站点编辑器允许您使用区块设计整个站点,包括页眉、页脚以及两者之间的所有内容。它让您对站点外观拥有更大的控制权。
站点编辑器**仅在**您站点上安装并启用区块主题时可用。
如何访问站点编辑器
要使用站点编辑器,您需要在站点上使用区块主题。区块主题是指使用区块来构建站点所有部分(包括导航菜单、页眉、内容和站点页脚)的主题。
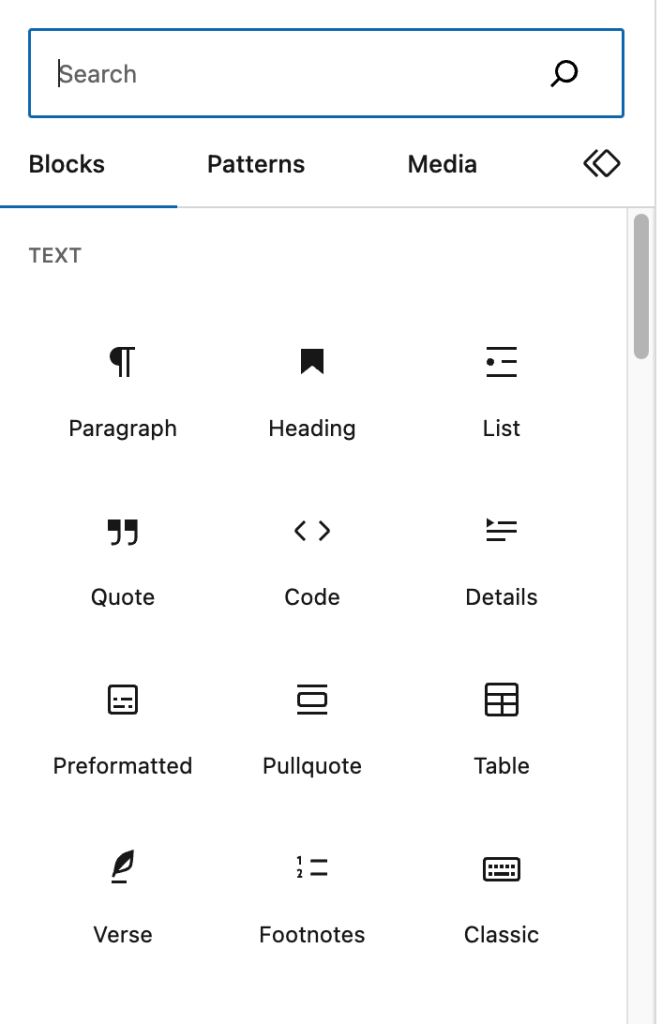
WordPress 区块编辑器中所有可用的区块都可以在站点编辑器中使用。一组名为主题区块的区块是专门为站点编辑器构建的。
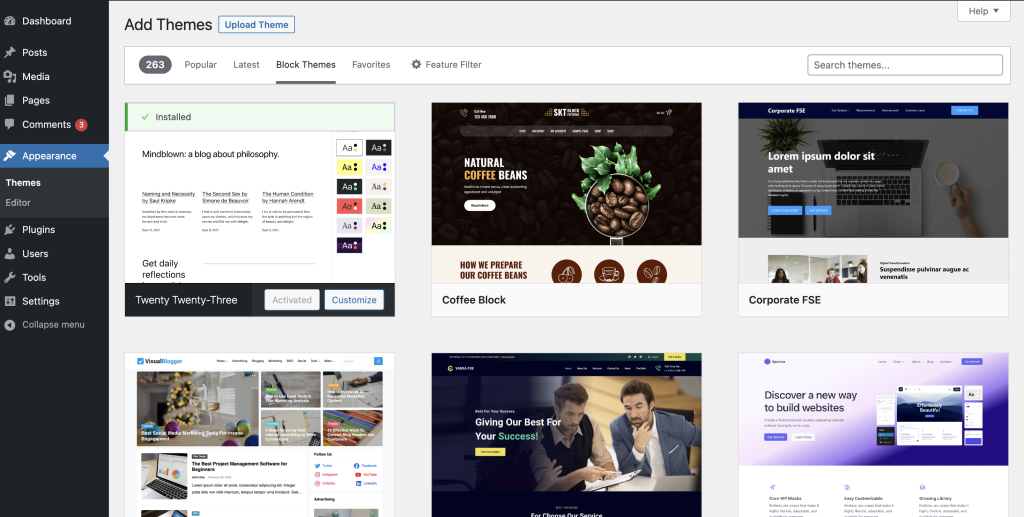
要查找区块主题,请从WordPress仪表盘前往**外观** > **主题**,然后点击**添加新主题**。在**添加主题**页面中,选择**区块主题**以查找WordPress主题目录中不断增长的区块主题列表。

