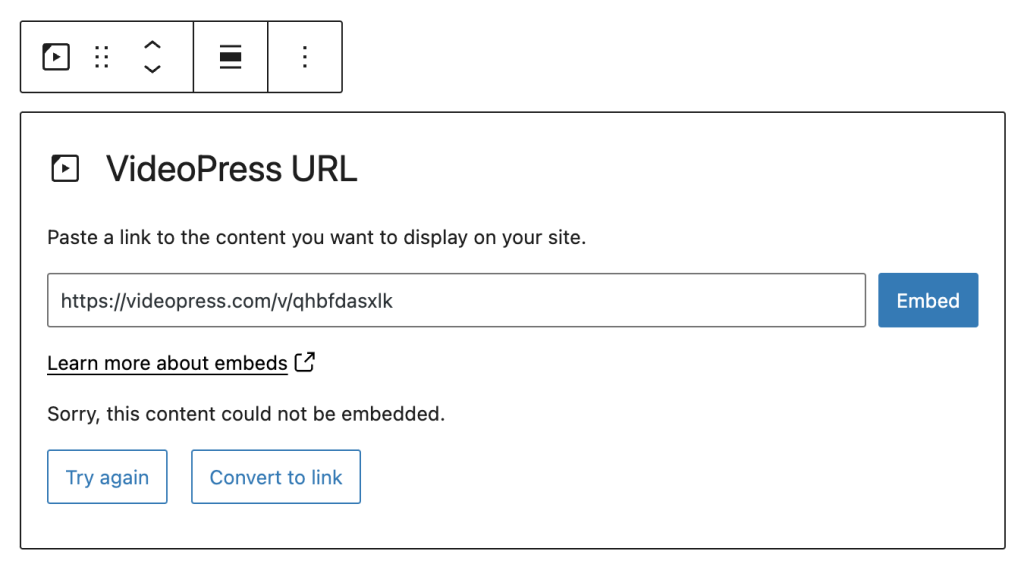
- 将链接粘贴到文本框中,然后点击“嵌入”按钮

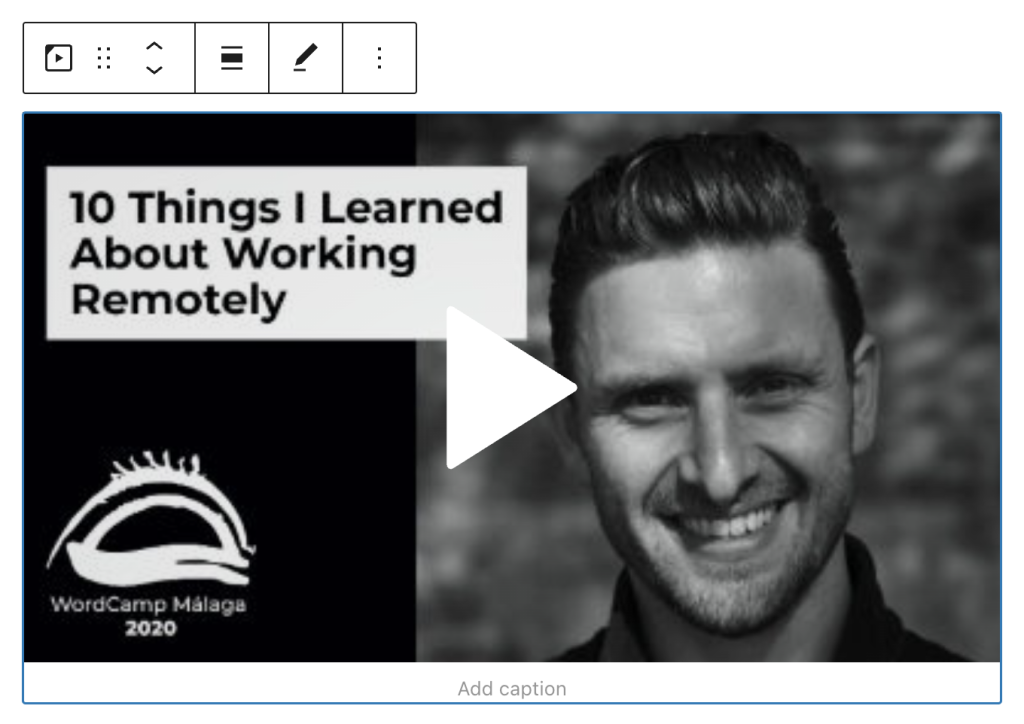
如果链接可以成功嵌入,您将在编辑器中看到预览。

如果您使用的 URL 无法嵌入,区块会显示消息:“抱歉,此内容无法嵌入。”

