
使用 YouTube 嵌入区块,您可以在文章/页面中包含 YouTube 视频并带有播放按钮,这样您的访问者可以停留在您的网站上观看视频。
您无需 YouTube 帐户即可嵌入视频。
但是,并非所有视频都可以通过这种方式分享。发布者需要在视频设置中“允许嵌入”,并且一些发布者会限制视频可分享的国家/地区。

编辑视频 > 更多选项 > 勾选“允许嵌入”
非个人身份识别的观看数据将与 YouTube 和视频发布者共享。如果您的网站有儿童访问,请查阅 YouTube 上的隐私政策和信息。
在文章或页面中嵌入 YouTube 视频的六个步骤
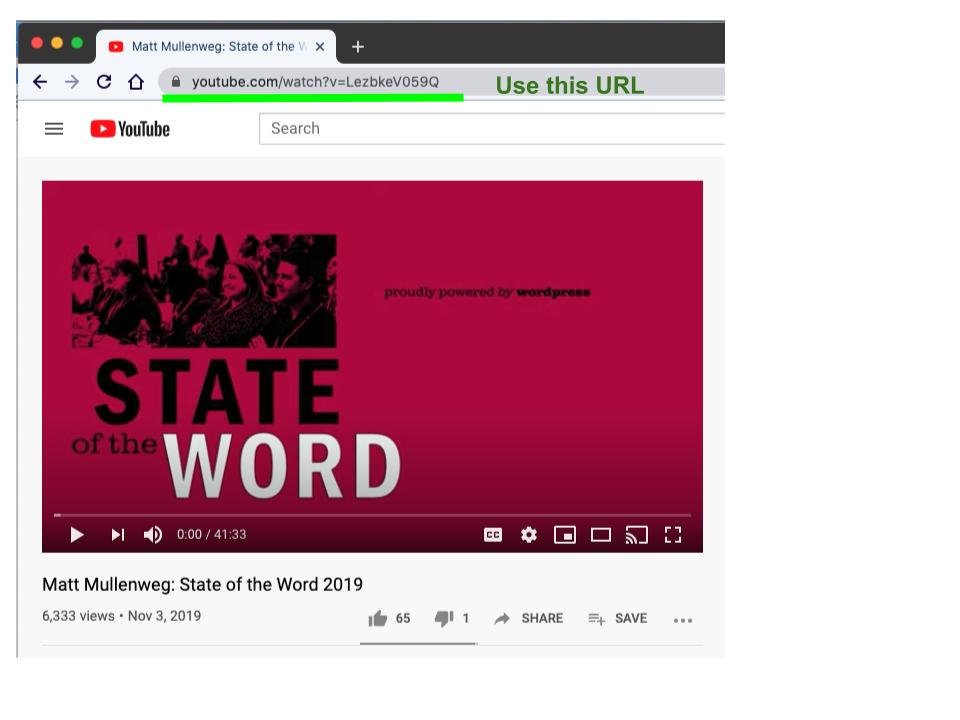
- 在 YouTube.com 上找到您的视频,并从浏览器地址栏复制视频的 URL。

