注意:2018年12月,WordPress 5.0 发布并带来了新的编辑器。本文是为早期WordPress版本中长期可用的编辑体验而撰写的,该体验可以通过经典编辑器插件在WordPress 5.0及更高版本中使用。您可能对新区块编辑器的用户文档感兴趣。
文章是显示在您的主页和/或博客页面上,并按倒序排列的条目。文章通常在下方有评论字段,并包含在您网站的RSS源中。
撰写文章
- 登录到您的WordPress管理界面(仪表盘)。
- 点击“文章”选项卡。
- 点击“添加新文章”子选项卡。
- 开始填写空白:在上方字段中输入文章标题,在下方的主文章编辑框中输入文章正文内容。
- 根据需要,选择一个分类、添加标签,并从文章下方的各个部分进行其他选择。(这些部分将在下方进行解释。)
- 准备就绪后,点击发布。
屏幕选项
首次登录时,您会发现有比可见的更多编辑字段可用。“屏幕选项”区域允许您选择哪些文章字段在您的编辑区域中显示或隐藏,这让您可以最大限度地减少混乱,并根据您的需求进行自定义。
您会在屏幕顶部找到“屏幕选项”选项卡,如果点击它,您将看到一个可用编辑框的列表。选中您希望显示的每个文章字段的复选框,或取消选中复选框以隐藏该模块。再次点击“屏幕选项”选项卡以关闭该选项卡。
一旦您自定义了编辑屏幕,您的选项将被保存,这样您下次登录时就不必再次选择或隐藏它们。
文章字段说明

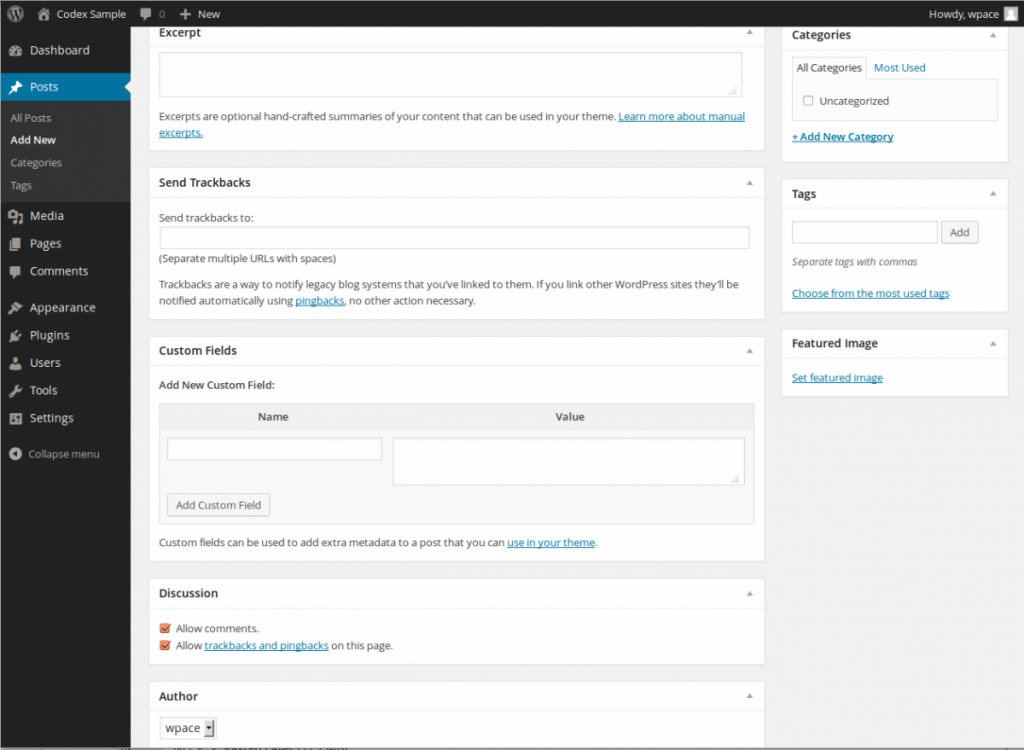
经典编辑器 – 页面顶部
标题/大标题框
此框应包含您的文章标题。您可以使用任何短语、单词或字符。(避免在多个页面上使用相同的标题。)您可以在文章中使用逗号、撇号、引号、连字符/破折号和其他典型符号,例如“My Site – Here’s Lookin’ at You, Kid.”。WordPress 将对其进行清理,以生成用户友好且URL有效的文章名称(也称为“文章别名”)来创建文章的永久链接。
永久链接
永久链接(Permalink)代表“永久链接”。这意味着文章的URL不会暴露可能更改的文章ID(例如,当迁移到不同的博客系统时),而是包含一个源自文章标题的用户友好文章名称,该名称也可以更改(尽管不推荐),但以一种更可控的方式。此文章名称(也称为“文章别名”或简称“别名”)可以编辑,具体取决于您的永久链接设置,使用“编辑”按钮。(要更改您的设置,请前往“管理界面” > “设置” > “永久链接”)。永久链接是根据您为文章设置的标题自动生成的,并显示在标题字段下方。逗号、引号、撇号和无效URL字符等标点符号将被删除,空格将替换为破折号以分隔每个单词。如果您的标题是“My Site – Here’s Lookin’ at You, Kid”,它将被清理为“my-site-heres-lookin-at-you-kid”。您可以手动更改此项,例如将其缩短为“my-site-lookin-at-you-kid”。
正文内容框
用于输入您的文字、链接、图像、图像链接以及您希望在网站上显示的任何信息的空白框。您可以使用可视化(WYSIWYG)编辑器或文本视图来撰写文章。有关文本视图的更多信息,请参阅下方“可视化编辑器与文本编辑器”部分。
发布框
包含控制文章状态的按钮。主要状态为“草稿”和“已发布”。草稿表示文章尚未发布,并对文章创建者保持草稿状态。已发布状态表示文章已发布并已在您的网站上线。
预览按钮
允许您在发布前查看文章。
保存草稿
允许您将文章保存为草稿,而不是立即发布。要稍后返回您的草稿,请访问菜单栏中的“文章 – 编辑”,然后从列表中选择您的文章。
状态