在您的站点上安装并激活区块主题后,前往**外观** > **编辑器**以打开站点编辑器。

在站点编辑器中可以做的事情
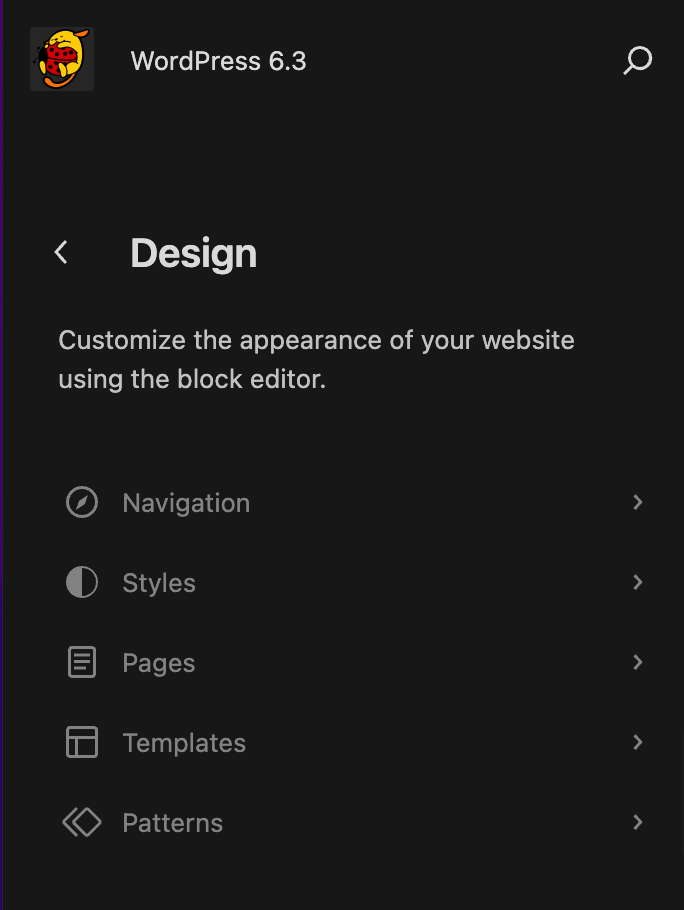
进入站点编辑器后,您将看到五个菜单项。

- 导航:允许您浏览菜单并进行基本更改。
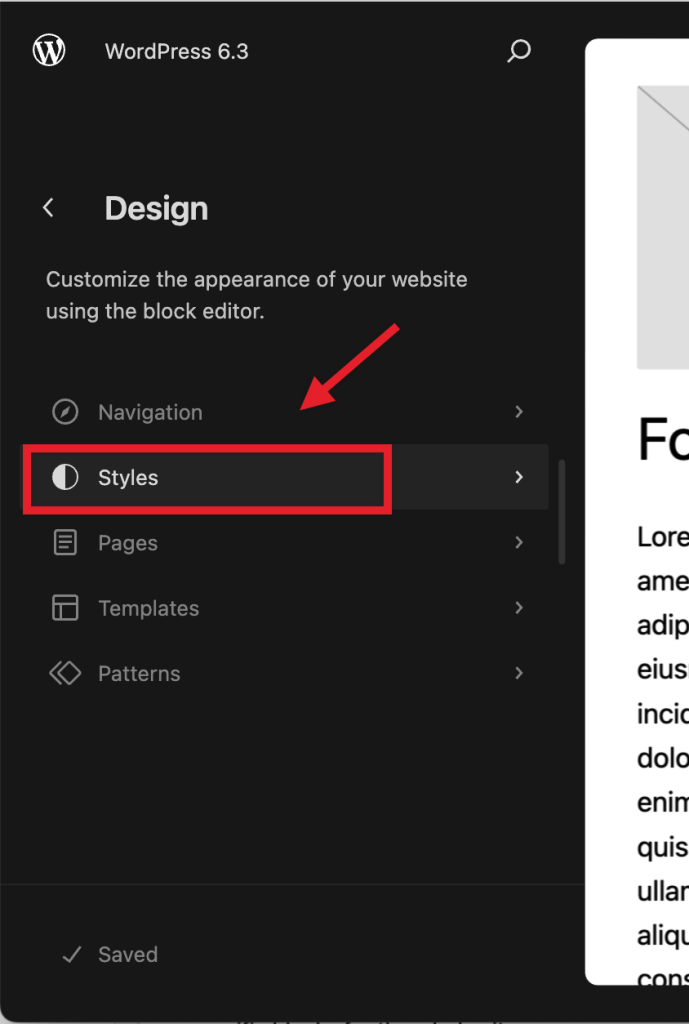
- 样式:提供直接访问以编辑您站点的样式变体。
- 页面:您现在可以在站点编辑器中编辑页面的内容。
- 模板:查看站点不同部分以及自定义页面(搜索结果、404等)的不同默认布局。
- 模式:您的同步模式和模板部件可以在这里管理。
您还会看到一个放大镜图标。点击它以访问命令面板。
以下是站点编辑器中不同部分的概述。
站点编辑器工作区
站点编辑器会加载您站点的主页(根据您在阅读设置中的设置)以开始编辑。
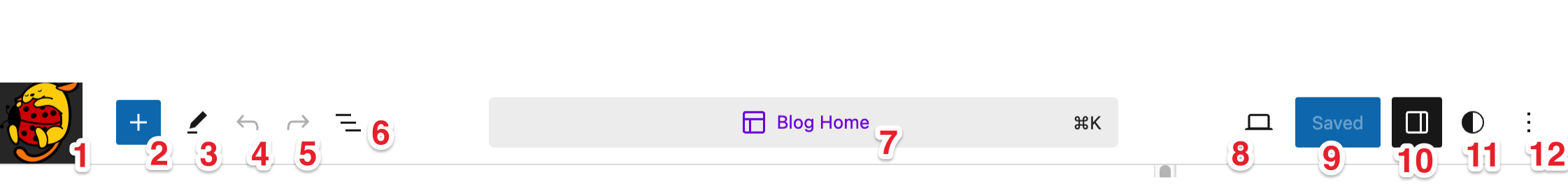
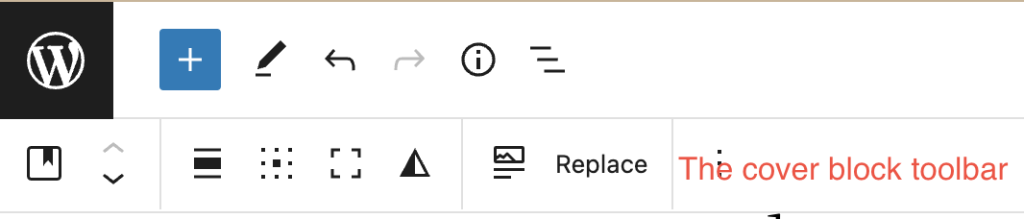
站点编辑器中的顶部菜单包含以下选项