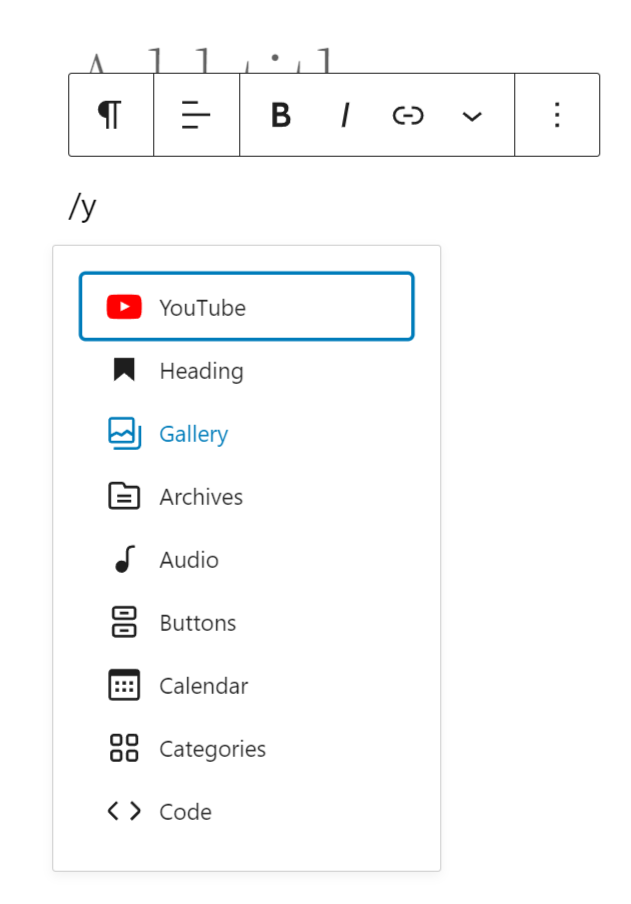
- 为您的文章添加一个 YouTube 嵌入区块。

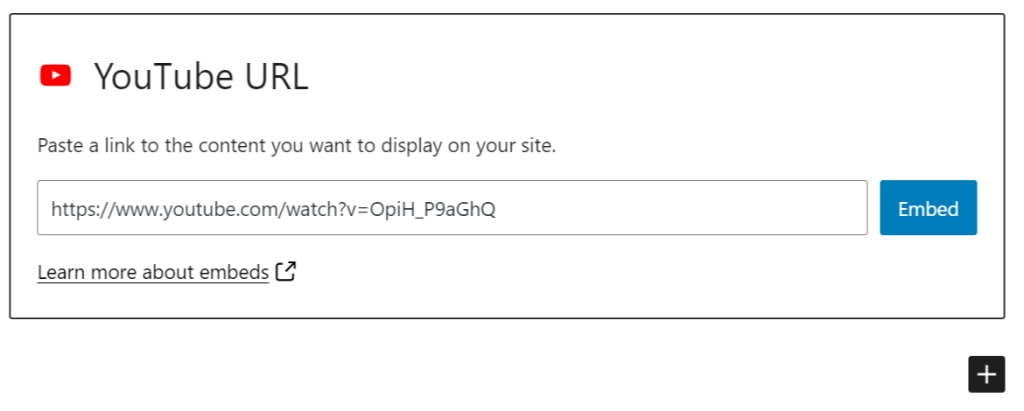
- 粘贴步骤 1 中的 YouTube URL
- 点击“嵌入”按钮

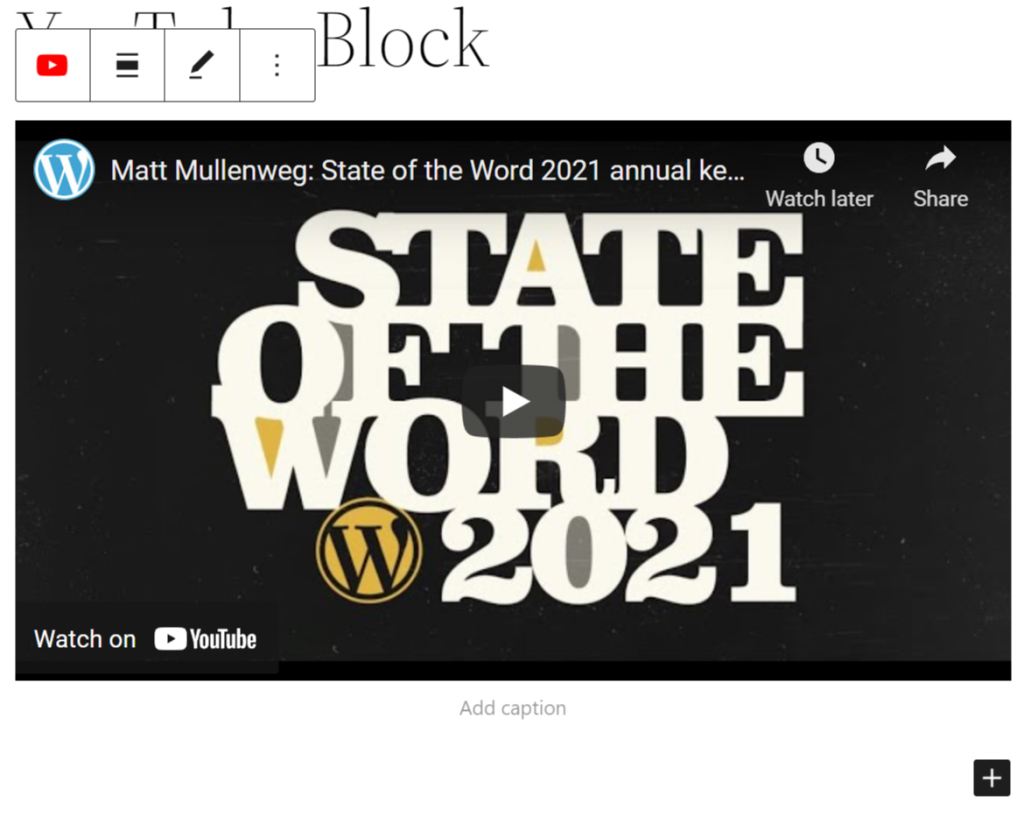