您将有两个选择:使用不同的 URL 重试或将其转换为链接。
- 点击“预览”查看其在前端的外观

区块工具栏
除了移动和拖放句柄外,WordPress.tv 嵌入区块的工具栏显示四个按钮。
- 转换为
- 区块移动工具
- 更改对齐方式
- 编辑网址
- 更多选项

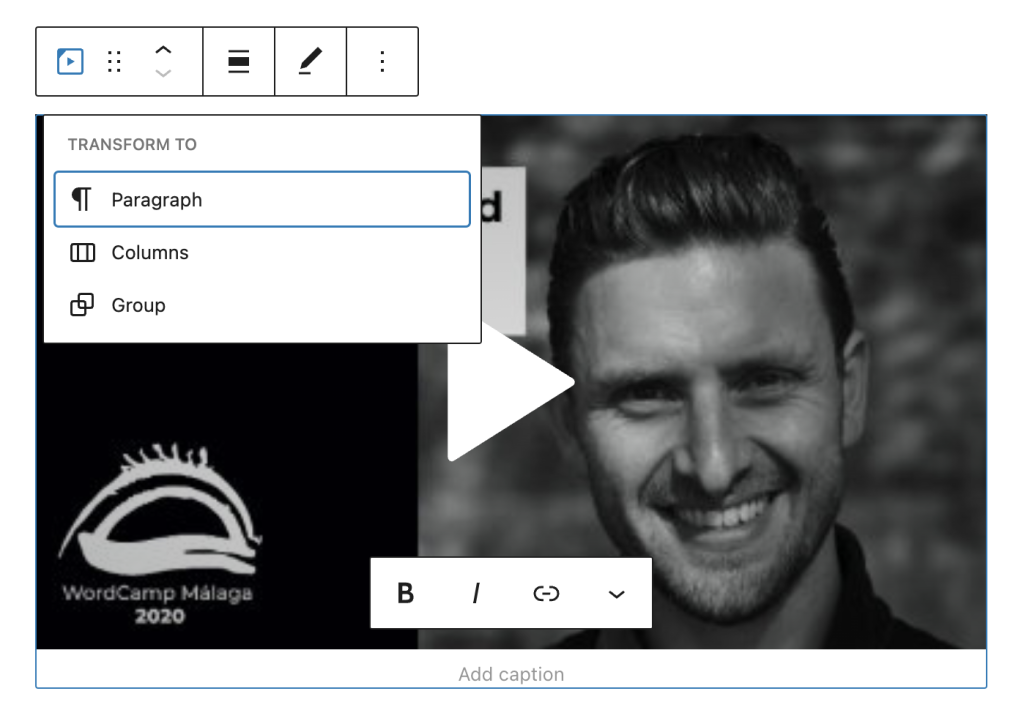
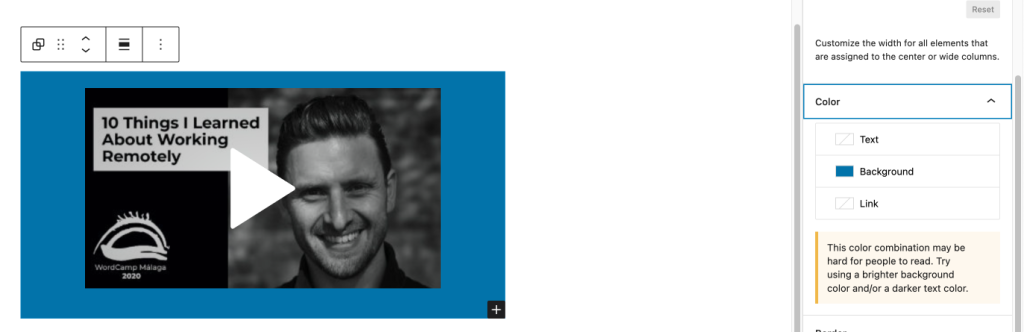
转换为:

您可以将 WordPress.tv 嵌入区块转换为一个分组。这将使您能够更改 WordPress.tv 嵌入周围的背景颜色。


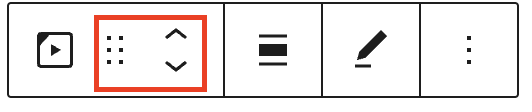
区块移动工具

使用区块移动工具在编辑器中上下移动区块。使用六点图标拖放 WordPress.tv 嵌入区块并将其重新定位到编辑器的任何位置。或者,点击向上和向下箭头以在编辑器中向上或向下移动区块。
了解更多关于在编辑器中移动区块的详细信息。
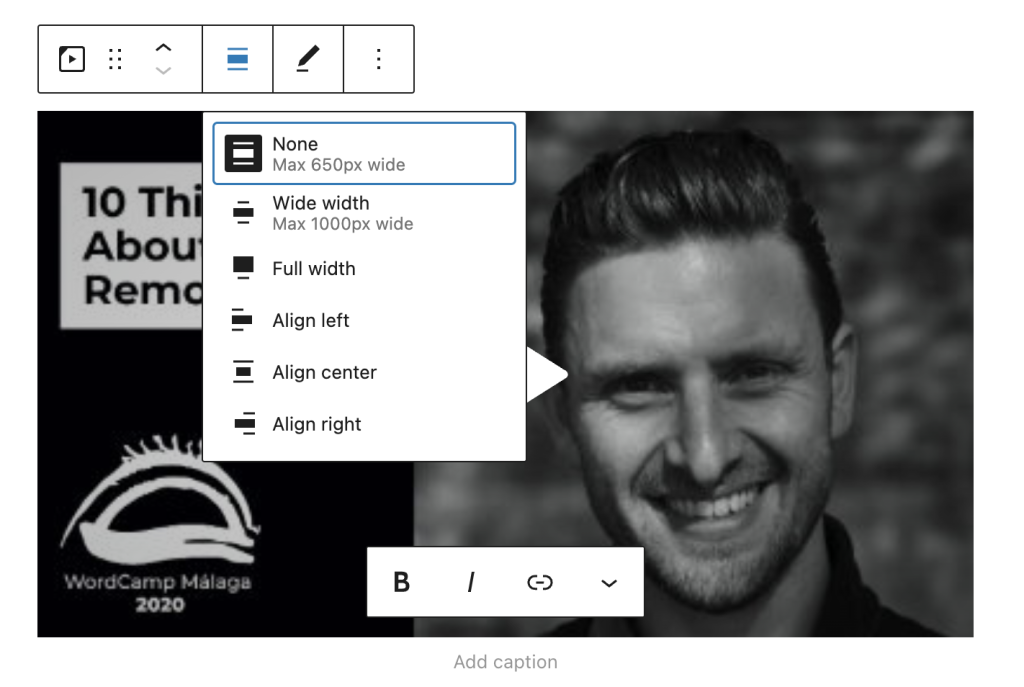
更改对齐方式

- 左对齐 – 使区块左对齐。
- 居中对齐 – 使区块居中对齐。
- 右对齐 – 使区块右对齐。
- 宽幅 – 将区块宽度增加到超出内容大小。
- 全宽 – 将区块扩展到覆盖屏幕的整个宽度。
“宽幅”和“全宽”对齐设置必须由您的 WordPress 主题启用。
编辑网址
通过编辑 URL,您可以在嵌入区块中更改 WordPress.tv 嵌入 URL。覆盖现有 URL 并点击“嵌入”按钮。

更多选项
这些控件为您提供了复制、复制和以 HTML 形式编辑区块的选项。
区块设置
媒体设置
除了高级部分,WordPress.tv 嵌入在“区块设置”侧边栏中只有一个设置:媒体设置。
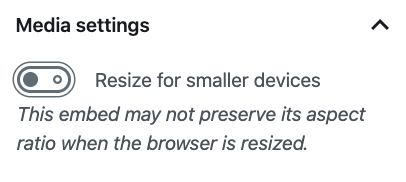
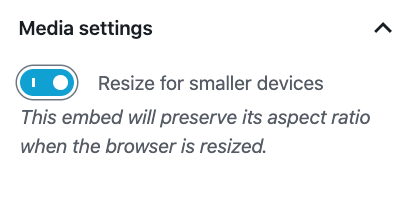
媒体设置


通过媒体设置,您可以控制在较小设备(如手机屏幕)上查看文章嵌入时的行为。
切换开关可打开或关闭适用于较小设备的调整大小功能。默认设置为“开”或蓝色。
“关”:此嵌入在浏览器调整大小时可能无法保持其宽高比。在关闭位置,切换开关为灰色。
“开”:此嵌入在浏览器调整大小时将保持其宽高比。在“开”位置,切换开关变为蓝色。
高级

高级选项卡允许您向区块添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块样式。
更新日志
- 更新于 2022-08-01
- 6.0 的截图和内容
- 添加了媒体设置、锁定等。
- 将可重用区块转换为常规区块。
- 为图片添加了ALT标签
- 更新于 2022-07-25
- 根据WordPress 5.9的截图
- 更新于 2020-09-02
- 根据 WordPress 5.5 的截图
- 嵌入的 WordPress.tv 视频
- 更新日期 2020-08-19
- 替换了“更多选项” – 新截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 创建日期:2020-07-24
本文有帮助吗?如何改进?
登录提交反馈。如果您需要本文未涵盖的支持,请在支持论坛中提出您的问题。