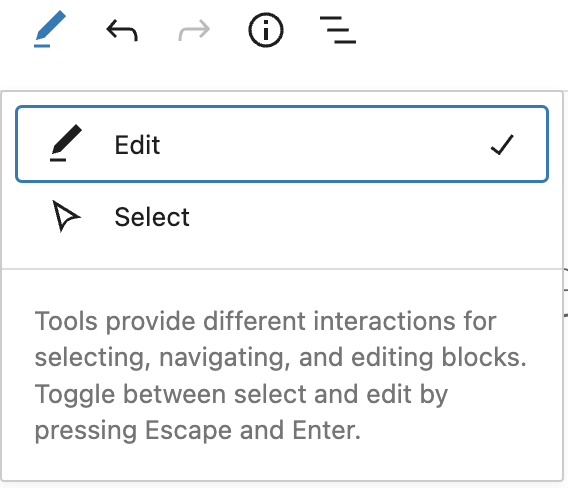
- 工具:在编辑区块和选择区块之间切换。选择**选择**工具(或按键盘上的`Escape`键)以选择单个区块。选择区块后,按键盘上的`Enter`键以返回编辑。

- 撤销:撤销最近执行的操作。
- 重做:重做您使用**撤销**按钮撤销的操作。
- 列表视图:查看页面上所有区块的列表,并轻松在页面区块之间导航。这对于查看页面结构以及编辑、移动和删除区块很有用。
- 命令面板:点击此处快速访问您站点的所有内容、模板和模式,以及调用其他操作(设置、新页面等)。
- 保存:保存您在站点编辑器中所做的更改。
- 设置:显示或隐藏模板和区块设置侧边栏菜单。