- 您将在编辑器中看到 YouTube 视频。

- 点击“预览”,将显示您的页面在前端的显示效果。

嵌入其他 YouTube 链接
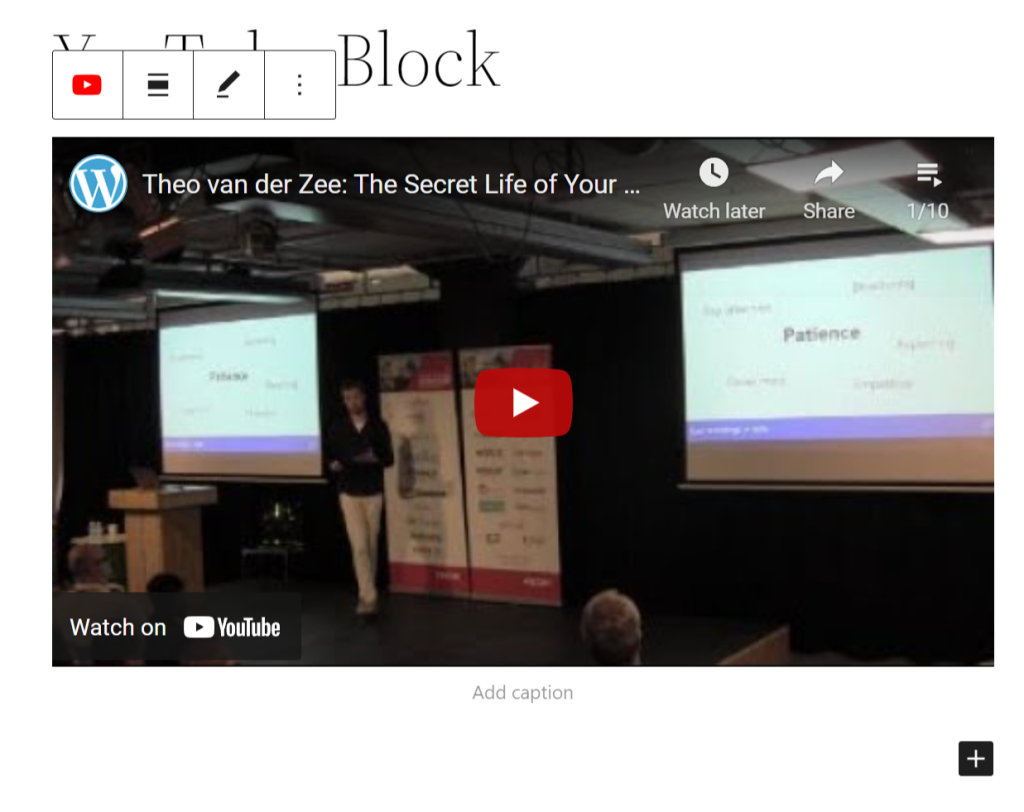
播放列表
可以嵌入播放列表 URL,播放列表中的第一个视频会显示在嵌入框中,播放列表的其他导航选项位于右上角。