如果您选择特定的发布状态(点击“状态:草稿”旁边的“编辑”)并点击“更新文章”或“发布”按钮,该状态将应用于文章。例如,要以“待审”状态保存文章,请从“发布状态”下拉框中选择“待审”,然后点击“保存为待审”。(您可以通过前往“管理界面” > “文章” > “编辑”来按状态查看所有文章。)
可见性
这决定了您的文章如何向世界展示。(点击“可见性”旁边的“编辑”)公开文章发布后,所有网站访问者均可见。密码保护文章对所有人发布,但访问者必须知道密码才能查看文章内容。私密文章仅对您(以及您网站内的其他编辑者或管理员)可见。
修订
点击“浏览”查看您对文章所做的所有更改。
排程
要将文章安排在未来的某个时间或日期发布,请点击“立即发布”字样旁边的“编辑”。您还可以将发布日期更改为过去的日期以回溯发布文章。将设置更改为所需的时间和日期。完成文章后,您还必须点击“发布”按钮,以在所需的时间和日期发布。
文章格式框
允许您为文章选择格式。样式和外观由各个主题处理。
分类框
文章的通用主题。博客通常有7-10个内容分类。读者可以浏览特定分类以查看该分类中的所有文章。您可以通过前往“管理界面” > “文章” > “分类”来管理您的分类。
标签框
这些是文章的微型分类,类似于为页面添加索引条目。当用户点击其中一个标签时,具有相似标签的文章会关联在一起。标签必须在您的主题中启用正确的代码才能在您的文章中显示。通过在框中输入标签并点击“添加”来为文章添加新标签。您还可以点击“从最常用标签中选择”链接查看网站使用的所有标签。
摘要
文章的摘要或简短预告,可能会显示在您网站的首页以及分类、归档和搜索非单页文章页面上。注意:摘要通常默认不显示。它仅在您修改了列出文章的模板文件以使用 the_excerpt() 而不是 the_content() 来显示摘要而不是文章的全部内容时,才会在您的文章中显示。如果是这样,WordPress将自动将您文章内容的前55个单词或 <!--more--> 快速标签之前的内容用作摘要。如果您在编辑文章时使用“摘要”字段,无论如何都将使用此处的内容。欲了解更多信息,请参阅“摘要”。
发送引用通告
一种通知旧版博客系统您已链接到它们的方式。如果您链接到其他WordPress博客,它们将自动通过Pingback收到通知。无需其他操作。对于那些不识别Pingback的博客,您可以通过在此框中输入网站地址(多个地址用空格分隔)来向其发送引用通告。有关更多信息,请参阅引用通告和Pingback。
自定义字段
自定义字段提供了一种向您的网站添加信息的方式。结合模板文件或插件中的额外代码,自定义字段可以修改文章的显示方式。这些主要由插件使用,但您可以在此部分手动编辑该信息。
讨论
用于启用文章互动和通知的选项。此部分包含两个复选框:“允许此文章评论”和“允许此文章引用通告和Pingback”。如果“允许评论”未选中,则任何人都无法在此特定文章上发表评论。如果“允许Pingback”未选中,则任何人都无法在此特定文章上发布Pingback或引用通告。
文章作者
您可以在此列表中选择博客作者,以将其归因于文章作者。此部分仅在您的博客中有多个具有作者权限的用户时显示。要查看您的用户列表,请参阅“管理界面” > “用户”。欲了解更多信息,请参阅“用户和作者”。

经典编辑器 – 页面底部
注意:您可以通过前往“管理界面” > “设置” > “撰写”来设置基本的撰写选项,例如文章框的大小、表情符号标签的转换方式以及其他详细信息。
文章发布的最佳实践
您可以在WordPress网站上随意表达或展示任何内容。以下是一些您需要了解的技巧,可帮助您在WordPress中撰写文章。
实践无障碍性
为了符合网络无障碍标准,请务必在链接和图像上包含ALT和TITLE描述,以帮助您的用户,例如WordPress.ORG。
使用段落