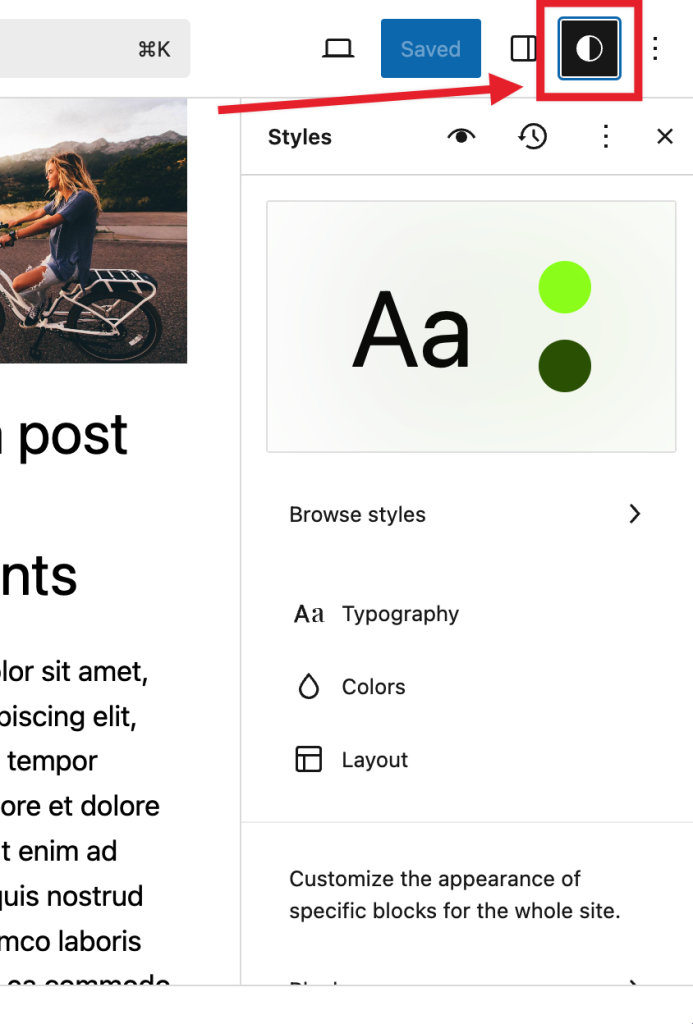
- 样式:浏览您拥有主题的可用样式变体,为整个站点设置排版、调色板和布局,或自定义整个站点特定区块的外观。
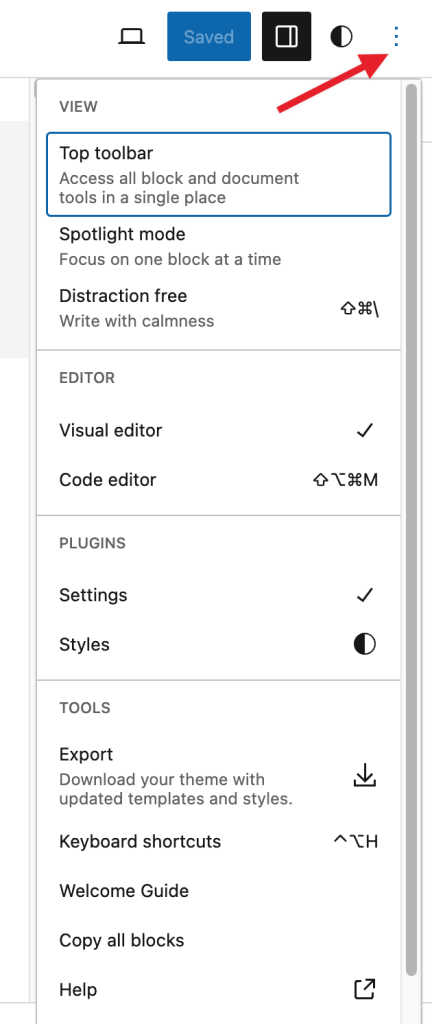
- 更多选项:点击三个垂直点图标以打开附加设置和工具。

**显示顶部工具栏**:在编辑器中显示或隐藏顶部工具栏。启用此选项后,区块工具栏将固定在WordPress区块编辑器的顶部(紧邻顶部工具栏下方),而不是直接出现在区块上方。

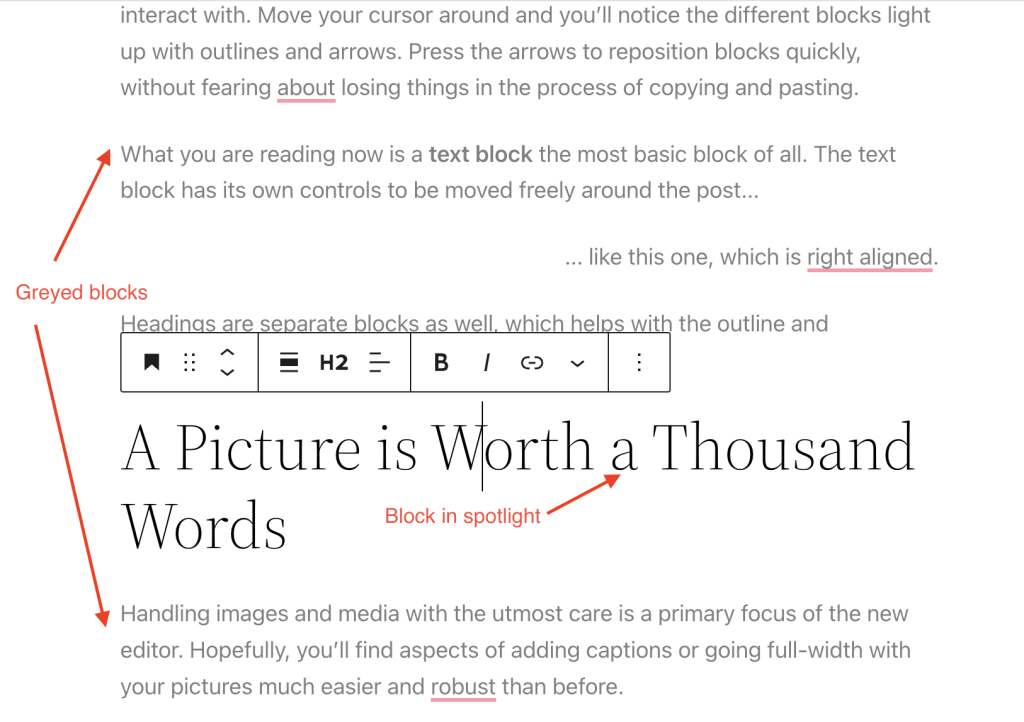
**聚焦模式**:除您正在处理的区块外,所有区块都将变灰,以便您一次只专注于一个区块。