直播
支持 YouTube 直播流 URL 的形式为 youtube.com/live/videocode
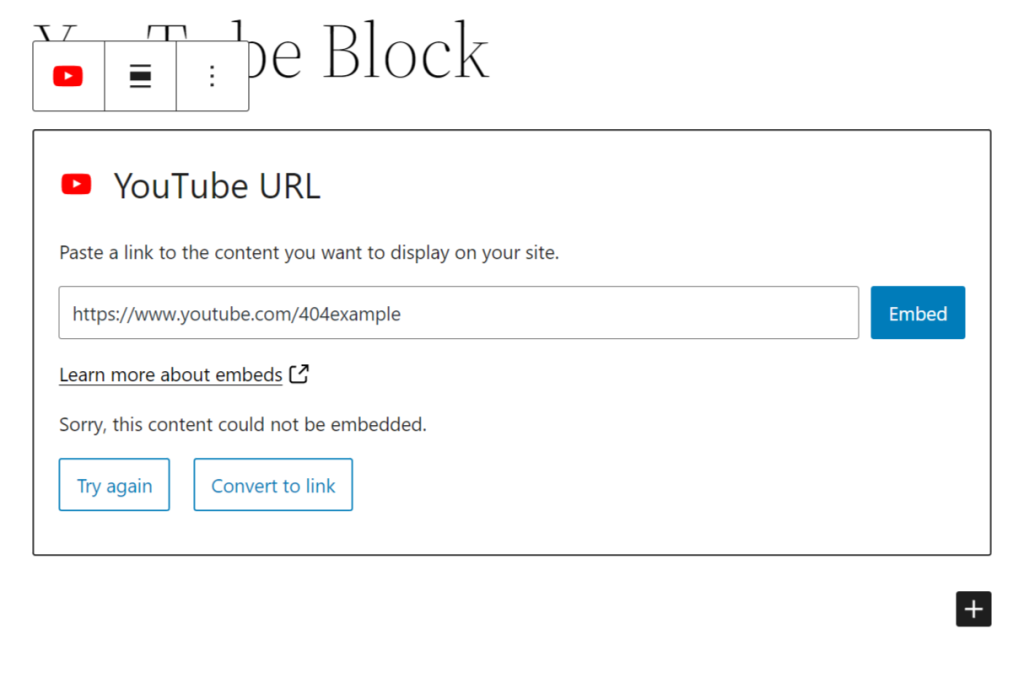
不支持的 URL
并非所有 YouTube 链接都可用于嵌入。当使用的 URL 不适合嵌入时,区块编辑器会提供两个选项:尝试不同的 URL 或将当前 URL 转换为文本链接。

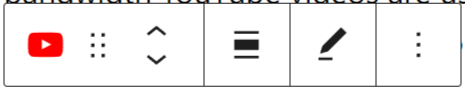
区块工具栏
YouTube 图标旁边是“拖放手柄”。这可用于将您的区块拖动到页面的另一部分。
旁边是“移动器”。提供了向上和向下选项。