没有人喜欢阅读没有换行的文字。要将您的文字分成段落,请在段落之间使用双倍行距。WordPress 会自动检测这些,并在您的文字中插入 <p> HTML 段落标签。
使用标题
如果您撰写长篇文章,请使用标题(小标题)来划分部分,以突出主题的改变。在HTML中,标题通过使用 h1、h2、h3、h4 等来设置。
使用HTML
您在撰写文章时不必使用HTML。WordPress 会自动将其添加到您的网站,但如果您想控制不同的元素,如盒子、标题和其他附加容器或元素,请使用HTML。
拼写检查和校对
有可用的拼写检查插件,但即使是它们也无法检查所有内容。一些认真的作者会在带有拼写检查的文本编辑器中撰写文章,彻底检查所有拼写并校对,然后复制粘贴到WordPress中。
可视化编辑器与文本编辑器
在撰写文章时,您可以选择使用编辑器的可视化模式或文本模式。可视化模式让您所见即所得,而文本模式则显示代码并将所见即所得编辑器的按钮替换为快速标签。这些快速标签解释如下。
- b –
<strong></strong>用于强调文本(即粗体)的HTML标签。 - i –
<em></em>用于强调文本(即斜体)的HTML标签。 - b-quote –
<blockquote></blockquote>用于区分引用或引用的文本的HTML标签。 - del –
<del></del>用于标记被视为已从文章中删除的文本的HTML标签。大多数浏览器将其显示为删除线文本。 - link –
<a href="http://example.com"></a>用于创建超链接的HTML标签。 - ins –
<ins></ins>用于标记被视为已插入到文章中的文本的HTML标签。大多数浏览器将其显示为下划线文本。 - ul –
<ul></ul>HTML标签将插入一个无序列表,或将选定文本包围在其中。无序列表通常是项目符号列表。 - ol –
<ol></ol>HTML标签将插入一个编号列表,或将选定文本包围在其中。有序列表中的每个项目通常都会编号。 - li –
<li></li>HTML标签将插入或使选定文本成为列表项。与ul或ol标签结合使用。 - code –
<code></code>用于文本预格式化样式的HTML标签。通常将文本设置为等宽字体,例如 Courier。 - more –
<!--more-->WordPress标签,将文章分为“预告”和内容部分。输入几段文字,插入此标签,然后撰写文章的其余部分。在您的博客主页上,您只会看到最初的几段,并带有一个超链接((more...)),点击后会显示文章的其余内容。 - page –
<!--nextpage-->WordPress标签,类似于more标签,但它可以在文章中多次使用,每次插入都会在该位置“分页”文章。然后,结合wp_link_pages()或link_pages()模板标签,生成指向文章分页部分的超链接。 - lookup – 打开一个JavaScript对话框,提示输入单词以在answers.com在线词典中搜索。您可以使用此功能检查单个单词的拼写。
- Close Tags – 关闭任何未关闭的HTML标签——但请注意关闭标签。WordPress不是一个读心术者(!),所以请确保标签以正确的方式包含您想要的内容。
工作流程提示 – 对于插入HTML标签的快速标签按钮,例如您可以点击 i 插入开头 <em> 标签,输入要包含的文本,然后点击 /i 或“关闭标签”插入关闭标签。但是,您可以通过稍微改变工作流程来省去“关闭”这一步:输入文本,选择要强调的部分(即斜体),然后点击 i,您突出显示的文本将被开头和关闭标签包围。
更多信息和资源
另请参阅管理界面。
本文是否有帮助?如何改进?
登录提交反馈。如果本文未涵盖的问题需要支持,请在支持论坛中提出您的问题。