**无干扰模式**:激活此选项后,所有非必要的UI部分都将被隐藏,以提供更沉浸式的编辑体验。
**编辑器**:默认情况下,您将处于**可视化编辑器**。切换到**代码编辑器**以在HTML代码编辑器中查看整个页面。
**插件**:在这里,您可以在站点编辑器侧边栏中的**设置**和**样式**之间切换。
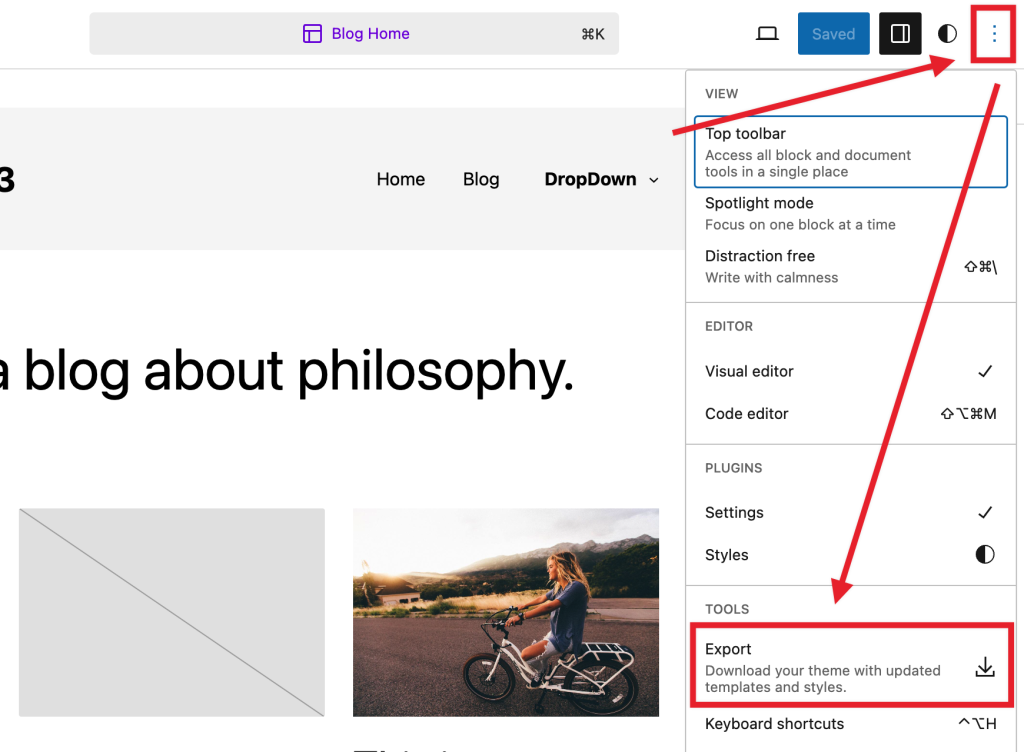
**工具**:在这里,您可以下载更新了模板和样式的主题(**导出**),了解键盘快捷键,访问站点编辑器欢迎指南,复制所有区块,或查看其他支持文章。
**偏好设置**:使用偏好设置菜单自定义编辑体验并更改您与区块交互的方式。
如何使用站点编辑器
编辑站点样式
您可以使用站点编辑器自定义整个网站和区块的样式。无论您正在编辑什么模板或模板部件,样式设置都可用。
- 前往**外观** > **编辑器**。
- 点击“样式”菜单项或区块设置侧边栏旁边的图标。


在**样式**部分,您可以浏览您拥有主题的可用样式变体,更改整个站点的调色板、排版和布局,并更改区块的外观,这些更改也适用于整个站点。
要查看您的**样式修订或完全重置您所做的更改**,请点击右角的三点菜单图标并选择任一选项。
在此支持文章中了解更多关于样式的信息:样式概述。
自定义站点布局
您可以使用站点编辑器来构建整个站点的结构和布局,使用区块。例如:页眉、页脚等区域,以及站点文章和页面的**结构外观**。
WordPress 区块编辑器中所有可用的区块都可以在站点编辑器中使用。一组名为主题区块的区块是专门为站点编辑器构建的。
例如:查询循环区块允许您自定义文章布局的外观和感觉,导航区块让您自定义站点的导航菜单,站点标题区块有助于自定义站点标题等。
查看主题区块的完整列表。
示例 – 如何使用站点编辑器自定义 Twenty Twenty-Three
Twenty Twenty-Three支持全站编辑,可以通过站点编辑器进行自定义。作为一个使用示例,让我们移除 Twenty Twenty-Three 主页顶部的空白。为此,请移除页眉模板部件底部的内边距和内容区域顶部的内边距。


