使用 下一篇文章 区块以显示一个“下一篇”链接,该链接会自动指向当前文章或页面的下一篇文章或页面。
点击(+)图标以打开区块插入器弹出窗口并搜索 下一篇文章 区块。
您也可以在新段落中输入键盘快捷键 /next 并按 enter 以快速插入一个下一篇文章 区块。

请参阅本文以获取 关于添加区块的详细说明。
区块工具栏
要显示区块工具栏,请点击该区块。
每个区块都附带独特的工具栏图标。这些区块特定的控件允许您直接在编辑器中操作该区块。
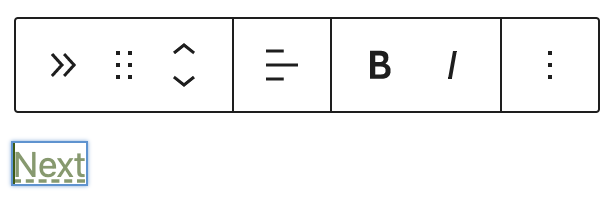
下一篇文章 区块工具栏显示 7 个按钮
- 转换为
- 拖动
- 上移/下移
- 更改文本对齐方式
- 粗体
- 斜体
- 选项

转换为

您可以将 下一篇文章 区块转换为 分栏 区块或 组合 区块。
拖动

要将区块拖放到页面模板上的新位置,请点击并按住点状矩形,然后将其拖到新位置。蓝色分隔线表示区块将放置的位置。当找到放置区块的新位置时,释放鼠标左键。
上移/下移

可以使用向上和向下箭头图标在页面上移动区块。
关于在编辑器中移动区块的详细说明可在此处找到 此处。
对齐文本

使用工具栏中的对齐下拉菜单,您可以将整个段落文本左对齐、居中对齐或右对齐。
粗体
下一篇文章 区块允许您将链接的默认标签“下一篇”更改为您选择的短语。如果更改,您可以对新标签应用粗体格式。
斜体
更多选项
区块工具栏上的“更多选项”为您提供了更多自定义区块的功能。
有关更多选项的详细信息,请参阅此支持文章。
区块设置
区块设置面板包含该区块特有的自定义选项。要打开它,请选择该区块并点击发布按钮旁边的设置图标。
以下是 下一篇文章 区块的选项
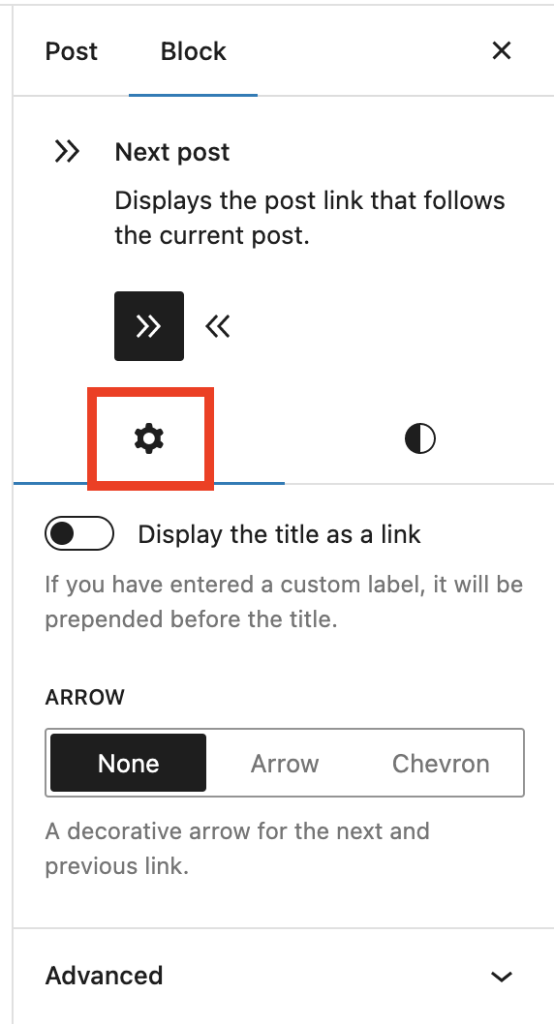
设置
在设置选项卡下,在区块设置中打开 将标题显示为链接 按钮,以便将“下一篇文章”链接指向下一篇文章的 URL。
选择无、箭头或V形箭头选项,以在“下一篇文章”链接旁添加装饰性箭头。

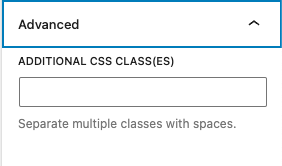
高级
高级选项卡允许您为区块添加 CSS 类。这将允许您为区块编写自定义 CSS 和样式。

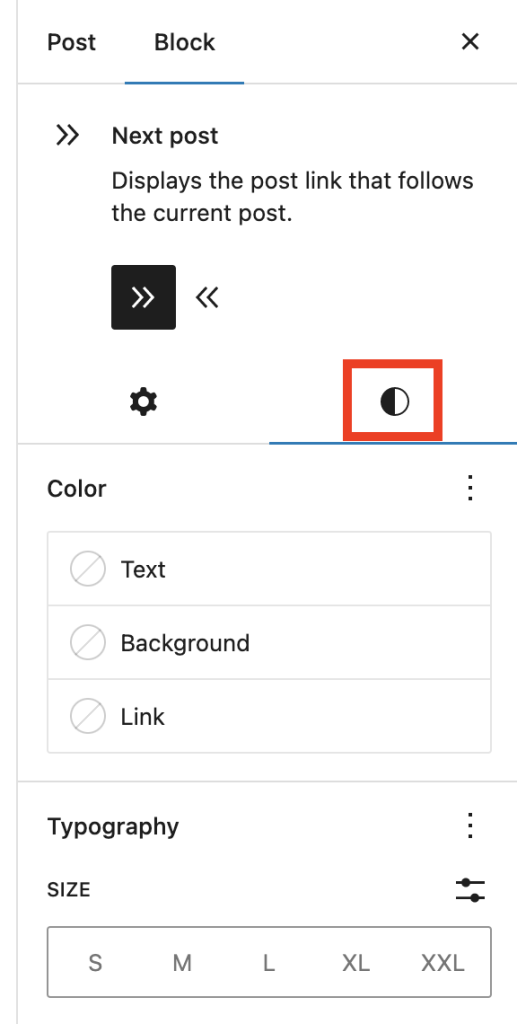
样式
在样式选项卡下,您可以找到自定义下一篇文章区块的颜色设置和排版设置的选项。

颜色
下一篇文章 区块具有颜色设置选项,可更改文本、背景和链接颜色。
有关详细信息,请参阅此支持文章:颜色设置概述
排版
下一篇文章 区块具有排版设置,可更改字体系列、外观、行高、字母间距、装饰、字母大小写和字体大小。
有关详细信息,请参阅此支持文章:排版设置概述
更新日志
- 创建日期:2023-05-11
本文有帮助吗?如何改进?
登录以提交反馈。如果您需要本文未涵盖的帮助,请在支持论坛中提出您的问题。