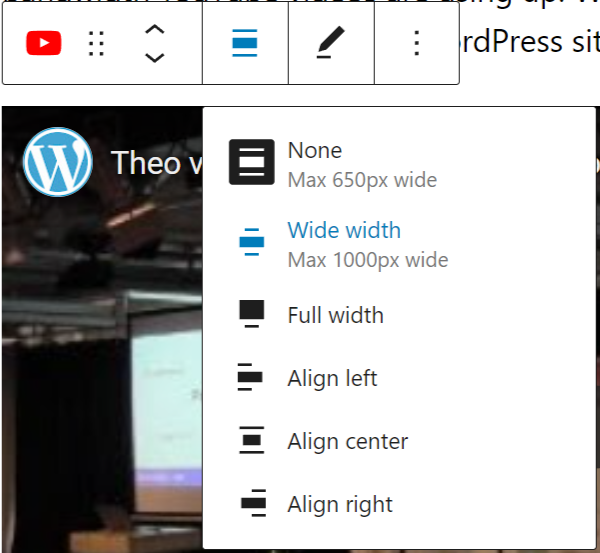
更改对齐方式
在第一条分隔线后,您会看到“更改对齐方式”工具。

对齐方式有多种选项,具体取决于您的主题。
- 无 – 默认对齐选项。
- 宽幅 – 将文章宽度增加到超出内容大小。
- 全宽 – 将区块扩展以覆盖屏幕的整个宽度。
- 左对齐 – 使区块左对齐。
- 居中对齐 – 使区块居中对齐。
- 右对齐 – 使区块右对齐。
“宽幅”和“全宽”对齐需要由您网站的主题启用。
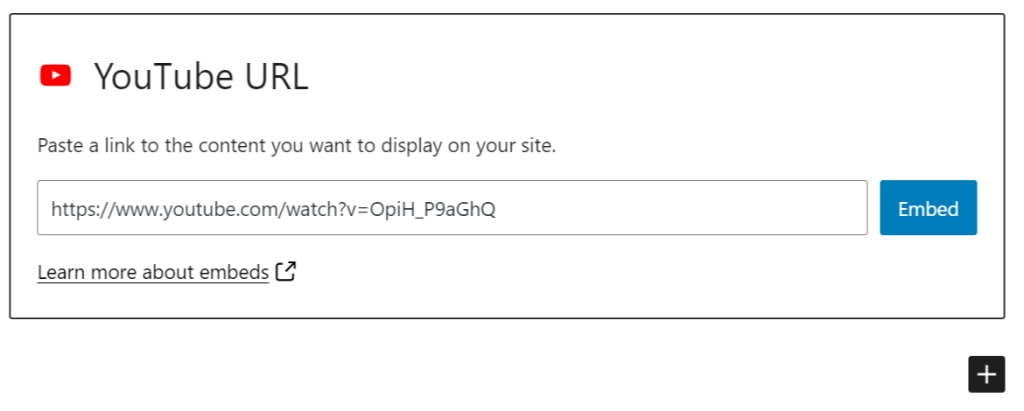
编辑网址
点击“编辑”按钮将显示调整视频嵌入 URL 的视图。

通过编辑 URL,您可以在嵌入区块中更改 YouTube 嵌入 URL。覆盖现有 URL,然后点击右侧的“嵌入”按钮。
更多选项
这些控件使您可以复制、复制和将区块编辑为 HTML。
区块设置
除了“高级”部分外,YouTube 嵌入在“区块设置”侧边栏中只有一个设置:媒体设置。
媒体设置


通过媒体设置,您可以控制在较小设备(如手机屏幕)上查看文章嵌入时的行为。
切换开关用于打开或关闭较小设备的调整大小功能。默认设置为“开”或蓝色。
“关”:当浏览器调整大小时,此嵌入可能不会保持其宽高比。在“关”位置,切换开关为灰色。
“开”:当浏览器调整大小时,此嵌入将保持其宽高比。在“开”位置,切换开关变为蓝色。
高级
“高级”选项卡允许您为区块添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块样式。

对于 YouTube 嵌入,有默认的 CSS 类,以便在手机等较小设备上查看时,可以响应式处理嵌入内容。
更新日志
- 更新日期 2023-08-24
- 添加了直播流部分
- 更新于 2022-11-23
- 移除了冗余数据
- 为部分图像添加了 alt 文本
- 移动视图的图像已对齐
- 更新日期:2022-02-04
- 将屏幕截图更改为 5.9 版本
- 从工具栏选项中移除了组区域
- 更新了文档流程以符合工具栏内容
- 更新了更多设置的标签以适应 5.9 版本
- 更新于 2020-08-18
- 替换了“更多选项” – 新截图
- 在“更多选项”下添加了“移动到”和“复制”部分
- 更新于 2020 年 5 月 26 日
- 修复了一些错别字
- 创建于 2020 年 4 月 21 日
本文是否有帮助?如何改进?
登录以提交反馈。如果本文未涵盖您需要支持的问题,请在支持论坛中提出您的问题。