首先,移除页眉模板部件的底部内边距。
- 从管理界面,选择**外观** > **编辑器**
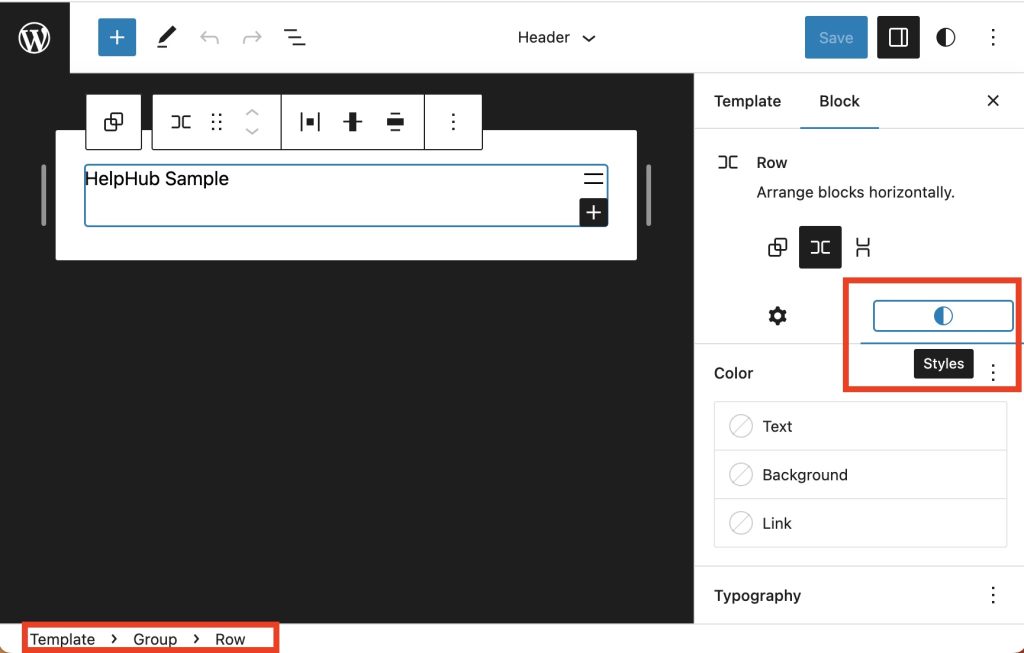
- 选择**模式** > **模板部件** > **页眉** > **页眉**,然后点击铅笔图标进行编辑。
- 选择**组** > **行**区块。使用底部区块导航。
- 从区块设置中,点击样式。

- 向下滚动到内边距 > 底部。当前值为2。
- 将其设置为0。
- 保存模板部件。
接下来,移除内容区域的顶部内边距。
- 返回站点编辑器。
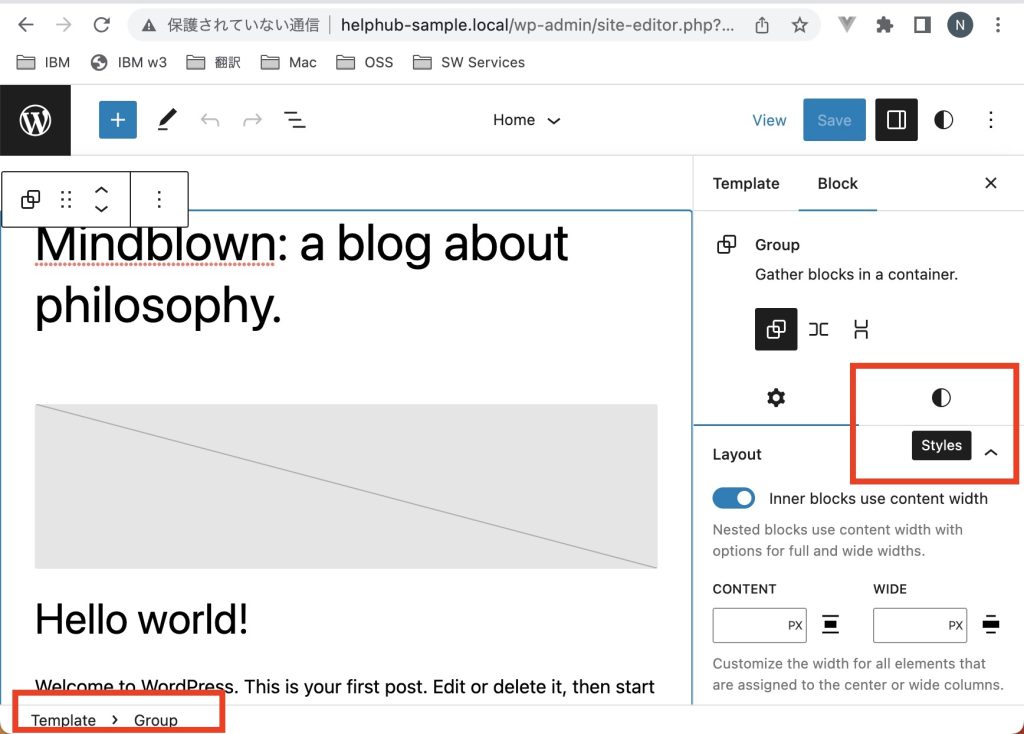
- 选择模板 > 主页,然后点击铅笔图标进行编辑。
- 选择顶部组区块。使用底部区块导航。
- 从区块设置中,点击样式。

- 向下滚动到内边距 > 顶部。当前值为3。
- 将其设置为0。
- 保存模板。
浏览模板和模板部件
- 前往**外观** > **编辑器**以打开站点编辑器。这将带您进入一个视图,您可以在其中选择浏览您的模板或模板部件。
- 点击**模板**以预览站点可用的模板列表。
- 点击**模式**以预览模板部件列表。
管理站点模板
WordPress 使用模板来为您站点上的特定页面类型创建布局和结构。站点编辑器会显示您可以添加到站点的模板选择,并允许您使用模板编辑器创建自定义模板。
从**外观** > **编辑器**,您将看到一个包含侧边栏的视图,其中包含您的模板和模式列表,以及模板部件列表。
在此支持文章中了解更多关于模板的信息:模板编辑器。
管理模板部件
模板部件是用于管理站点重复全局区域(如页眉、页脚、侧边栏等)的区块。它们主要用于定义站点结构并可重复使用。您还可以创建可重复使用的自定义模板部件。
从**外观** > **编辑器**,点击**模式**选项。您可以从“所有模板部件”中访问它们。
在此支持文章中了解更多关于模板部件的信息:模板部件。
管理页面
自版本6.3起,可以通过站点编辑器中的“页面”部分管理、编辑和创建页面。
在此支持文章中了解更多关于通过站点编辑器管理页面的信息:站点编辑器页面
如何返回仪表盘
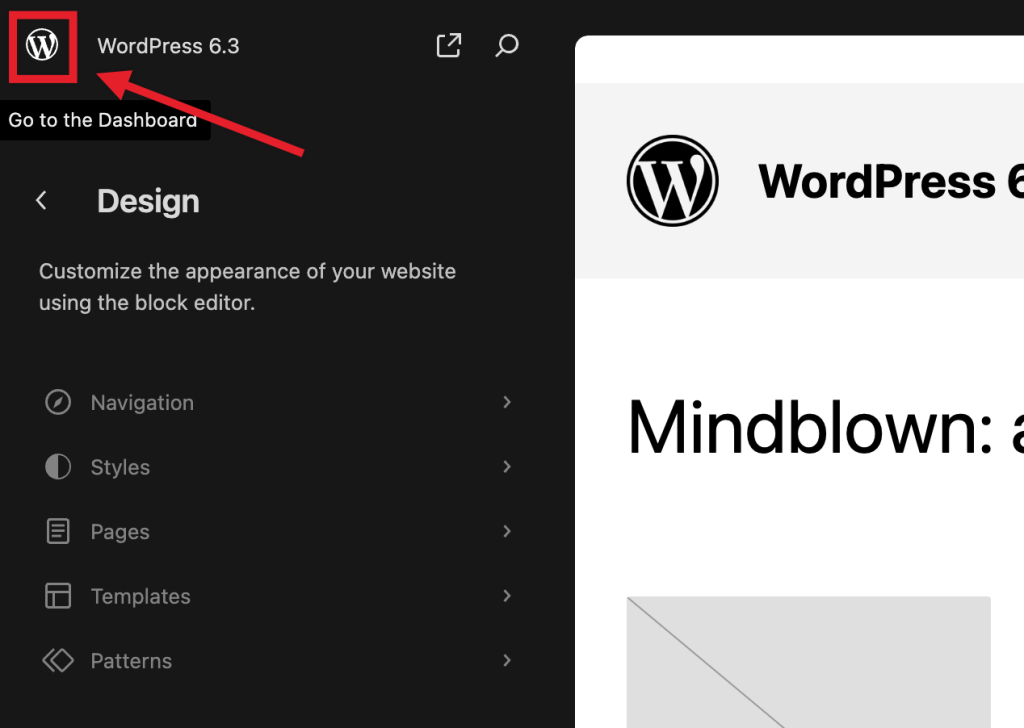
要返回仪表盘,点击WordPress图标(如果您已设置站点图标,则点击站点图标)以打开站点编辑器左侧导航。选择**<**以返回您的WordPress仪表盘。在离开之前,系统会提示您保存站点编辑器中进行的更改。

如何导出模板和样式
您可以将您的主题与在站点编辑器中所做的更改(包括模板、模板部件和样式设置)一起导出,类似于工具 > 导出选项。
- 前往**外观** > **编辑器**打开站点编辑器。
- 选择**样式**设置选项旁边的三个垂直点图标。
- 在**工具**下,选择**导出**。这将开始导出过程,您将收到一个包含模板和模板部件的主题压缩文件。

使用站点编辑器时的有用工具
以下工具在使用站点编辑器时很有帮助。
命令面板
命令面板为您提供了一种快速导航站点**内容**并调用不同**操作**(如创建新文章/页面、切换偏好设置以及访问样式和自定义CSS设置)的方式。
您可以通过点击**搜索图标**在侧边栏的站点视图中打开命令面板。在编辑视图中,命令面板位于**顶部标题栏**中。您还可以使用**键盘快捷键**:Mac上是`Cmd+k`,Windows上是`Ctrl+k`
在此支持文章中了解更多关于命令面板的信息:站点编辑器命令面板。
列表视图
列表视图可帮助您导航复杂的区块布局和嵌套区块结构。您可以精确选择所需的区块,并快速概览您正在处理的页面上的区块布局。您可以轻松选择多个区块并进行编辑、移动或分组。
在此支持文章中了解更多关于列表视图的信息: 列表视图。
区块模式
区块模式是预定义区块的集合,您可以将其插入到文章和页面中。然后您可以进一步自定义它们。WordPress自带一组标准区块模式。您还可以找到与区块主题捆绑在一起的区块模式。
在此支持文章中了解更多关于区块模式的信息:区块模式。。
复制和粘贴样式
WordPress 6.2新增了一个选项,允许您复制和粘贴区块样式,从而轻松重用您创建的设计。您可以在任何区块的三点菜单中找到此选项,它旨在用于在相同类型的区块之间复制和粘贴。
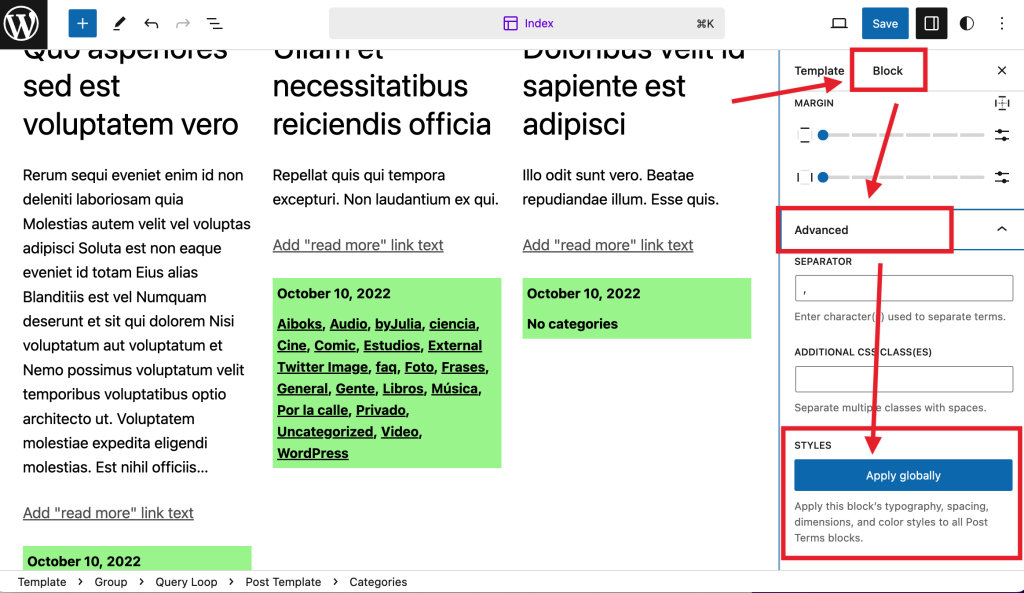
全局应用样式更改
如果您在创建设计或自定义单个区块时更习惯使用高级选项,从WordPress 6.2开始,您可以将单个区块所做的更改应用于**所有同类型的区块**。例如,您可以将单个区块的设计应用于站点中的所有区块,通过区块设置的**高级**部分下新增的选项实现。

调整站点编辑器预览大小
当您在站点编辑器中时,您可能希望更改您正在查看的模板或模板部件的预览。您可以通过选择深灰色侧边栏的句柄并根据您的喜好移动它来实现。
资源链接
更新日志
- 更新日期:2024年9月14日
- 更新了带有网格视图的模板和模板部件管理部分
- 更新日期:2023年8月13日
- 添加了站点编辑器使用示例。
- 更新日期 2023-08-08
- 将“可复用区块”替换为“模式”
- 更新了措辞和截图以匹配新界面。
- 添加了对命令面板和站点编辑器页面的引用。
- 更新日期:2023-03-27
- 更新了6.2的内容和截图
- 更新日期:2022年10月17日
- 更新了6.1的内容和截图/视频
- 更新日期:2022年5月17日
- 重新编写内容并更新6.0的视频/截图
- 创建日期:2022-01-05
这篇文章有用吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中发布您的问题。